Thema opties van Avada?
Avada is een van de best verkopende WordPress-thema’s op de markt en biedt een schat aan aanpassingsmogelijkheden. Een van de kernonderdelen van dit thema is het “Theme Options” paneel. Dit paneel biedt gebruikers de mogelijkheid om de look en feel van hun website te personaliseren zonder enige code te hoeven schrijven. Hier is hoe je toegang krijgt tot deze opties.

Stappen om de thema opties van Avada te bereiken:
- Inloggen op je WordPress dashboard:
Voordat je iets kunt wijzigen aan je Avada-thema, moet je inloggen op je WordPress dashboard. Dit doe je door naar je website te gaan gevolgd door /wp-admin, bijvoorbeeld: www.jouwwebsite.nl/wp-admin. Dit kun je wijzigen met bijvoorbeeld de WPS Hide plugin. - Navigeer naar Avada op je dashboard:
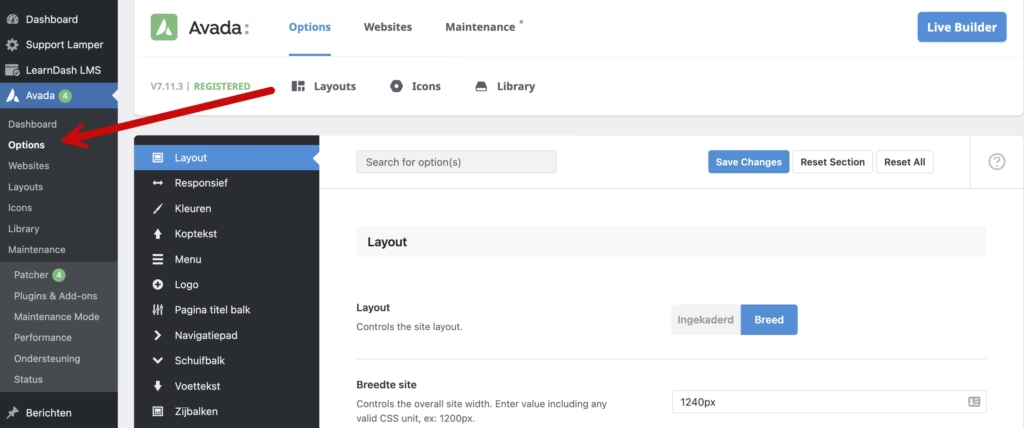
Eenmaal ingelogd, zie je aan de linkerkant van je scherm een verticale navigatiebalk. Zoek naar “Avada” in deze lijst. - Klik op “Options”:
Onder het “Avada”-tabblad in de navigatiebalk vind je een reeks subopties. Klik op “Options” om toegang te krijgen tot de uitgebreide reeks personalisatie-opties die Avada biedt.
Wat kun je aanpassen in de thema opties?
Eenmaal binnen het “Options” paneel, zal je verschillende secties zien zoals:
- Algemene instellingen: Waar je basisinstellingen zoals je logo, favicon, en globale lay-out kunt instellen.
- Kleur & styling: Pas de kleurenschema’s van je website aan en stel specifieke kleuren in voor elementen zoals headers, voetteksten en tekst.
- Kop & footer: Hier kun je de layout van je kop- en voettekstgebieden aanpassen, evenals de inhoud die daar wordt weergegeven.
- Typografie: Pas de lettertypen, lettergroottes en andere typografische elementen van je website aan.
- En veel meer: Avada biedt een breed scala aan secties om alles aan te passen, van blog layouts tot portfolio instellingen en meer.
Avada’s “Options” is een krachtig hulpmiddel voor elke website-eigenaar die de volledige controle wil hebben over de uitstraling van hun site zonder de noodzaak van codering. Door bovenstaande stappen te volgen, heb je snel en gemakkelijk toegang tot deze opties en kun je je website personaliseren zoals jij dat wilt.