Advanced Custom Field tonen WooCommerce
Als je gebruik maakt van de Advanced Custom Fields plugin en je wilt een specifiek veld tonen op de single product pagina van je WooCommerce webshop dan kun je hiervoor de volgende code gebruiken. Voeg deze code toe aan de functions.php van je thema of in bijv. Code Snippets plugin.
add_action( 'woocommerce_before_add_to_cart_button', 'display_acf_field_under_images', 30 );
function display_acf_field_under_images() {
//echo '<b>Levertijd </b> ' . get_field('levertijd') . ' werkdagen </br></br>';
if(!empty(get_field('levertijd'))) echo '<b>Levertijd </b> ' . get_field('levertijd') . ' werkdagen <br />';
if(!empty(get_field('wordt_verwacht_op'))) echo '<b>Wordt verwacht op: </b> ' . get_field('wordt_verwacht_op') . ' </br></br>';
}Het ACF veld wat in de bovenstaande code opgehaald wordt is het veld met de naam ‘levertijd’. Daar wordt automatisch de vaste tekst werkdagen achter getoond. Daarna wordt het veld ‘wordt_verwacht_op’ opgehaald en getoond. Uiteraard kun je deze code uitbreiden als je wilt.
Single product ACF veld
In de backend van een product kun je kiezen uit een dropdown met vastgestelde levertijden.
![]()
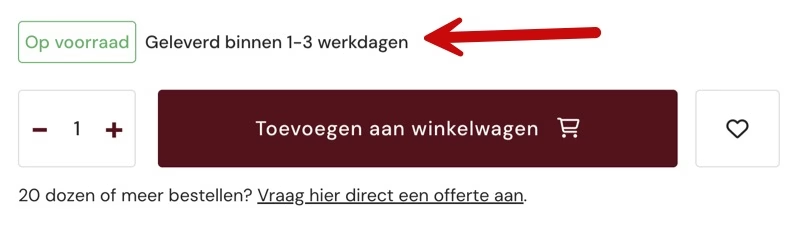
In de frontend ziet dit er ongeveer zo uit, uiteraard kun je dit per website zelf nog stylen.

WooCommerce hooks
De WooCommerce hook woocommerce_before_add_to_cart_button geeft aan dat de tekst afgedrukt moet worden voor de in winkelmandknop op de single product pagina van de webshop.