De developer tools in de Safari browser van Apple zijn handige hulpmiddelen voor bijvoorbeeld een WordPress agency om websites of WordPress webshops te inspecteren, debuggen en optimaliseren. De developer tools staan standaard niet ingeschakeld, in dit artikel leggen we je uit hoe je ze inschakelt.
Safari developer tools inschakelen
- Safari browser openen:
open de safari-browser op je mac. - Safari voorkeuren openen:
klik op `safari` in de menubalk bovenaan het scherm. selecteer `voorkeuren…` in het dropdown-menu. dit opent het voorkeurenvenster. - Geavanceerde instellingen openen:
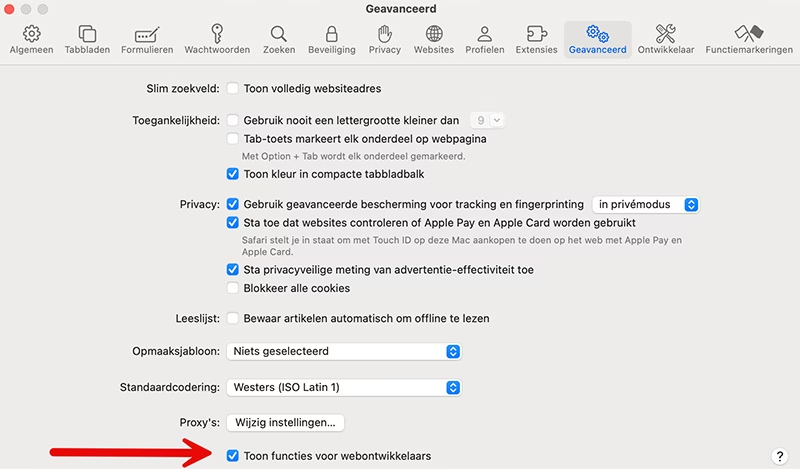
in het voorkeurenvenster, klik op het tabblad `geavanceerd`. - Ontwikkel menu inschakelen:
onderaan het tabblad geavanceerd, vind je de optie `toon ontwikkel-menu in menubalk`. vink dit selectievakje aan.

Wil je de developer tools in Safari gaan gebruiken? Sluit het voorkeurenvenster. je zult nu een nieuw menu-item genaamd `ontwikkel` in de menubalk zien. Klik op `ontwikkel` in de menubalk. selecteer `toon webinspector` (of gebruik de sneltoets `option + command + i`) om de developer tools te openen.
Developer tools in Safari
Als webdesigner zijn de developer tools in iedere browser een onmisbare uitbreiding. Wat kun je er onder andere mee?
- html en css inspecteren en bewerken: bekijk en bewerk de structuur en stijl van webpagina’s in real-time.
- javascript debuggen: fouten opsporen en oplossen met de ingebouwde debugger.
- netwerkactiviteit analyseren: bekijken hoe en wanneer bronnen worden geladen.
- prestaties profileren: optimalisaties uitvoeren door de prestaties van de website te analyseren.
- opslag en cookies beheren: local storage, session storage en cookies bekijken en beheren.