“Interaction to Next Paint” (INP) is een prestatiemetriek van Google die meet hoe lang het duurt voordat een webpagina in bijvoorbeeld WordPress reageert op een interactie van de gebruiker en de visuele feedback van die interactie toont. Dit omvat de tijd vanaf het moment dat de gebruiker een actie initieert (zoals klikken op een knop, tikken op een scherm, of een toets indrukken) tot het moment waarop de browser het resultaat van die interactie begint te renderen of schilderen op het scherm.
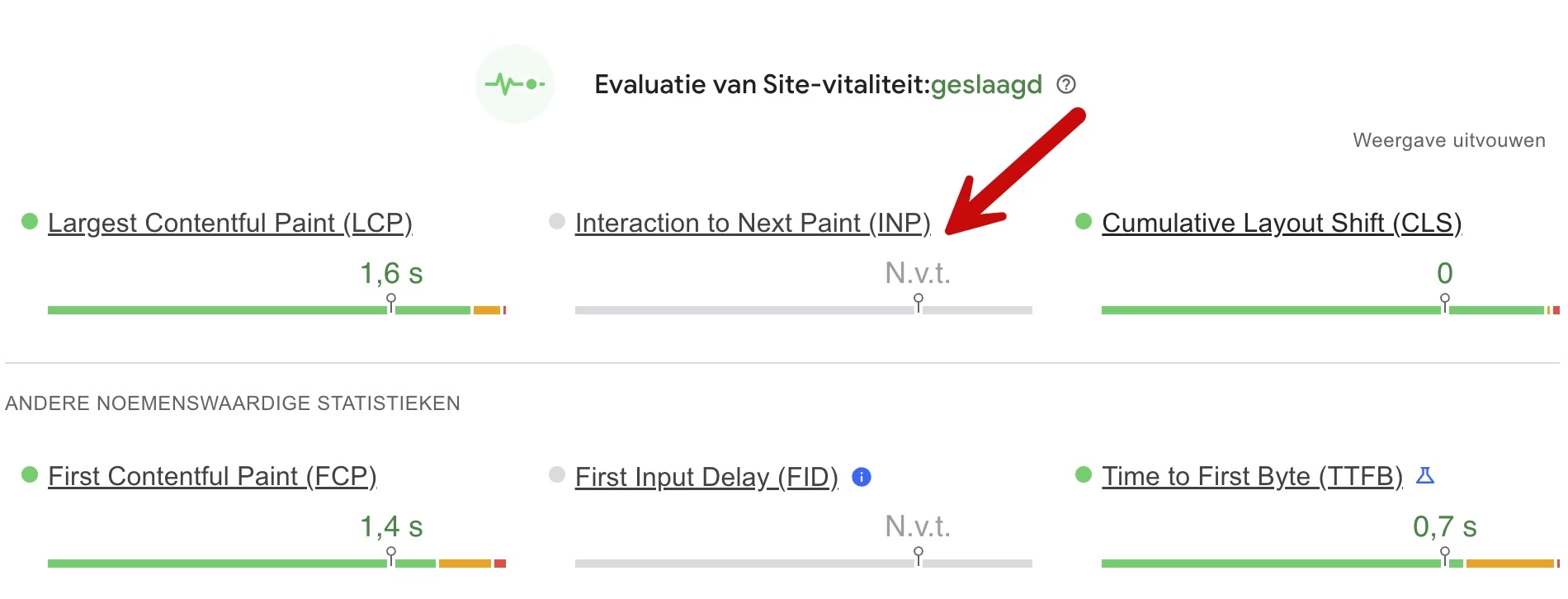
Interaction to Next Paint (INP)

INP is een belangrijke maatstaf voor het begrijpen van de gebruikerservaring op een website, omdat het rechtstreeks van invloed is op hoe “snappy” of responsief een website aanvoelt. Een lagere INP-waarde duidt op een snellere respons en een betere gebruikerservaring, terwijl een hogere INP-waarde kan wijzen op potentiële knelpunten in de prestaties die de gebruikerservaring kunnen schaden.
Deze waarde is bijzonder relevant in de context van interactieve webapplicaties, waar gebruikers verwachten dat acties onmiddellijke feedback krijgen. Het optimaliseren voor INP kan betekenen dat je de JavaScript-uitvoering in je WordPress website moet optimaliseren, overbodige re-rendering van afbeeldingen in je webshop moet verminderen of de algemene prestaties van de website moet verbeteren door technieken zoals code-splitting, lazy loading, en het optimaliseren van alles wat geladen wordt.
Core Web Vitals
INP maakt deel uit van een bredere set van Core Web Vitals, die Google heeft geïntroduceerd om website-eigenaren en ontwikkelaars te helpen de kwaliteit van de gebruikerservaring te meten en te verbeteren. Deze vitals richten zich op verschillende aspecten van de webprestaties, inclusief laadtijden, interactiviteit, en visuele stabiliteit van content tijdens het laden. Je kunt zelf eenvoudig bekijken hoe jouw website scoort in de Google Pagespeed test.