In WP Rocket heb je de optie om alle afbeeldingen automatisch te lazyloaden.
Alleen als je de snelheid van je WordPress website wilt optimaliseren is het aan te raden om afbeeldingen die boven de vouw (zonder scrollen) geladen worden niet te lazyloaden.
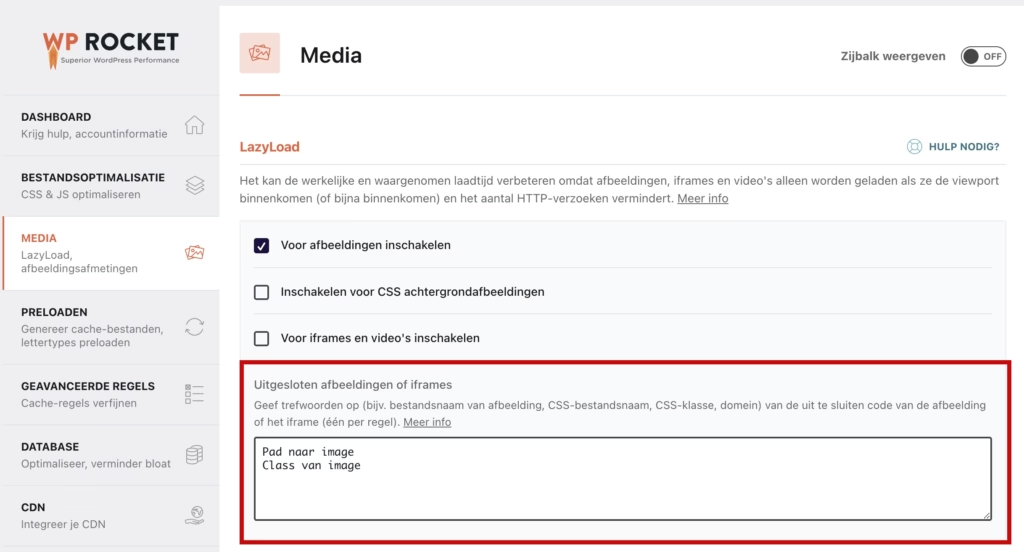
Lazyload afbeelding uitsluiten WP Rocket
Hoe sluit je een afbeelding boven de vouw uit in WP Rocket van Lazyloading? Je kunt hiervoor letterlijk het pad toevoegen van de afbeelding. Een andere optie is om een CSS class toe te voegen aan de afbeelding en deze toe te voegen in WP Rocket. Je doet dit bij de Media tab in de instellingen van WP Rocket.