WooCommerce productcategorie toevoegen in menu
Het is je gelukt om de productcategorieën aan te maken in je WordPress webshop en je wilt ze nu toevoegen in het menu.
Productcategorie toevoegen in het menu
- Log in op je website via www.websitenaam/wp-admin
- Ga links in het menu naar het kopje producten -> categorieën
- Op dit scherm zie je rechts de bestaande categorieën en links is er de mogelijkheid om extra categorieën toe te voegen
- Ga met je muis over een bestaande categorie en klik op ‘bekijken’
- Je krijgt nu de categorie pagina te zien zoals de gebruikers van je website de pagina zien.
- Kopieer de URL van die pagina.
- Ga vervolgens weer terug naar de achterkant van je website
- Ga links in het menu naar weergave -> menu’s
- Selecteer bovenin het gewenste menu (als je maar één menu hebt hoef je dit niet te doen)
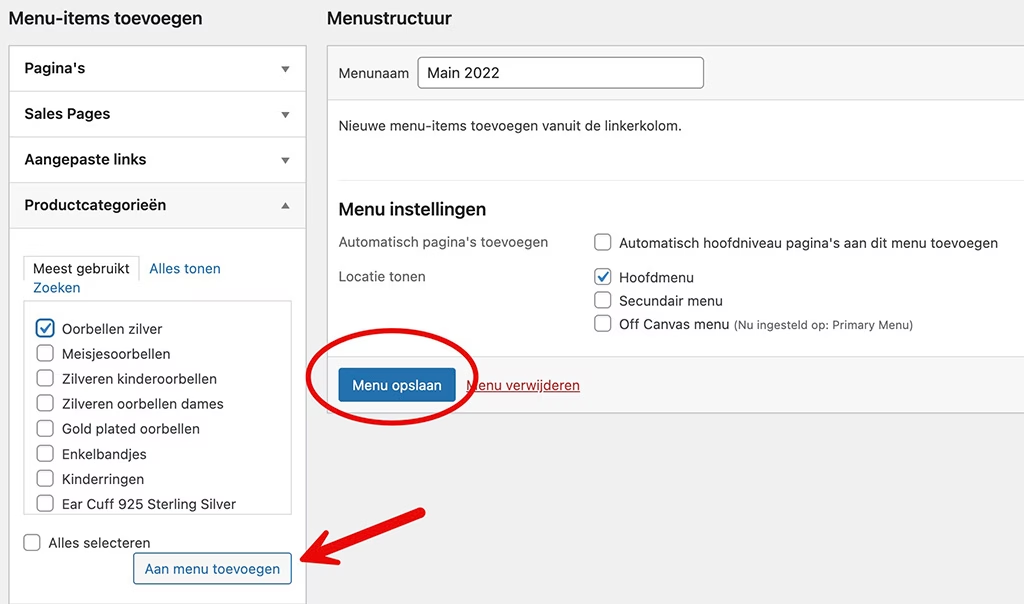
- Ga naar ‘Productcategorieen’ Is deze optie niet zichtbaar selecteer deze dan rechts bovenin beeld bij schermopties.
- Vink aan welke categorie je toe wilt voegen en versleep eventueel de volgorde na het toevoegen
- Klik op de knop “Aan menu toevoegen”
- De categorie staat nu helemaal onder aan het menu
- Sleep het menu item naar de gewenste plaats
- Als een menu item helemaal naar links staat zal dit een hoofd-item zijn
- Je kunt een menu-item ook iets naar rechts slepen, dan zal dit een sub-item worden.
- Klik op ‘Menu opslaan’

Je hebt zojuist zelf een categorie toegevoegd aan het menu!
Aangepaste link toevoegen in je menu
Je kunt er ook voor kiezen om de links van je menu handmatig in te geven. Volg dan de onderstaande stappen.
- Log in op je website via www.websitenaam/wp-admin
- Ga links in het menu naar het kopje producten -> categorieën
- Op dit scherm zie je rechts de bestaande categorieën en links is er de mogelijkheid om extra categorieën toe te voegen
- Ga met je muis over een bestaande categorie en klik op ‘bekijken’
- Je krijgt nu de categorie pagina te zien zoals de gebruikers van je website de pagina zien.
- Kopieer de URL van die pagina.
- Ga vervolgens weer terug naar de achterkant van je website
- Ga links in het menu naar weergave -> menu’s
- Selecteer bovenin het gewenste menu (als je maar één menu hebt hoef je dit niet te doen)
- Ga naar ‘Aangepaste links’
- Vul hier de URL die je gekopieerd hebt in
- Vul hier ook de categorie naam in (dit is de naam die je in het menu gaat zien)
- Klik op de knop “Aan menu toevoegen”
- De categorie staat nu helemaal onder aan het menu
- Sleep het menu item naar de gewenste plaats
- Als een menu item helemaal naar links staat zal dit een hoofd-item zijn
- Je kunt een menu-item ook iets naar rechts slepen, dan zal dit een sub-item worden.
- Klik op ‘Menu opslaan’