Content Layout Shift (CLS) is een term die gebruikt wordt in de wereld van webdesign en website-optimalisatie. Het is iets waar website-eigenaren zich zeker bewust van moeten zijn.
Wat is Content Layout Shift (CLS)?
CLS verwijst naar het onverwachte verschuiven van webpagina-elementen terwijl de pagina nog aan het laden is of wanneer de gebruiker al door de pagina bladert. Dit kan erg vervelend zijn voor bezoekers.

Stel je voor dat je op een knop probeert te klikken maar net op dat moment verschuift de pagina en klik je per ongeluk ergens anders op. Dit kan leiden tot een frustrerende ervaring voor de gebruiker waardoor deze afhaakt.
Een hoge CLS-score kan zoals gezegd direct negatieve gevolgen hebben voor de gebruikerservaring. Bezoekers kunnen geïrriteerd raken en de site verlaten als ze moeite hebben met navigeren of lezen vanwege verschuivende content. Bovendien heeft Google CLS opgenomen als een van de factoren voor zijn “Core Web Vitals,” wat betekent dat het ook invloed kan hebben op je zoekmachineoptimalisatie (SEO) en hoe hoog je website scoort in zoekresultaten.
De eisen voor de CLS score zijn door Google als volgt bepaald: Om een goede gebruikerservaring te bieden moet de waarde van de CLS 0.1 of minder zijn.
CLS redenen
CLS kan om verschillende redenen gebeuren, zoals hieronder een paar voorbeelden. Dit zijn de meest voorkomende oorzaken van een layout shift.
- Afbeeldingen of video’s zonder vooraf gedefinieerde afmetingen in de CSS (breedte en hoogte) die plotseling laden en de rest van de content naar beneden duwen.
- Dynamisch geladen inhoud zoals advertenties of widgets die ineens in de pagina verschijnen en andere inhoud verschuiven. Zoals bijvoorbeeld ads van Mediavine.
- Webfonts die laden en de tekstgrootte of -stijl veranderen, waardoor de lay-out verschuift.
- Interactieve elementen die later dan de rest van de pagina laden en de pagina-indeling aanpassen als ze verschijnen door de grootte.

Content Layout Shift visueel maken
Naast de hierboven beschreven tools zijn er nog diverse andere tools waarmee je iets gemakkelijker de Content Layout Shift van je website of webshop zichtbaar kunt maken. Een aantal hebben we voor je op een rijtje gezet.
Met de Google Chrome Extensie met de naam CLS Checker kun je vanuit je browser direct bekijken wat de CLS van een willekeurige website is.
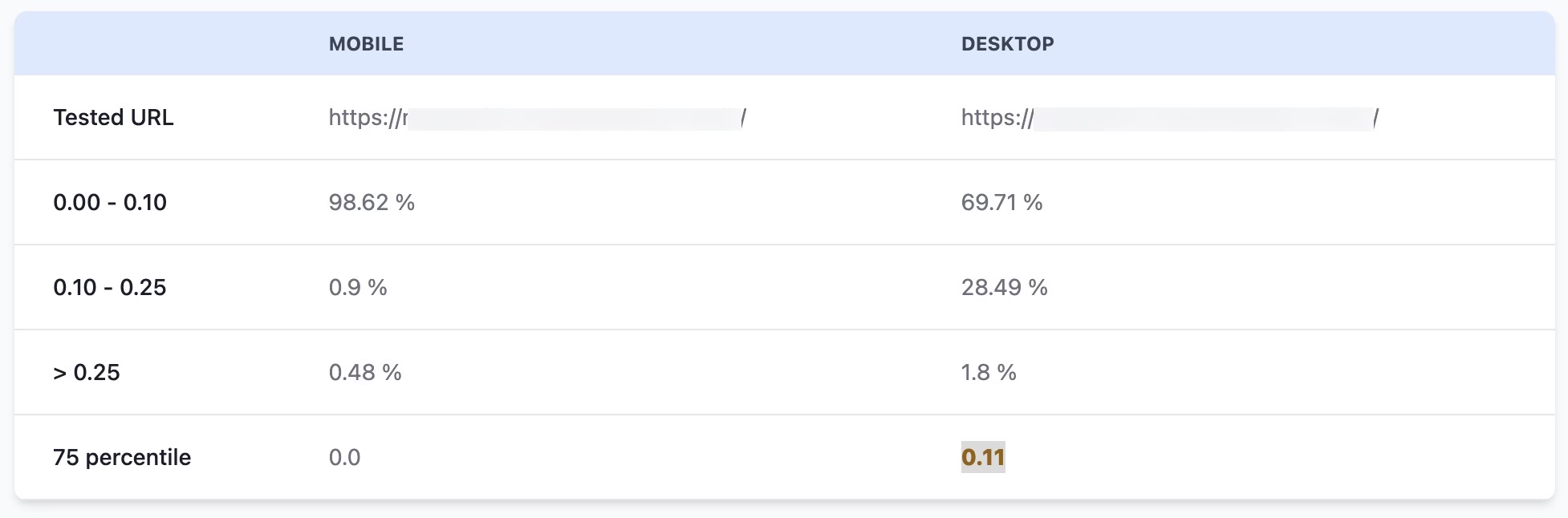
Via de gratis tool van Web.vitals kun je online bekijken wat de CLS van een url is. Het voordeel van deze tool is dat er niet alleen gekeken wordt naar de test via jouw browser op jouw apparaat maar dat er ook gekeken wordt naar Real User Monitoring data via de Google API waardoor gekeken wordt naar het gemiddelde van alle bezoekers over de afgelopen 28 dagen op de url. Hiermee krijg je dus een beter beeld dan via de meeste tools.
Als je inzichtelijk wilt maken voor bijvoorbeeld een klant of de marketingafdeling wat de Content Layout Shift veroorzaakt en wat de impact van bepaalde onderdelen van de website is dan kun je dit snel en eenvoudig inzichtelijk maken met de Layout Shift GIF Generator. Deze vind je hier.
Google tools om Content Layout Shift te meten
Er verschillende tools beschikbaar om de CLS van je website inzichtelijk te maken en te helpen identificeren wat aangepast moet worden. Enkele van deze tools zijn hieronder beschreven.
Google PageSpeed Insights
Deze tool van Google PageSpeed Insights analyseert de content van een webpagina, rapporteert over de CLS en geeft suggesties om de pagina te verbeteren.
Lighthouse
Lighthouse is een open-source, geautomatiseerde tool van Google die kwaliteitscontroles uitvoert op webpagina’s, inclusief performance, toegankelijkheid, en meer. Lighthouse biedt gedetailleerde rapporten over CLS.
Web Vitals Chrome Extension
Deze extensie voor de Chrome browser biedt een real-time weergave van de Core Web Vitals (inclusief CLS) tijdens het browsen.
Chrome DevTools
Voor ontwikkelaars bieden de Chrome DevTools mogelijkheden om layout shifts visueel te inspecteren en te identificeren welke elementen voor verschuivingen zorgen.