Heel vaak zie ik vragen over contactformulieren, offerteaanvragen, inschrijfformulieren voor een nieuwsbrief of een snelle inschrijving voor jouw workshop of training zonder een complete webshop te hoeven ontwikkelen in WordPress. De antwoorden die hierop gegeven worden zijn heel divers. De meest gegeven optie is Contact Form 7, dit is ook een prima formulier plugin als je een simpel contactformulier wilt gebruiken. Maar als je meer wilt? Je wilt velden tonen op basis van ingegeven waardes, je wilt controle over wat er ingestuurd is, je wilt keuzelijsten, checkboxen of zelfs je product verkopen via een eenvoudig formulier? Dan is er maar 1 juiste keuze: Gravity Forms!

Waarom zou je deze plugin moeten nemen? Hij kost geld, is niet heel makkelijk in gebruik en je moet jaarlijks je licentie vernieuwen. In deze blog zal ik je een aantal voorbeelden beschrijven waarin de plugin een absolute meerwaarde is. En daarnaast zal ik je een aantal plugins aanreiken, gratis of betaald, welke ik regelmatig gebruik om een fantastische beleving voor jouw bezoekers te maken. Een tevreden bezoeker zal eerder een tevreden klant worden!
Gravity Forms plugin
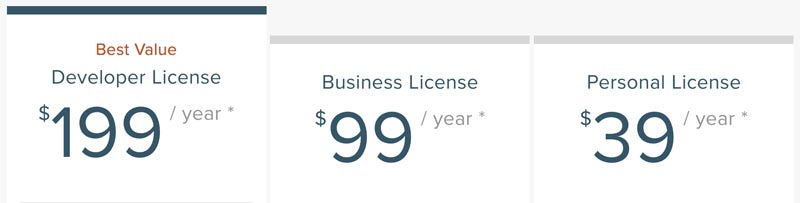
Als basis heb je in ieder geval deze plugin nodig. Je schaft deze aan via de website van Gravity Forms. Mijn advies is om in ieder geval de business licentie te nemen omdat je daarmee een aantal addons erbij krijgt die je regelmatig zult gebruiken. Welke dit exact zijn dat vind je op de genoemde website. Bij add-ons kun je denken aan koppeling met Mailchimp, ActiveCampaign, je CRM-systeem of je boekhoudprogramma.
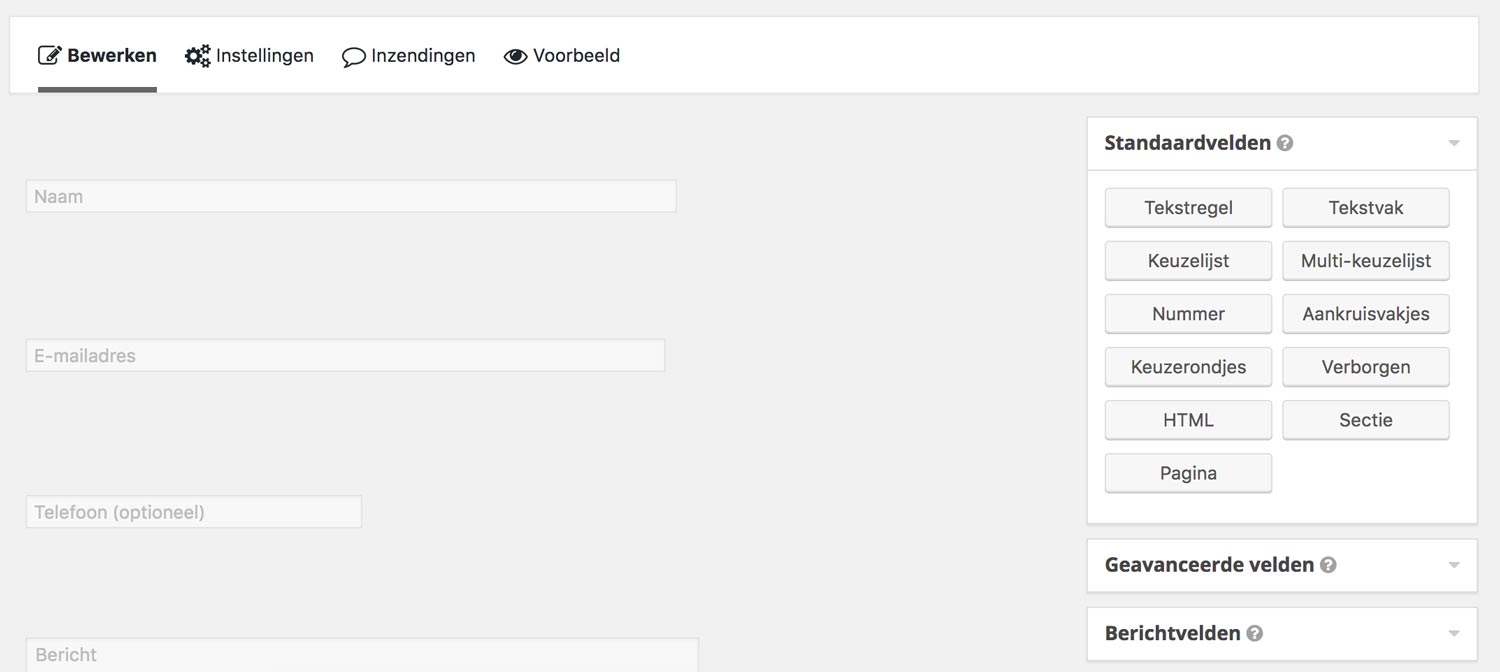
Na installatie van de Gravity Forms plugin maak je een nieuw formulier en kun je direct aan de slag. Er zijn een heleboel standaard velden die je toe kunt voegen zoals ‘Naam’, dit veld bestaat dan ook direct uit meerder subvelden met voornaam/achternaam/etc. Of adres met daarin direct woonplaats/postcode. De mogelijkheden zijn eindeloos, zoek hier vooral uit wat je nodig hebt en laat de rest links liggen om het overzichtelijk te houden voor jezelf.

Als het formulier klaar is, plaats je het door middel van een shortcode waar je maar wilt.
Bijvoorbeeld: gravityform id=”ID” title=”false” description=”false” zal het formulier met ID1 tonen zonder titel en zonder omschrijving.
Waarom zou je een licentie kopen terwijl Contact Form 7 bijvoorbeeld met een aantal uitbreidingen ook wel doet wat jij wilt? Als je alle functionaliteit van Gravity Forms uit een andere plugin wilt halen heb je wel heel veel extra plugins nodig. Daarnaast vind ik het een groot voordeel dat Gravity Forms stabiel en snel is. Het vertraagt je website niet, jij wilt toch ook een snelle website? Als laatste argument voor een betaalde plugin: ondersteuning. De ondersteuning vanuit Gravity Forms is heel erg goed. Je stelt een vraag en binnen een paar uur krijg je een passend antwoord.
Waar kun je het formulier voor gebruiken? Je zou deze vraag beter kunnen omdraaien. Waar zou je de plugin niet voor kunnen gebruiken? Laat ik een aantal toepassingen noemen die ik gebruik, en dat zijn ze nog lang niet allemaal:
- Producten verkopen via een formulier en daaraan gekoppeld een iDEAL betaling van Mollie;
- Geavanceerde inschrijfformulieren die gebruikersonvriendelijk zijn door hun vele velden;
- Inschrijfformulieren voor nieuwsbriefsystemen als Mailchimp of ActiveCampaign;
- Koppeling van formulieren aan Salesforce;
- Offerteaanvragen op maat, inclusief de mogelijkheid een gemailde offerte direct om te zetten in een order betaald met iDEAL;
- Het aansturen van een planningssysteem op basis van ingekomen aanvragen;
- Het maken van een reservering op bepaalde tijd/plaats;
- Inschrijvingen voor een evenement;
- Het berekenen van een grootte en dit verwerken in een aanvraag.
Naast de optie voor contactformulieren kun je de plugin ook inzetten als selectielijst in Woocommerce. Je kent het vast wel, je bestelt iets op internet en op de productpagina heb je de keuze uit verschillende maten, kleuren en aantallen. Dit kun je regelen door variaties te maken in Woocommerce, een prima methode. Maar wil je het direct voor alle variabele producten inregelen? Maak een Gravity formulier en koppel dit aan de gewenst producten. Mocht er een optie bij komen of wijzigen dan hoef je dit maar op 1 plek te wijzigen! Wel zo efficient.
De mogelijkheden zijn werkelijk oneindig. Mocht het formulier de mogelijkheid niet bieden dan kun je dit er zelf inbouwen met script. Mijn advies is als je geïnteresseerd bent, bekijk de demo eens die online staat op Gravityforms.com.
Styling van Gravity Forms
De styling van een formulier gemaakt met Gravity Forms wordt in principe overgenomen vanuit je thema. Eventueel kun je ervoor kiezen om dit uit te schakelen en een zogenoemd naked formulier te laden zonder css. Dan kun je zelf aan de slag met CSS om het formulier precies te maken zoals jij dat wenst.
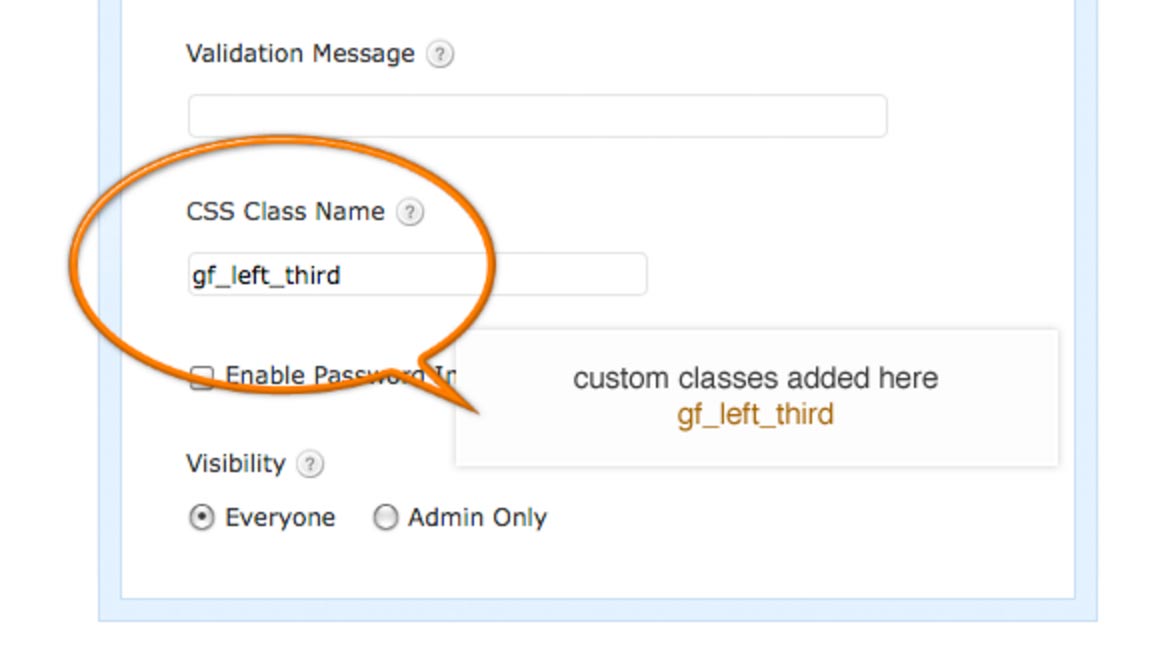
Er is een heel aantal classes beschikbaar die je standaard kunt toepassen op de velden in jouw formulier. Denk bijvoorbeeld aan een naamveld, je hebt de mogelijkheid om dit in twee delen weer te geven zodat de naamvelden niet onder elkaar maar naast elkaar komen. Al deze CSS classes en hoe dit werkt vind je hier: https://www.gravityhelp.com/css-ready-classes-for-gravity-forms/

Standaard heeft Gravity Forms niet de mogelijkheid om een label dat boven of onder een veld getoond wordt te verwijderen en alleen gebruik te maken van de placeholder. Zowel een placeholder als een label vind ik persoonlijk vaak overdreven. Hiervoor is een stukje code beschikbaar om dit toch mogelijk te maken. Deze code plaats je in je functions.php van je child-theme.
add_filter( ‘gform_enable_field_label_visibility_settings’, ‘__return_true’ );
Hoe vaak zie jij formulieren waar je een behoorlijk eind moet scrollen en het aantal vragen je al direct afschrikt? Mogelijk kies je er zelfs voor om naar een concurrent te gaan die een korte vragenlijst op zijn website heeft staan. Het beïnvloedt dus ook direct de conversie. En je had juist je best gedaan om je conversie omhoog te brengen, een goede hosting, een snelle website, geen overbodige plugins meer. En dan nu dit? Dat is een behoorlijke teleurstelling.
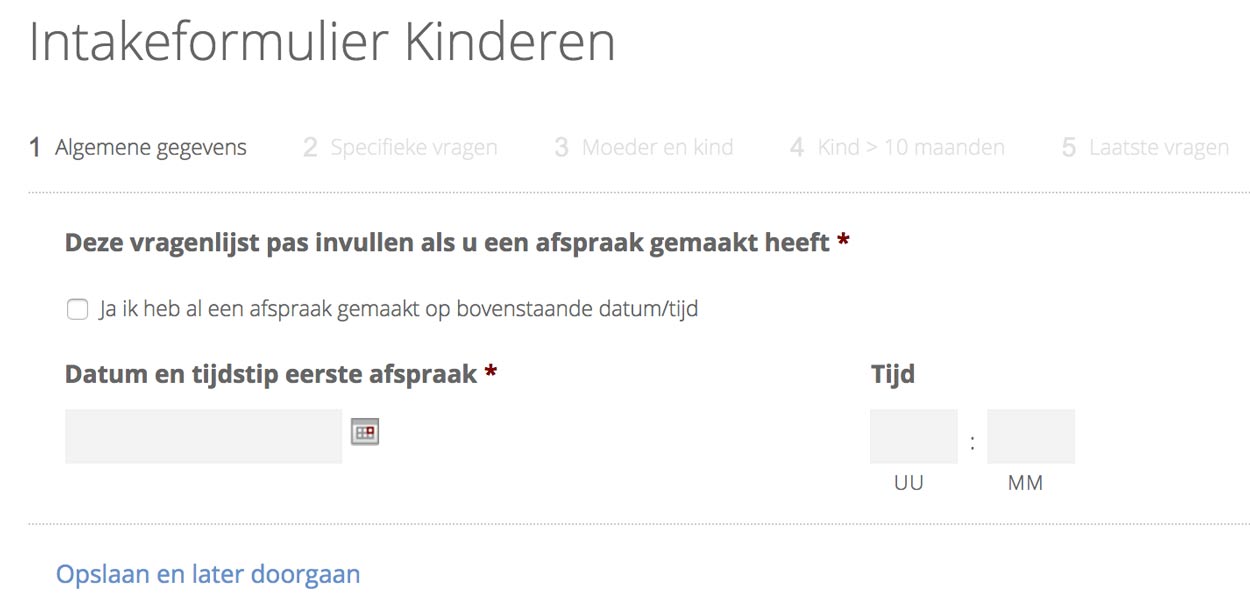
Gelukkig heeft Gravity Forms hier ook een oplossing voor: paginering. Je geeft na een x-aantal velden aan dat hier een nieuwe bladzijde moet beginnen. De bezoeker ziet een aantal stappen, maar niet het hele formulier. Hierdoor heb je dus zelf invloed op de tevredenheid van je websitebezoekers.
Mogelijkheden in Gravity Forms
Zoals je waarschijnlijk al uit het voorgaande opgemaakt hebt ben ik enorm enthousiast over deze plugin. Maar waarom dan? Ik leg je graag een aantal basisfuncties van de plugin uit die het leven van een webdesigner een stuk gemakkelijker maken. Hiervoor heb je geen extra toevoegingen nodig, dit zit standaard in de plugin ingebouwd:
Conditionele velden
Ik noemde het net al even, de conditionele velden. Recent heb ik een formulier gebouwd waar een groot aantal vragen in stonden die alleen bedoeld waren voor mensen die kinderen hebben. De oplossing hiervoor was eenvoudig. Een selectieveld ‘kinderen ja/nee’ en alleen bij ‘ja’ worden de onderliggende velden zichtbaar. Wel zo vriendelijk voor mensen die geen kinderen hebben toch?
Extra velden toevoegen
Om bij hetzelfde formulier te blijven wat ik bij het vorige punt beschreef. Niet iedereen heeft meerdere kinderen. Dus hoeveel invulvelden ga je neerzetten om dit af te dekken? In Gravity Forms is het simpel. Je maakt 1 veld en daar komt een plus achter te staan. Je bezoeker kan velden toevoegen zoveel als hij/zij nodig heeft.

Checkboxen, selectielijsten
De meeste contactformulierplugins die ik ken hebben wel de mogelijkheid om dit toe te voegen maar niet zo gemakkelijk als Gravity. Je sleept het juiste veld in het formulier, voert de data in die getoond moeten worden en het staat erin.
Bestandsupload
Je vraagt aan je bezoekers om een kopie van hun legitimatie, een recente foto of een ander bestand dat geüpload moet worden. In Gravity Forms voeg je dit veld eenvoudig toe zonder verdere programmeerkennis. Wil je dat het opgeslagen bestand in jouw dropbox komt? Geen probleem, kun je gewoon aangeven.
Producten toevoegen
Je hebt 1 product dat je wilt verkopen. Ga je daarvoor een complete Woocommerce webshop bouwen? Nee, je installeert Gravity Forms en de Pronamic iDEAL plugin en voegt een aantal producten toe in je formulier. Jij hebt de controle over prijzen, wat wordt getoond en of de klant een PDF factuur krijgt of niet.

Paginering
Heb je een formulier met een groot aantal velden? Maak dan gebruik van de handige pagineringsoptie van Gravity Forms voor het gegroepeerd weergeven van de velden.
Inschrijfformulieren nieuwsbrieven
Als je gebruik maakt van verschillende ingebouwde addons van Gravity Forms maak je heel eenvoudig een inschrijfformulier die je door middel van een API key koppelt aan de gewenste dienst. Alle inschrijfformulieren op mijn website zijn hier bijvoorbeeld mee gemaakt.
Koppeling met javascript
Voor een klant hebben wij een formulier ontwikkeld die de waardes uitleest uit de url. Stel een klant krijgt een vragenlijst en je wilt deze personaliseren. De klant ontvangt een e-mail met daarin een link naar http://jewebsite.nl/formulier?klant=jouwklant en ziet in de velden die jij aangeeft zijn eigen naam verschijnen. Dit kun je aanvullen met diverse andere opties tot jij tevreden bent.
Nadelen van Gravity Forms
Zijn er dan helemaal geen nadelen aan deze WordPress plugin? Ik ken er een aantal. De eerste is dat als je een langer formulier hebt (ik had recent een formulier met meer dan 100 velden), het lastig kan zijn qua beheer. Geef de velden daarom de juiste beheerdersnamen zodat je ze zelf kunt herkennen. En maak je een fout in de conditionele weergaven, dan kan het lastig zijn om de fout op te sporen. Werk daarom secuur om fouten te voorkomen en bedenk eerst goed of je een bepaald veld moet verwijderen.

Voor sommige mensen zal de prijs een nadeel zijn. In mijn ogen is deze stabiele plugin zijn geld meer dan waard.
Als laatste nog een wat ingewikkelder nadeel. Als je werkt met javascript en andere code om berekeningen uit te voeren,, dan kun je niet werken met als/dan statements. Dat zal voor de gemiddelde gebruiker geen probleem zijn, maar voor de gevorderde gebruikers blijft het een gemis dat deze optie (nog) niet aanwezig is. Dit zou de mogelijkheden richting berekentools nog groter maken.
Voorbeelden van werkende formulieren
In de afgelopen jaren zijn er door mij en partners diverse geavanceerde en minder geavanceerde formulieren ontwikkeld. Een aantal vind je terug op de volgende locaties:
- https://www.isolatiespecialist.nl/ : Koppeling op maat CRM systeem;
- http://www.medischtoiletpasnederland.nl : Aanvraagformulier Medisch Toilet Pas inclusief betalingen;
- http://www.francinevandam.com/payments/ : Aanvraagformulier muzieklessen inclusief betalingen;
- http://omruscheepsramen.com/offerte-scheepsramen/: Geavanceerde offerteaanvraag;
- https://www.lijfgoed.nl/opleiding-lingerie/: Inschrijfformulier voor opleiding gekoppeld aan betaalmethodes iDEAL en PayPal via Mollie.
Je ziet dat deze formulieren op maat te maken zijn en te koppelen aan diverse externe tools.

Conclusie
Heb ik je enthousiast kunnen maken voor Gravity Forms, of twijfel je nog? Zelfs al heb je alleen een simpel contactformulier op je website, dan zou ik nog steeds adviseren om Gravity Forms te gebruiken.
Op bijna alle door mij opgeleverde websites zit het verwerkt. Waarom? Omdat het altijd werkt. Met andere plugins heb ik regelmatig problemen dat formulieren niet verstuurd worden. Dan heb je vaak een extra plugin nodig die de uitgaande mail vanaf je website beheert. Een zogenoemde STMP-plugin.
Daarnaast hebben tegenwoordig bijna alle websites een optie om je in te schrijven voor een nieuwsbrief. Wil je dit koppelen aan je contactformulier, dan heb je al snel een extra plugin nodig, wil je dit koppelen aan meerdere formulieren, dan heb je de betaalde versie van genoemde plugins nodig. Het grootste nadeel van plugins als Mailmunch of Mailchimp for WordPress is dat ze heel veel scripts op de achtergrond laden die de snelheid van je website aanzienlijk zullen vertragen.
Mocht je vragen hebben over Gravity Forms of maatwerk nodig hebben neem dan gerust contact op om de mogelijkheden voor jouw bedrijf te bespreken.
In de komende periode zal ik nog een blog schrijven waarin ik de plugins toelicht die ik vaak gebruik in combinatie met Gravity Forms. Dit zijn vaak premium betaalde plugins maar ook deze zijn hun geld dubbel en dwars waard. Heb jij ervaring met Gravity Forms? Laat het weten in een reactie en post een link naar het resultaat dat jij gemaakt hebt.
Wil je nog meer Gravity tips? Wij schreven er een blog over.