CSS gradient over een background image in Avada
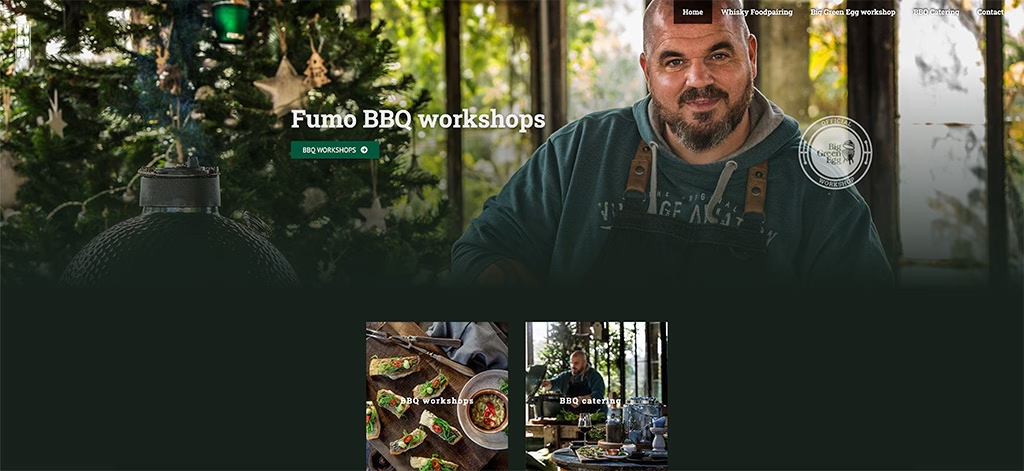
In webdesign is het soms gewenst om een gradatie-effect over een afbeelding te plaatsen om zo de leesbaarheid van tekst te verbeteren of om een bepaalde visuele esthetiek te bereiken. Het thema Avada voor WordPress maakt het eenvoudig om complexe lay-outs en designs te maken. Hier volgt een techniek om een gradiënt effect toe te voegen bovenop een achtergrondafbeelding met behulp van CSS. Voorbeeld: fumobbq.nl

1. Bepaal waar je de gradiënt wilt plaatsen
In dit voorbeeld gaan we ervan uit dat je het gradiënt-effect wilt toepassen op een blok met de klasse .header-wrapper in het Avada-thema. Deze klasse wordt op het hoogste niveau van het Avada blok geplaatst. Dit is ook waar je de achtergrondafbeelding zou plaatsen.
2. CSS-code
Hieronder staat de benodigde CSS-code om het gradiënt effect over een achtergrondafbeelding te leggen:
.header-wrapper {
position: relative;
}
.header-wrapper:before {
content: ”;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0 ;
background: linear-gradient(0deg, rgba(22,33,27,1) 10%, rgba(22,33,27,0) 80%);
}
Mogelijke problemen
Soms kan het zijn dat vanwege andere stijlen in je thema of plugins de bovenstaande code niet direct effect heeft. Als je merkt dat de gradiënt niet verschijnt zoals gewenst, kun je proberen !important toe te voegen aan de eigenschappen. Dit zorgt ervoor dat deze specifieke stijl prioriteit krijgt boven anderen.
.header-wrapper:before {
…
background: linear-gradient(0deg, rgba(22,33,27,1) 10%, rgba(22,33,27,0) 80%) !important;
}
Hoewel het gebruik van !important effectief kan zijn, wordt het over het algemeen aangeraden dit spaarzaam te gebruiken. Overmatig gebruik kan het lastiger maken om in de toekomst stijlen te debuggen of aan te passen.
Hopelijk helpt dit je om een prachtig gradiënt-effect te bereiken in jouw Avada thema!