Als je RankMath gebruikt als SEO-plugin voor je WordPress website, kun je ook breadcrumbs/kruimelpad gebruiken om de navigatie van je website te verbeteren.
Breadcrumbs zijn handige navigatie-elementen die aangeven waar de pagina zich bevindt in de hiërarchie van de website en helpen je bezoekers om gemakkelijker te navigeren. Als je RankMath in het Nederlands ingesteld hebt dan vind je deze optie onder kruimelpad.
Daarnaast kun je met breadcrumbs ook de vindbaarheid van je website of shop verbeteren omdat RankMath breadcrumbs voorziet van structured data. Dit kun je ook checken in Google Search Console, daar worden deze resultaten getoond.

RankMath SEO-plugin
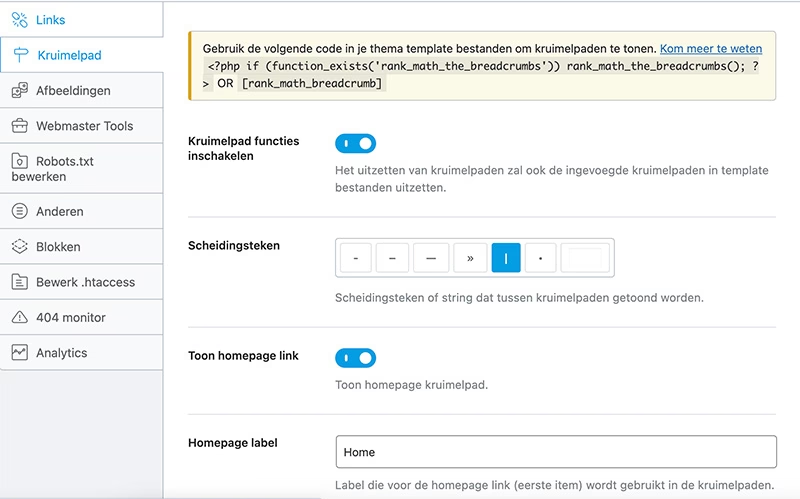
Om RankMath Breadcrumbs te activeren, moet je eerst de RankMath SEO-plugin installeren en activeren. Vervolgens kun je naar de Rank Math-instellingen gaan, waar je de optie “Breadcrumbs” kunt inschakelen. Als je wilt, kun je de stijl van je breadcrumbs aanpassen door te klikken op de “Breadcrumbs Style” tab en de gewenste instellingen te selecteren.

Breadcrumbs gebruiken uit RankMath
Om de breadcrumbs aan je website toe te voegen, kun je de Rank Math Breadcrumbs-widget gebruiken, die je naar je zijbalk, voettekst of andere delen van je website kunt slepen. Als alternatief kun je ook de code voor de breadcrumbs handmatig toevoegen aan je themabestanden. Veel thema’s zullen standaard de code van de breadcrumbs al herkennen en weergeven op de plaats waar de breadcrumbs horen getoond te worden.
Als je ze rechtstreeks in je PHP templates wilt gebruik voeg je deze code toe:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Als je het kruimelpad met een shortcode in wilt laden voeg je deze shortcode toe, verwijder dan wel de spaties na en voor de blokhaken:
[ rank_math_breadcrumb ]Als je deze manier gebruikt kun je bijvoorbeeld in het GeneratePress thema een element aanmaken en op specifieke plaatsen in je website een kruimelpad tonen.
Door breadcrumbs toe te voegen, kun je de gebruikerservaring van je website verbeteren en ervoor zorgen dat je bezoekers gemakkelijker kunnen navigeren.