Wij bouwen WordPress websites die resultaat opleveren
Nieuwe WordPress website nodig? Van basis website tot geavanceerde WooCommerce webshop. Samen met jou vormen wij de ideale combinatie.

WordPress Webdesign
Een WordPress website kost geld. Maar een goede website levert geld op. Dat is precies wat onze websites doen: geld opleveren.
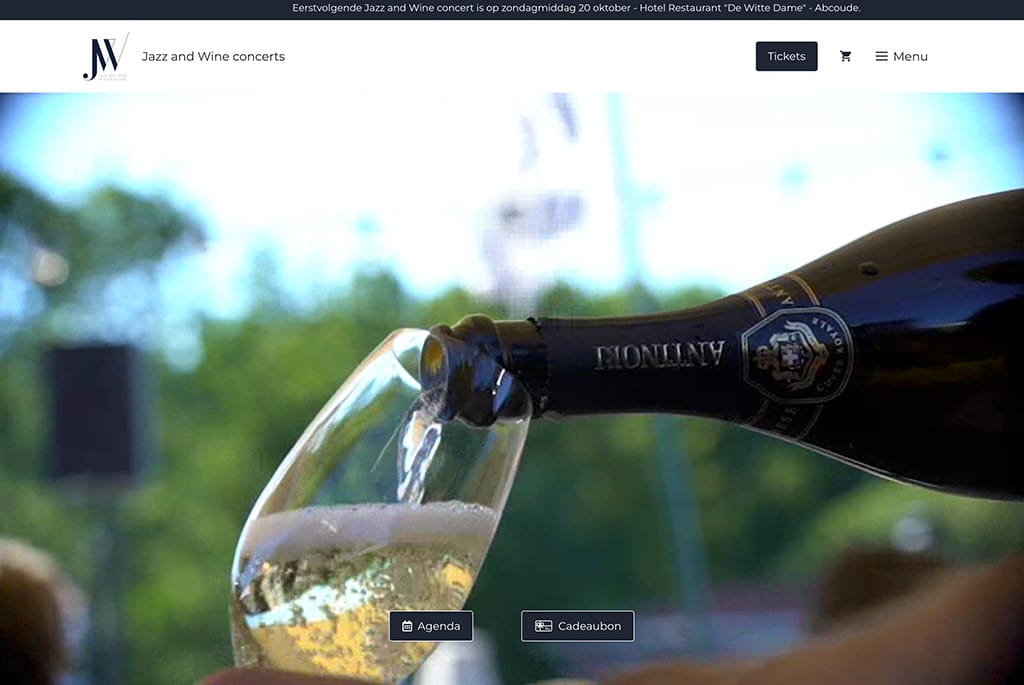
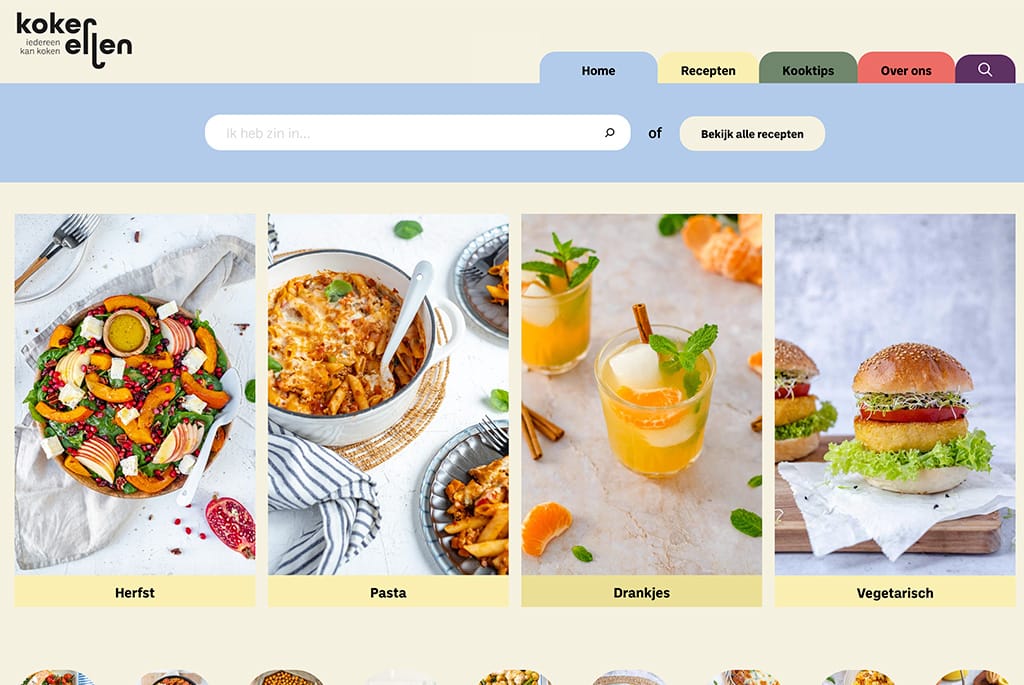
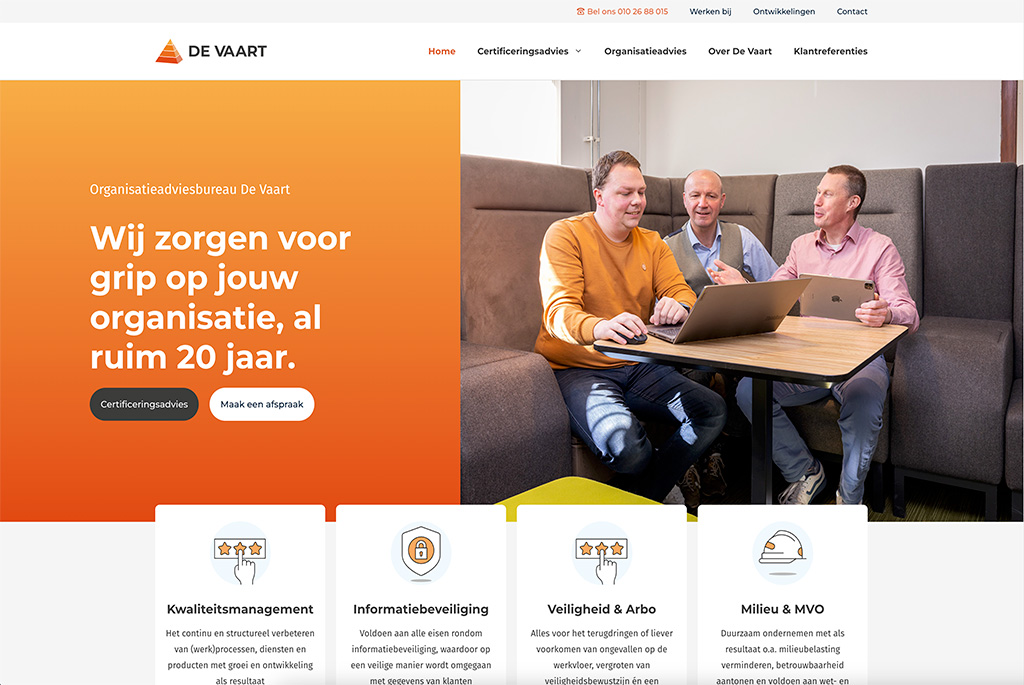
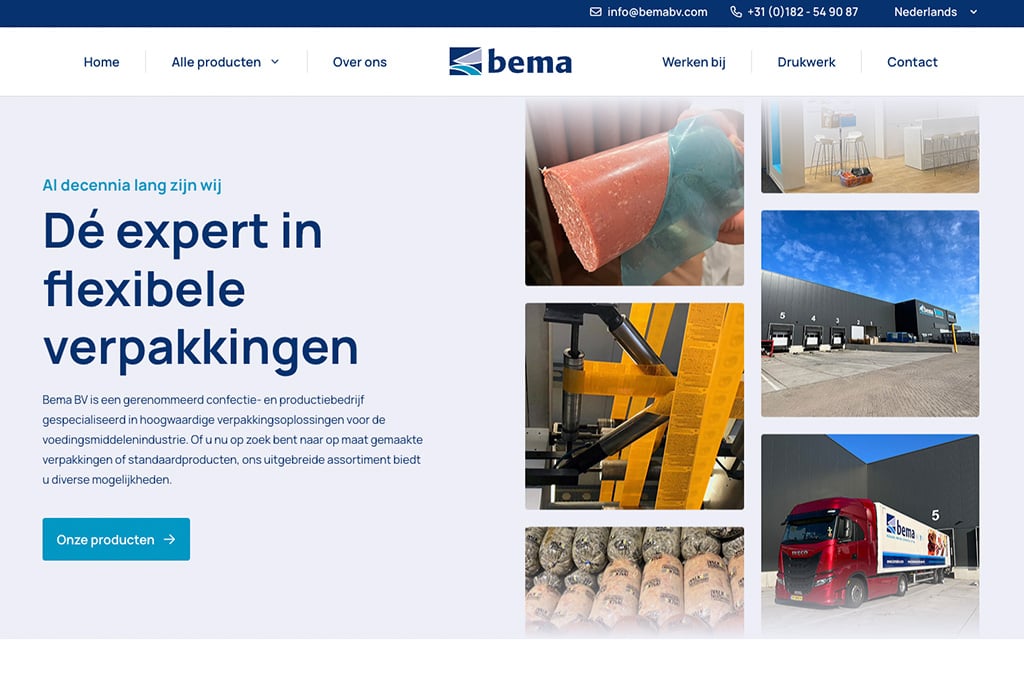
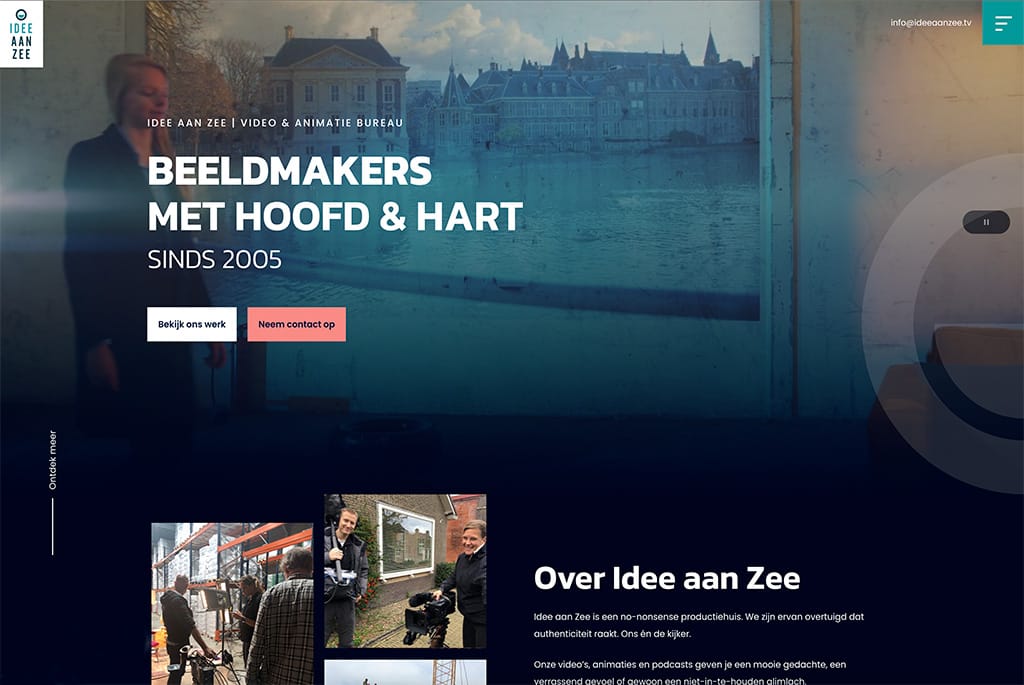
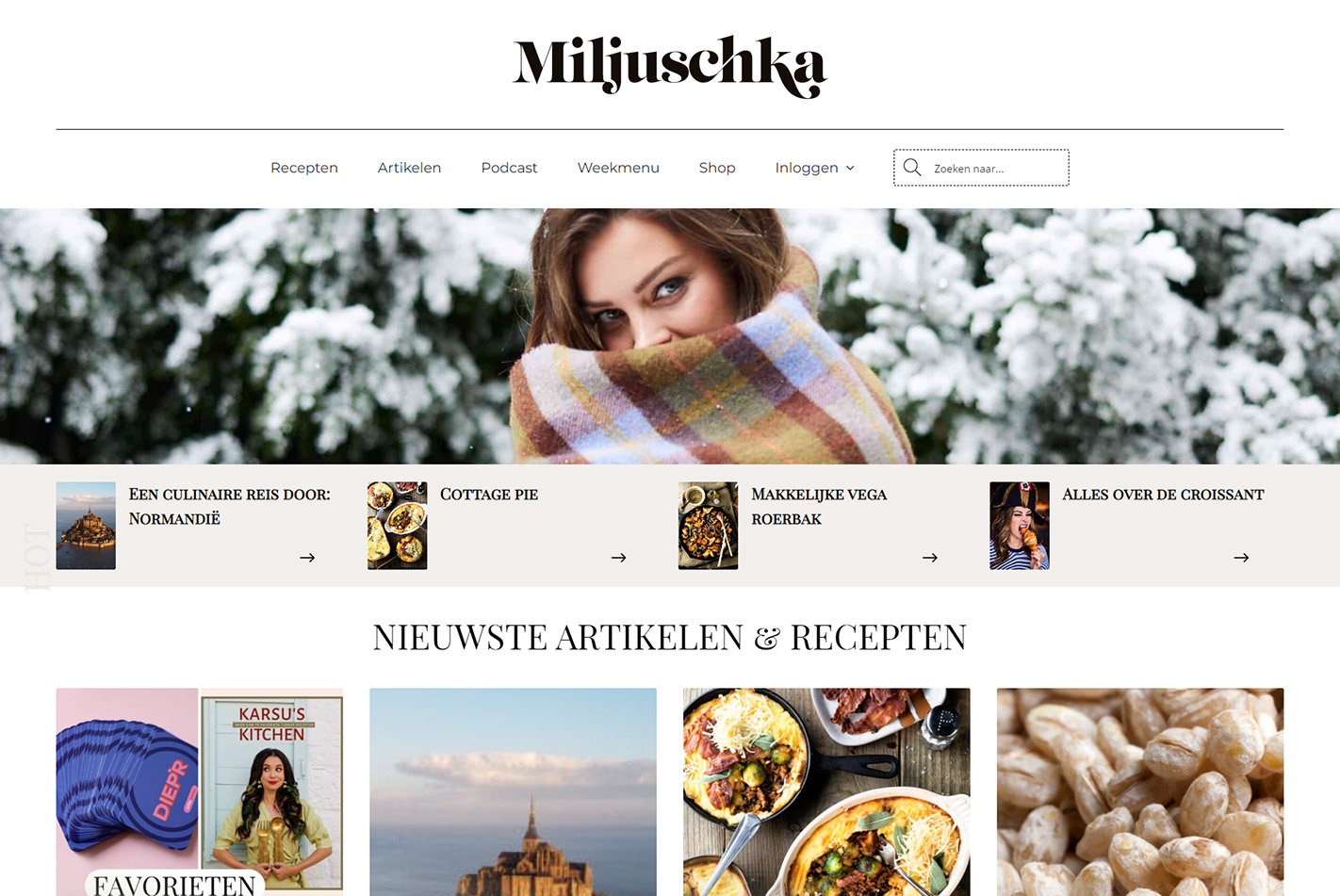
Laatste projecten
WordPress specialisten sinds 2014
Heb je een complex vraagstuk of ben je benieuwd naar de (on)mogelijkheden van jouw project? Neem vrijblijvend contact met ons op en wij denken hierin graag met je mee.
Vanuit ons kantoor in Waddinxveen zetten wij dagelijks al onze WordPress en SEO kennis in voor onze klanten. Per project bekijken we welke specialisten er nodig zijn om het tot een succes te maken.
Vragen? Bel +31 (0)182 635 077
Wat klanten zeggen


De samenwerking met Lamper Design verliep erg prettig. Roy slaagde er moeiteloos in om onze complexe wensen te vertalen naar een technisch resultaat. Maatwerk op dit niveau is vandaag de dag moeilijk te vinden. Het uiteindelijke resultaat voldoet volledig aan onze verwachtingen. Petje af!

We lieten Lamper Design een volledig nieuwe website bouwen voor onze foodblog, wat meer dan gelukt is! Zeer goede samenwerking, heel behulpzaam en recht-door-zee team.

We zijn ontzettend blij met Lamper Design. Ze hebben onze website snel en professioneel gebouwd. Wat ons vooral opviel, is hun snelle respons en het vermogen om mee te denken met onze wensen. Het resultaat is een geweldige website die onze verwachtingen overtrof. Absoluut aanbevolen!

Wij zijn erg blij met onze nieuwe website en webshop, de samenwerking verliep prettig, Lamper luisterde goed naar onze wensen en vertaalde het naar een goed functionerende webshop en website.
En zelf als het niet helemaal ging zoals het moest gaan, werd er snel gereageerd en was het probleem snel opgelost.

Ik werk nu al zo’n jaar of 3 samen met Lamper Design, zij hebben een heel nieuw design gemaakt voor mijn Wordpress webshop en ik heb meteen een contract afgesloten voor het WordPress onderhoud. Wat een verademing is deze firma! Ze reageren altijd meteen op mijn mails en gaan net dat stapje verder in klant support met het meedenken in oplossingen voor problemen waar ik tegen aan loop! Geen moeite te veel! Chapeau voor Lamper Design, ik ben blij met onze samenwerking!