Er zijn twee manieren om in de WooCommerce checkout een veld toe te voegen. De makkelijke optie is de no-code oplossing van een plugin. En verder in dit artikel vind je de uitleg hoe je dit kunt doen zonder een plugin.
No-code oplossingen
Je kunt eenvoudig aangepaste afrekenvelden toevoegen met gratis plugins zoals:
Code oplossingen
Om afrekenvelden aan te passen zonder WordPress plugin, gebruik je de filterhook woocommerce_checkout_fields. Deze hook is gedefinieerd in woocommerce/includes/class-wc-checkout.php:300 en bevat slechts één parameter.
Elk veld moet een array zijn en bevat enkele sleutels zoals:
- label: Tekst die als label van het veld wordt weergegeven
- id: Unieke id
- priority: Nummer voor de volgorde van weergave
- type: Type invoerveld (tekst, nummer, select, checkbox)
- class: Klassen voor styling (bijv. form-row-wide, form-row-first)
- required: Boolean waarde, veld vereist of niet
- description: Informatie na het invoerveld
- custom_attributes: Extra HTML-attributen als key-value paren
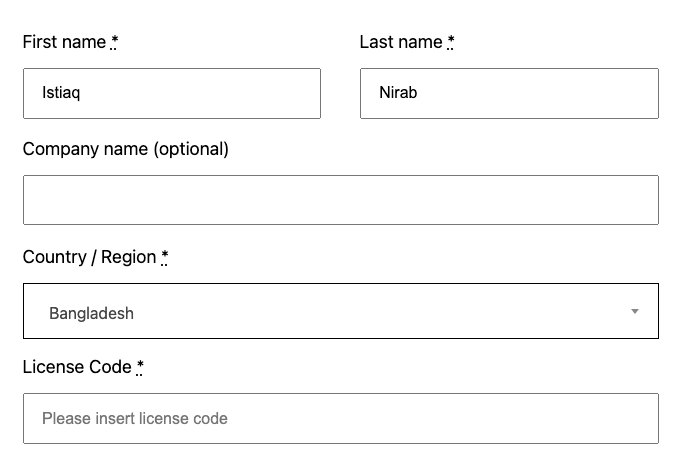
Tekstveld in de WooCommerce checkout
add_filter( 'woocommerce_checkout_fields', 'change_checkout_fields' );
function change_checkout_fields( $fields ) {
$fields['billing']['custom_field_license'] = array(
'label' => __( 'License Code', 'custom-text-domain' ),
'class' => array( 'form-row-wide' ),
'required' => true,
'placeholder' => __( 'Please insert license code', 'custom-text-domain' ),
'id' => 'custom_field_license',
'priority' => 40,
);
return $fields;
}

Nummer veld in de WooCommerce checkout
$fields['billing']['custom_randon_value'] = array( 'type' => 'number', 'label' => __( 'Random Number', 'custom-text-domain' ), 'required' => true, 'class' => array( 'form-row-wide' ), 'description' => __( 'Please insert random number (1-25)', 'custom-text-domain' ), 'custom_attributes' => array( 'min' => 1, 'max' => 25, ), 'id' => 'custom_randon_value', 'priority' => 40, );
Selectieveld in de WooCommerce checkout
$fields['billing']['custom_field_license_type'] = array( 'type' => 'select', 'class' => array( 'form-row-wide' ), 'input_class' => array( 'country_select' ), 'label' => __( 'License Type', 'custom-text-domain' ), 'required' => true, 'placeholder' => __( 'Please choose license type', 'custom-text-domain' ), 'options' => array( 'basic' => __( 'Basic', 'custom-text-domain' ), 'enterprise' => __( 'Enterprise', 'custom-text-domain' ), ), 'id' => 'custom_field_license_type', 'priority' => 41, );
Extra velden WooCommerce checkout opslaan
Voeg deze code toe in de functions.php van je WordPress thema of de Code Snippets plugin.
add_action( 'woocommerce_checkout_update_order_meta', 'save_data' );
function save_data( $order_id ) {
if ( ! isset( $_POST['custom_field_license'] ) ) {
return;
}
$license = sanitize_text_field( $_POST['custom_field_license'] );
update_post_meta( $order_id, '_order_custom_license', $license );
}
Extra velden WooCommerce bestelling zichtbaar maken
Voeg deze code toe in de functions.php van je WordPress thema of de Code Snippets plugin.
add_action(
'woocommerce_admin_order_data_after_billing_address',
'display_custom_data'
); function display_custom_data( $order ) {
$license = $order->get_meta( '_order_custom_license', true );
?>
:
<?php }