Een snelle website is essentieel voor een goede gebruikerservaring en betere posities in zoekmachines zoals Google. Google PageSpeed Insights (PSI) is een gratis tool waarmee je de snelheid en prestaties van je website kunt testen en optimaliseren.
In dit artikel leggen we uit hoe je Google PageSpeed Insights gebruikt, wat de verschillende scores betekenen en hoe je jouw website sneller kunt maken.
Wat is Google PageSpeed Insights?
Google PageSpeed Insights is een tool van Google die de prestaties van je website meet op zowel desktop als mobiele apparaten. De tool analyseert je pagina en geeft aanbevelingen om de laadtijd te verbeteren.
Je kunt de tool hier vinden: Google PageSpeed Insights
Stap 1: Website-analyse uitvoeren
Het uitvoeren van een snelheidstest met PageSpeed Insights is eenvoudig:
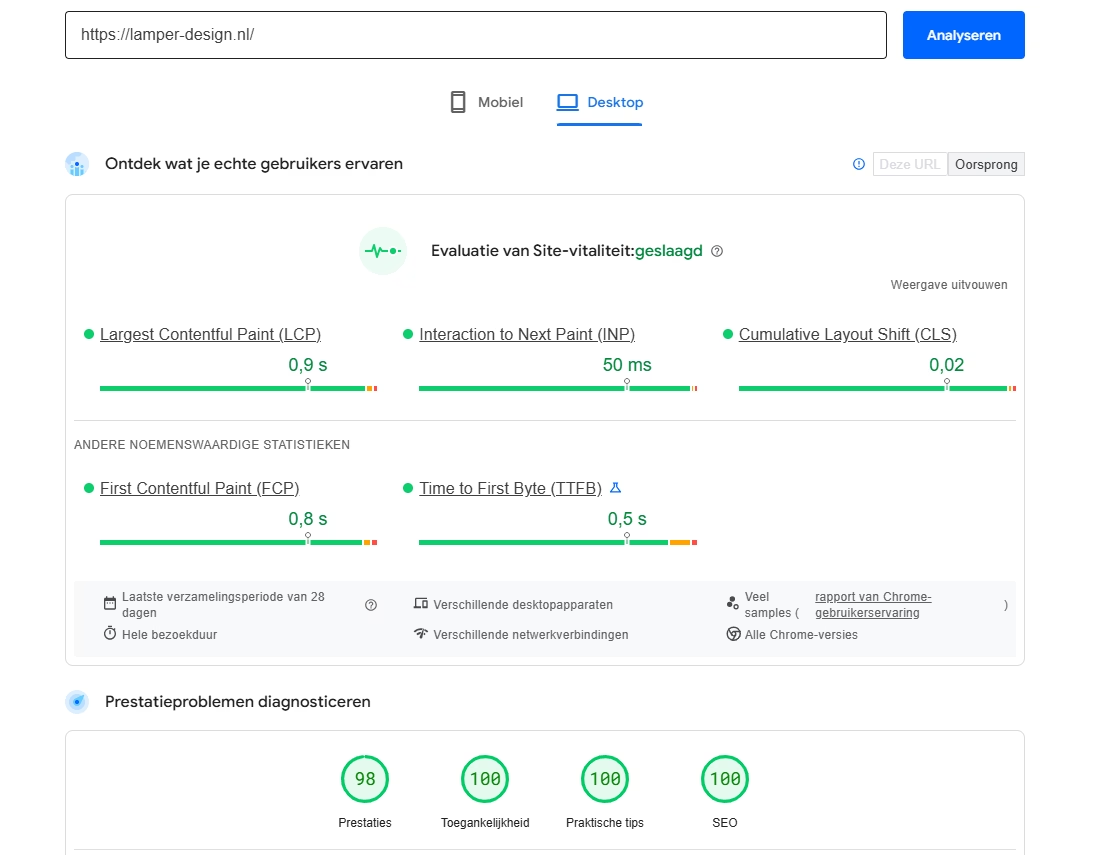
- Ga naar de PageSpeed Insights website.
- Voer de URL van je website in en klik op “Analyseren”.
- Wacht een paar seconden terwijl Google de resultaten genereert.

Stap 2: De resultaten begrijpen
Google PageSpeed Insights geeft een score tussen 0 en 100, verdeeld over mobiel en desktop:
De scores en de betekenis hiervan:
🟥 0 – 49 > Langzaam – Optimalisatie nodig
🟡 50 – 89 > Gemiddeld – Verbeteringen mogelijk
🟢 90 – 100 > Goed – Je website is snel
Daarnaast toont Google vier belangrijke meetpunten (Core Web Vitals) die van invloed zijn op de gebruikerservaring:
1. Largest Contentful Paint (LCP)
- Meet hoe lang het duurt voordat het grootste zichtbare element op de pagina is geladen.
- Streef naar een LCP van minder dan 2,5 seconden.
2. First Input Delay (FID)
- Meet hoe snel de website reageert op een interactie, zoals klikken op een knop.
- Een FID onder 100 ms is ideaal.
3. Cumulative Layout Shift (CLS)
- Meet visuele verschuivingen tijdens het laden van de pagina.
- Streef naar een CLS-score onder 0,1.
4. Total Blocking Time (TBT)
- Meet de totale tijd dat de website niet reageert tijdens het laden.
- Hoe lager, hoe beter.
Stap 3: Jouw website optimaliseren
Google PageSpeed Insights geeft aanbevelingen om de prestaties van je website te verbeteren. Hieronder bespreken we de meest voorkomende problemen en oplossingen.
1. Afbeeldingen optimaliseren
- Gebruik gecomprimeerde afbeeldingen (bijv. WebP in plaats van PNG/JPG).
- Schaal afbeeldingen naar de juiste afmetingen.
- Gebruik lazy loading zodat afbeeldingen pas laden wanneer ze in beeld komen.
2. Browsercaching inschakelen
- Zorg ervoor dat statische bestanden (zoals CSS, JavaScript en afbeeldingen) worden gecachet.
- Dit kan via een caching-plugin zoals WP Rocket of W3 Total Cache in WordPress.
3. JavaScript en CSS verkleinen
- Verklein en combineer CSS- en JavaScript-bestanden om het aantal verzoeken te verminderen.
- Gebruik defer of async voor JavaScript-bestanden zodat ze later laden.
4. Serverrespons verbeteren
- Gebruik een snelle hostingprovider zoals bijvoorbeeld Kinsta.
– Maak gebruik van een Content Delivery Network (CDN) zoals Cloudflare of BunnyCDN.
– Verminder het aantal plugins in WordPress.
5. Overbodige code verwijderen
- Verwijder ongebruikte CSS en JavaScript-bestanden.
- Schakel render-blocking scripts uit met WP Rocket of Autoptimize.
Stap 4: Test je website opnieuw
Na het doorvoeren van verbeteringen kun je opnieuw testen met Google PageSpeed Insights om te zien of je score is verbeterd. Het kan ook enkele dagen duren voordat Google de nieuwe laadsnelheid opmerkt.
Met Google PageSpeed Insights kun je jouw website optimaliseren voor snelheid en prestaties. Dit zorgt voor een betere gebruikerservaring en kan helpen bij hogere rankings in Google.
Wil je professionele hulp bij het verbeteren van je websitesnelheid? Neem contact op met Lamper Design!