Wil je weten hoe groot een afbeelding is die je op een WordPress website wilt vervangen? Dan geven wij je graag de uitleg hiervoor.
- Open de Developer Tools in Chrome browser
- Klik met de rechtermuisknop op de afbeelding en kies “Inspecteren” (of “Inspect” als je Chrome in het Engels gebruikt).
- Of gebruik de sneltoets: F12 of Ctrl + Shift + I (Windows) / Cmd + Option + I (Mac).
- Bekijk de afbeeldingseigenschappen
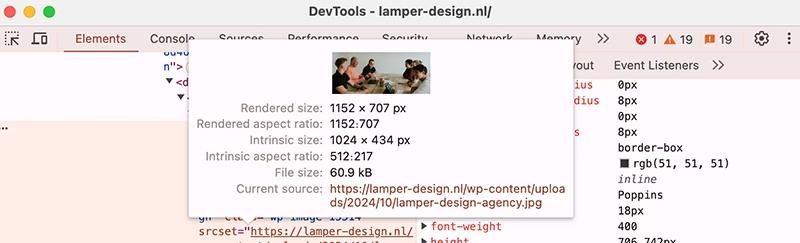
- In het Elements-paneel zie je de HTML-code. De geselecteerde <img>-tag toont de afbeelding.
- Beweeg met de muis over de <img>-tag, en een kleine tooltip verschijnt met de afmetingen in pixels.
- Bekijk gedetailleerde informatie
- Klik op het tabblad Computed (rechts in Developer Tools).
- Scroll naar beneden en zoek “Natural Size” of “Rendered Size” om de originele en weergegeven afmetingen te zien.

Zo weet je precies hoe groot een afbeelding is en hoe deze wordt weergegeven op je site!