
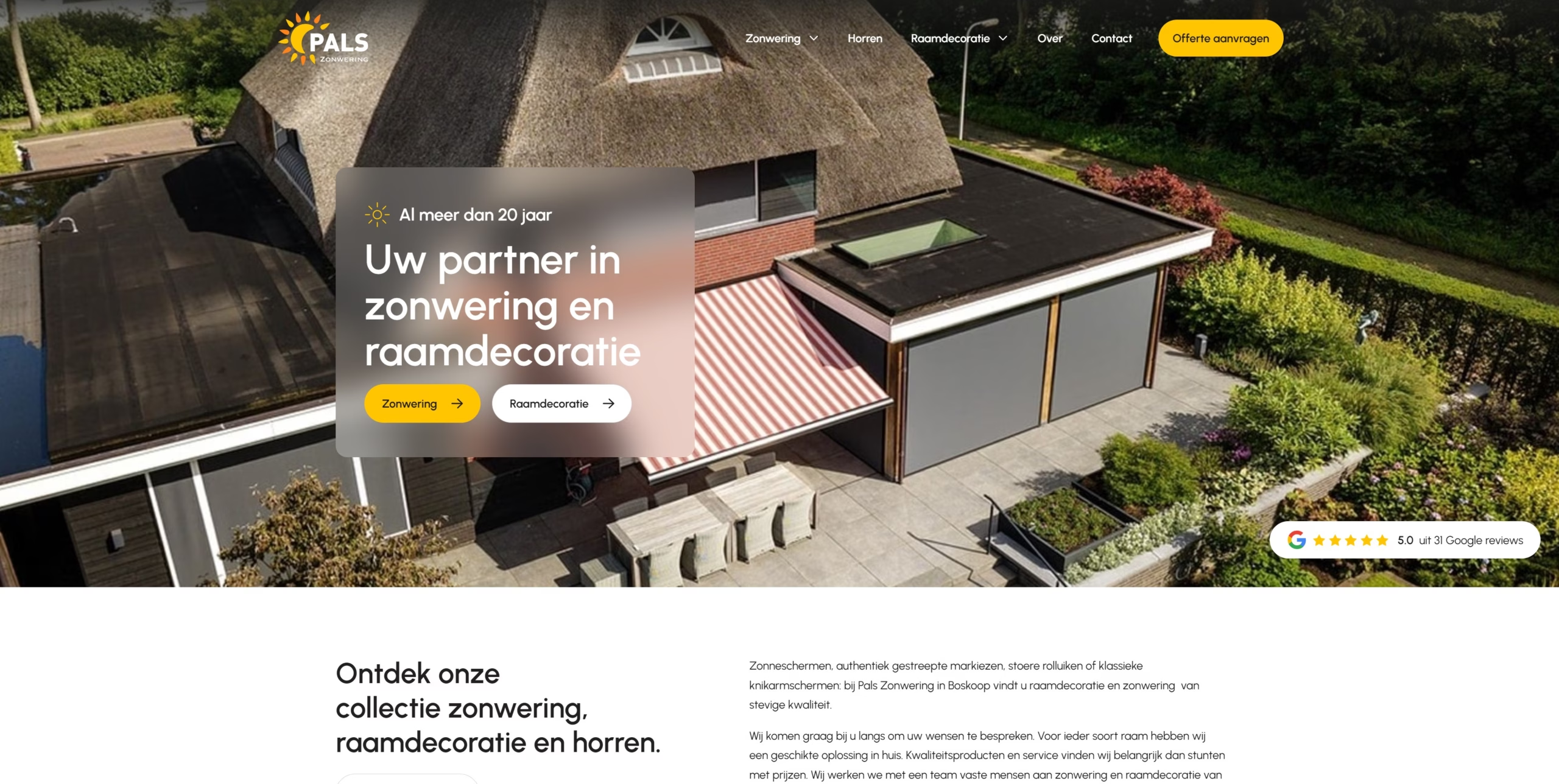
Pals Zonwering website
Voor Pals Zonwering hebben we een volledig nieuwe WordPress webshop ontwikkeld, gebaseerd op een fris en modern maatwerkdesign dat we in Figma hebben ontworpen. De nieuwe website is niet alleen visueel sterk verbeterd, maar ook functioneel geoptimaliseerd. Bezoekers kunnen nu sneller en eenvoudiger contact opnemen of direct een offerte aanvragen. Net als voorgaande jaren blijven we daarnaast het WordPress-onderhoud verzorgen, zodat de website veilig en up-to-date blijft.
Bekijk dit project