Als je de positie van de categoriebeschrijving in je WooCommerce webshop wilt wijzigen, kun je dit doen door enkele regels code toe te voegen aan je functions.php bestand of door gebruik te maken van de Code Snippets plugin. Dit kan bijvoorbeeld handig zijn als je de categorie omschrijving wilt tonen na de lijst met producten, in plaats van ervoor. Hier is hoe je dit kunt doen:
Als je direct in de code van je WordPress thema wilt werken, open dan het functions.php bestand. Dit kan via een FTP-client of via de editor in het WordPress dashboard. Als je liever een plugin gebruikt om aanpassingen te maken, kun je de Code Snippets plugin installeren en activeren.
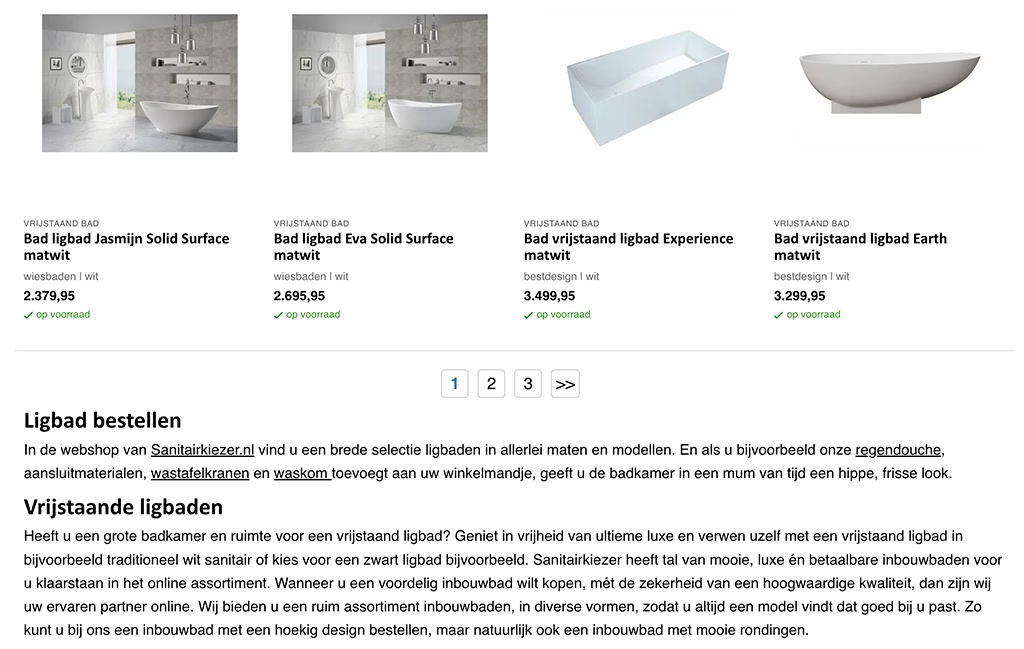
Verplaatsen categorie omschrijving WooCommerce
Plak de volgende code in je functions.php bestand of in een nieuwe snippet in de Code Snippets plugin:
remove_action ( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );
Wat doet deze code?
- remove_action( ‘woocommerce_archive_description’, ‘woocommerce_taxonomy_archive_description’, 10 );: Deze regel verwijdert de standaardactie die de categoriebeschrijving bovenaan de productlijst plaatst.
- add_action( ‘woocommerce_after_shop_loop’, ‘woocommerce_taxonomy_archive_description’, 100 );: Deze regel voegt de categoriebeschrijving toe onder de lijst met producten.
Tips
- Zorg ervoor dat je een back-up maakt van je website voordat je wijzigingen aanbrengt in de code.
- Als je niet comfortabel bent met het bewerken van code, overweeg dan een professional te raadplegen.
Dit zou de positie van de categoriebeschrijving in je WooCommerce webshop moeten veranderen, waardoor deze onder de productlijst verschijnt. Zo verbeter je de gebruikerservaring door de producten eerst te tonen en de beschrijvende tekst daarna.