Cumulative Layout Shift (CLS) is onderdeel van de in 2020 gelanceerde Lighthouse waarden om je website te beoordelen op verschillende waarden qua laden van je website. Deze waarde beoordeeld de visuele stabiliteit van de pagina tijdens het laden.
Cumulative Layout Shift (CLS) is een belangrijke waarde die wordt gebruikt om de stabiliteit van de lay-out op een webpagina te beoordelen tijdens het laden en gebruik door gebruikers. Het is ook een onderdeel van de Core Web Vitals van Google waarmee de algehele scores van je website berekend worden.

Wat is Cumulative Layout Shift?
Het verwijst naar onverwachte en ongewenste verschuivingen van de inhoud van een webpagina, met name elementen zoals tekst, afbeeldingen, knoppen en andere grafische elementen.
Deze verschuivingen kunnen optreden wanneer de pagina wordt geladen, maar ook tijdens het interactieve gebruik ervan.
Uitleg Cumulatieve Layout Shift
CLS wordt vaak geassocieerd met een slechte gebruikerservaring omdat het de volgende problemen kan veroorzaken:
- Verwarring: Gebruikers kunnen in de war raken of fouten maken als knoppen of koppelingen plotseling van positie veranderen terwijl ze proberen te bestellen bijvoorbeeld in je WordPress webshop.
- Frustratie: Onverwachte lay-outverschuivingen kunnen frustrerend zijn en leiden tot een negatieve indruk van de website, wat de gebruikerservaring verslechtert.
- Toegankelijkheidsproblemen: CLS kan problemen veroorzaken voor mensen met beperkingen, zoals slechtzienden, omdat ze moeite kunnen hebben om de inhoud te begrijpen als deze voortdurend verschuift.
- Lagere betrokkenheid: Gebruikers kunnen de website verlaten als ze de ervaring als storend of onaangenaam ervaren, wat resulteert in een hoog bouncepercentage en lagere conversieratio’s.
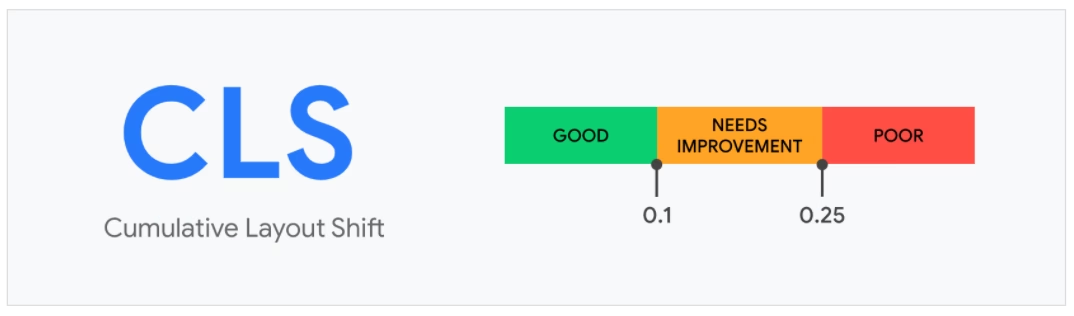
Hoe wordt CLS gemeten?
CLS wordt gemeten op een schaal van 0 tot 1, waarbij een score van 0 betekent dat er geen lay-outverschuivingen zijn en een score van 1 aangeeft dat de pagina continu verschuift. Google en andere zoekmachines gebruiken CLS als onderdeel van hun algoritmen voor het rangschikken van zoekresultaten, waardoor het een belangrijk aandachtspunt is voor website-eigenaren en ontwikkelaars die streven naar een goede gebruikerservaring en een goede zichtbaarheid in zoekmachines.
Om Cumulative Layout Shift te verminderen en te voorkomen, moeten je als ontwikkelaar optimaliseren voor factoren zoals het juiste formaat van elementen op een WordPress website, het gebruik van aspectratio’s voor afbeeldingen en video’s, en het gebruik van CSS-technieken om inhoudsverschuivingen te minimaliseren. Het doel is om een stabiele gebruikerservaring te bieden zonder onverwachte lay-outverschuivingen.
Simpele uitleg: CLS meet de onverwachte beweging van elementen op je website terwijl de pagina opgebouwd word. Deze waarde wordt gewaardeerd als een gemiddelde score voor alle verschuivingen op je website. CLS is ook een onderdeel van de Google Web Core Vitals. Meer hierover lees je hier.