Largest Contentful Paint (LCP) is een beoordelingswaarde die in 2020 door Google is geintroduceerd om beter te meten wat de laadtijd is voor de bezoekers van jouw website.
Largest Contentful Paint?
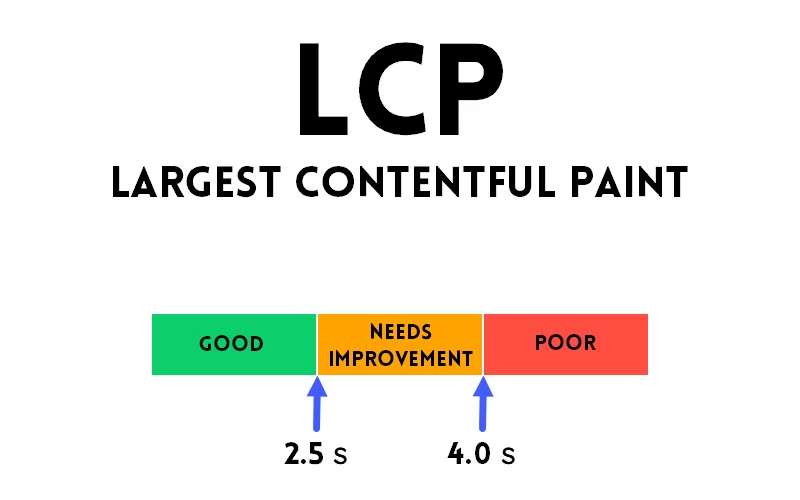
Largest Contentful Paint (LCP) is een belangrijke prestatie-indicator die de laadtijd meet van het grootste contentelement (zoals afbeeldingen, video’s of tekstblokken) dat zichtbaar is in het viewport van een gebruiker. LCP is een onderdeel van de Core Web Vitals, een set van metrics die Google gebruikt om de gebruikerservaring van webpagina’s te beoordelen.
LCP meet hoe lang het duurt voordat het grootste contentelement op de pagina is geladen en zichtbaar is voor de gebruiker. Dit is vaak een grote afbeelding of een tekstblok.

In simpele woorden, LCP meet hoe lang het duurt voor dat het grootste “content element” (bijv. afbeelding, tekst, etc.) op een webpagina zichtbaar is binnen de viewport van de bezoeker.
Waarom LCP optimaliseren?
Er zijn verschillende redenen te bedenken waarom je de LCP zou moeten optimaliseren. Een aantal staan hieronder uitgeschreven.
- Gebruikerservaring: Een snelle LCP betekent dat de belangrijkste content van de pagina snel zichtbaar is, wat leidt tot een betere gebruikerservaring.
- SEO: Google gebruikt LCP als een rankingfactor. Een langzame LCP kan leiden tot een lagere positie in de zoekresultaten.
- Conversie: Websites die snel de belangrijkste content tonen, hebben vaak een hogere conversieratio.
Hoe Largest Contentful Paint optimaliseren?
- Afbeeldingsoptimalisatie: Gebruik geoptimaliseerde afbeeldingen die snel laden. Overweeg tools zoals lazy loading, waarbij afbeeldingen pas geladen worden wanneer ze in het viewport komen. Dit kan met bijvoorbeeld de WP Rocket cache plugin.
- Serverprestaties: Kies voor een kwalitatieve hostingprovider met snelle responstijden. Overweeg het gebruik van een Content Delivery Network (CDN).
- Caching: Implementeer caching op je website om de laadtijden te verkorten.
- Minimaliseren van CSS/JS: Verminder het gebruik van zware CSS- en JavaScript-bestanden. Combineer en minimaliseer bestanden waar mogelijk.
- Gebruik van een Lightweight Theme: Kies een WordPress thema dat geoptimaliseerd is voor snelheid en niet overladen is met onnodige functies.