Header layout wijzigen in Avada theme
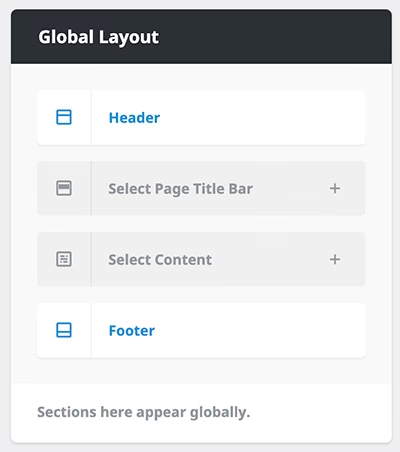
 Via Avada > Layouts kun je een header bouwen voor je website of webshop met de Fusion builder van het Avada thema. Je kunt hier exact dezelfde opties gebruiken die je ook gebruikt bij het maken van een pagina of bericht.
Via Avada > Layouts kun je een header bouwen voor je website of webshop met de Fusion builder van het Avada thema. Je kunt hier exact dezelfde opties gebruiken die je ook gebruikt bij het maken van een pagina of bericht.
In de layouts heb je ook de mogelijkheid om conditioneel verschillende headers te tonen. Je kunt bijvoorbeeld op je homepage een andere header tonen dan op je blog pagina’s.
Als je geen gebruik maakt van de header builder biedt het Avada theme ook opties om direct in de thema opties wijzigingen te maken in de header. Meer hierover vind je in dit artikel.
Lees alles over het Avada thema in ons artikel over Avada.
Bestel direct het Avada thema*