WooCommerce webshop laten maken?
Bij Lamper Design werken we met een beperkt aantal klanten tegelijk aan nieuwe projecten om maximale kwaliteit en persoonlijke aandacht te waarborgen.
Onze op maat gemaakte WooCommerce webshops zijn visueel aantrekkelijk ontworpen, gericht op conversie en eenvoudig beheer. We hanteren een standaard proces van design tot livegang dat beproefd is en het beste eindresultaat voor jou als klant oplevert.
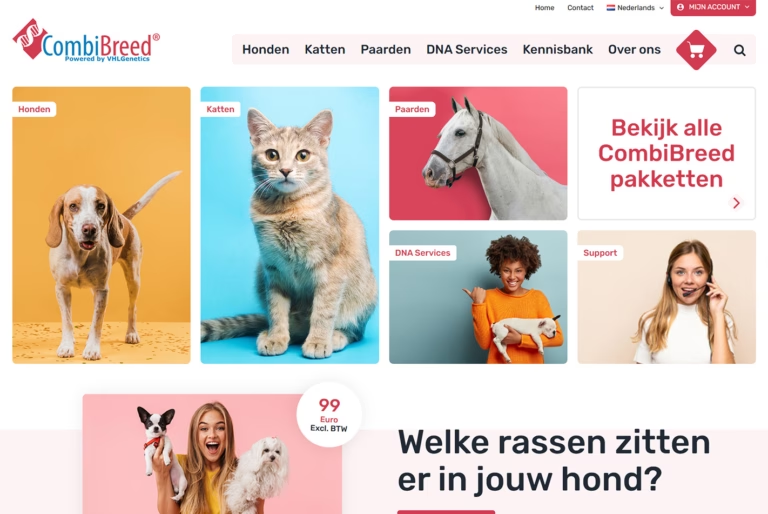
Vorig jaar hebben wij samen met Lamper Design onze webshop CombiBreed compleet vernieuwd. Onze webshops zijn beschikbaar in verschillende talen en worden deels door ons distributienetwerk beheerd. Een groot project waarbij wij op een prettige manier hebben samengewerkt en dat nog steeds doen. Onze producten en daarbij onze wensen zijn niet standaard voor een webshop, waardoor er deels maatwerk nodig was. Niet alles was even makkelijk, maar met goede communicatie en samenwerking hebben we een mooi webshop kunnen lanceren.
WooCommerce partner
Sinds 2024 zijn wij één van de drie bedrijven die zich in Nederland officieel WooCommerce partner mogen noemen. Wat houdt dit in? Onder andere dat onze developers veel ervaring hebben met WooCommerce en daarnaast op de hoogte zijn en blijven van de nieuwste features.
WooCommerce plugins kunnen wij tegen een gereduceerd tarief testen en inzetten wanneer voor jouw webshop nodig. Bij ons krijg je altijd een passend advies voor jouw webshop.
Waarom WooCommerce?
Waarom werken wij met WooCommerce voor WordPress webshops? Als je een webshop wilt laten maken zijn er een aantal punten waar je in ieder geval rekening mee zult moeten houden.
WooCommerce, het krachtige e-commerce platform van het WordPress CMS, biedt de perfecte oplossing voor bedrijven die de online verkoop willen optimaliseren. Een aantal redenen waarom wij denken dat WooCommerce een geschikte oplossing is voor webshops die vind je hieronder.
Gebruiksvriendelijkheid
Met een intuïtieve interface maakt WooCommerce het eenvoudig om jouw webshop te beheren, zelfs met beperkte technische kennis. Wij zorgen voor uitgebreide ondersteuning en begeleiding om ervoor te zorgen dat je zonder zorgen aan de slag kunt.
Schaalbaarheid
Start-up of gevestigd bedrijf, WooCommerce groeit mee met jouw bedrijf. Van een paar producten tot een uitgebreide dagelijks wisselende catalogus, het platform is er klaar voor. Ons advies is daarom begin klein en breid uit op basis van het succes van de webshop en de behoeften van jouw bedrijf.
Flexibiliteit
WooCommerce is volledig aanpasbaar met een maatwerk thema en plug-ins, waardoor je een unieke winkelervaring kunt creëren die past bij jouw merk. We werken graag nauw met jou samen om een webshop te bouwen die de visie en stijl van jouw bedrijf weerspiegelt.
SEO-vriendelijk
WooCommerce is net als WordPress in de basis al goed geoptimaliseerd voor zoekmachines, wat betekent dat jouw producten beter vindbaar zijn voor potentiële klanten. Als SEO-experts zorgen wij ervoor dat jouw webshop hoog scoort in de zoekresultaten en geven je een passend advies om de vindbaarheid blijvend te verbeteren.
Veiligheid
Regelmatige updates en een groot aantal beveiligingsopties zorgen ervoor dat jouw webshop en klantgegevens veilig zijn. Maak gebruik van ons exclusieve WordPress onderhoudscontract op maat om jouw webshop te beschermen tegen bedreigingen.

Webshop op maat laten maken?
Een op maat gemaakt ontwerp vanuit Figma gerealiseerd met de WordPress Block Editor. Voor jouw webshop creëren we een design afgestemd op jouw wensen en doelen. Ons team werkt met een beperkt aantal klanten tegelijk om de hoogste kwaliteit en persoonlijke aandacht te garanderen. Zorg dat jouw plek verzekerd is!
8 Stappen naar een nieuwe webshop
Bestaande of nieuwe webshop nodig? Dit zijn globaal de stappen die je kunt verwachten als je met ons in zee gaat:
1. Offerte aanvraag
Jij bent degene die het eerste contact met ons legt. Stuur ons een offerte aanvraag of e-mail rechtstreeks naar sales@lamper-design.nl met zoveel mogelijk details over jouw webshop. Natuurlijk kun je ook eerst telefonisch contact met ons opnemen voor meer informatie.
Het voordeel hiervan is dat wij bijvoorbeeld direct een link naar de bestaande website kunnen bekijken.
2. Belmoment
Naar aanleiding van je aanvraag zal er binnen één werkdag telefonisch of via e-mail contact door een teamlid opgenomen worden. Dit om alvast kennis te maken en eventuele vragen naar aanleiding van de aanvraag direct te verhelderen zonder tijd te verliezen.
Wij werken alweer zo’n twee jaar naar volle tevredenheid samen met het team van Kees Lamper. Van technische ondersteuning tot updaten van de plugins, van onderhoud, monitoring, SEA tot hosting; al deze ‘zorgen’ zijn bij Lamper in kundige en vertrouwde handen. Kees en team denken met je mee en denken vooruit. Kortom, voor ons is Lamper een heel fijn en waardevol team om mee samen te werken 🙂
3. Offerte verstuurd
Op basis van het telefoongesprek hebben wij vaak voldoende informatie om een offerte of richtprijs op te stellen. Binnen vijf werkdagen ontvang je deze van ons via e-mail. Wij zorgen ervoor dat je hiermee snel en duidelijk inzicht hebt in de kosten.
We staan altijd klaar om eventuele vragen te bespreken. Neem gerust contact met ons op, we helpen je graag verder.
4. Kick-off meeting
Na het akkoord op de offerte plannen we een datum voor een kick-off meeting bij ons op kantoor. Deze afspraak is meestal binnen vier weken na akkoord op de offerte.
Tijdens deze meeting bespreken we alle details nogmaals en wegen we eventuele opties samen af.
Vanuit Lamper Design sluiten onze ervaren developers en designers aan, die bewezen expertise hebben in het realiseren van succesvolle webshop projecten.
Afhankelijk van de projectgrootte plannen we deze afspraak in één of twee sessies. De tweede sessie is vaak online.
5. Design
Als de kick-off geweest is gaat de designer zodra er ruimte is in de planning met het ontwerp van jouw webshop aan de slag. Gezamenlijk bepalen we tijdens de kick-off welke onderdelen een design voor gemaakt zal worden. Tijdens deze fase heb je vooral rechtstreeks contact met de designer en kijken de developer(s) op de achtergrond mee naar de technische details.
Je geeft rechtstreeks in het Figma design jouw feedback en bespreekt eventuele onduidelijkheden tijdens de online feedbacksessies met de designer.
De designfase duurt, weer afhankelijk van de grootte van het project, tussen de vier en acht weken in totaal.
6. Ontwikkeling
Als jullie akkoord gegeven hebben gaan de developers aan de slag om het Figma design om te zetten in een WordPress webshop die zij gaan ontwikkelen met de Block Editor aangevuld met het GeneratePress thema. Ons team volgt een vast proces om ervoor te zorgen dat elke stap consistent en van de beste kwaliteit is.
Tijdens de ontwikkeling kun je vanaf het moment dat er een goede basis staat meekijken via een tijdelijke URL van de webshop. We zijn graag transparant en geven daarom de mogelijkheid om in real-time feedback te geven, zodat je je betrokken voelt tijdens het hele project.
Feedback op de ontwikkeling kun je geven via ons projectmanagementsysteem van ClickUp, hiervoor ontvang je van ons een aantal uitlegvideo’s en een handig dashboard op maat. Wij willen niet dat jouw tijd verloren gaat in het bijwerken van de to-do lijst.
Het ontwikkelen neemt ongeveer tussen de acht en twaalf weken in beslag. Van invloed hierop is bijvoorbeeld of alle content beschikbaar is bij de start van de ontwikkeling, moeten er producten geïmporteerd of overgezet worden vanuit een andere shop, is er een blog in het ontwerp meegenomen, etc.
In de offerte nemen we een globale tijdsplanning op zodat je voordat je start met de samenwerking al een indicatie hebt van de doorlooptijd naar een nieuwe WooCommerce webshop.
7. Live
Als alle feedback op het project verwerkt is gaan wij de webshop graag live zetten op een locatie naar keuze. Bij voorkeur maken wij gebruik van onze eigen hoogwaarde Google Cloud Hosting van Kinsta. Indien gewenst kunnen we de webshop ook op externe hosting online plaatsen voor jullie.
8. Nazorg & webshop onderhoud
Het team verzorgt alle 301 redirects mocht dit noodzakelijk zijn door het wijzigen van URL’s. Verder koppelen wij de nieuwe webshop ook aan de Google tools als bijvoorbeeld Google Analytics en Google Search Console. Maak je gebruik van Google Shopping of Facebook adverteren? Geen probleem, de koppeling zetten wij graag voor je klaar.
Na livegang en de oplevercheck bieden wij de mogelijkheid om het WordPress onderhoud van de webshop op ons te nemen. Hiermee zorgen wij ervoor dat je webshop altijd up-to-date is qua plugins en thema’s en daarnaast zijn wij dagelijks beschikbaar voor kleine aanpassingen.
Vragen?
Een mailtje naar info@lamper-design.nl volstaat. Of bel gewoon: +31 (0)182 635 077. Ook als je een (online) afspraak wilt maken natuurlijk.
Wat kost een webshop laten maken?
Iedere webshop is maatwerk. Daarom werken wij niet met pakketten. Globaal kunnen we wel de volgende opties benoemen:
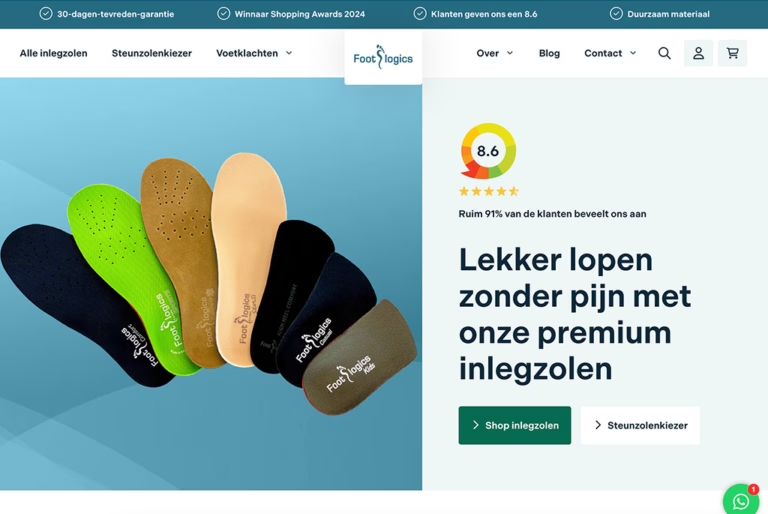
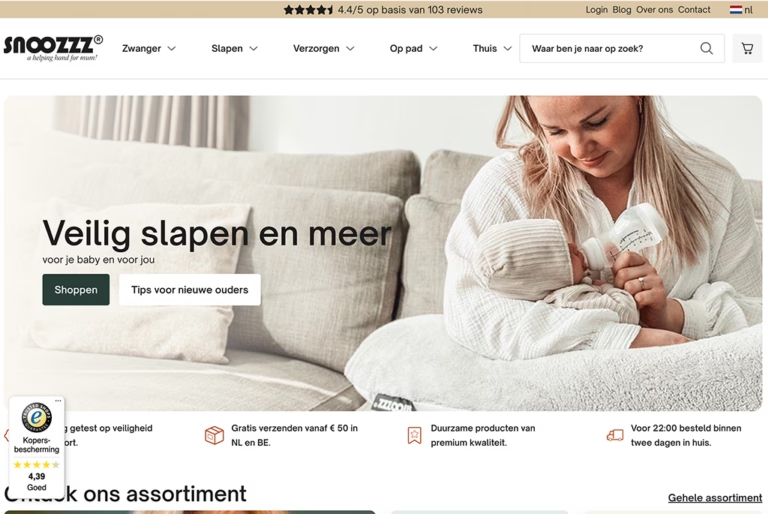
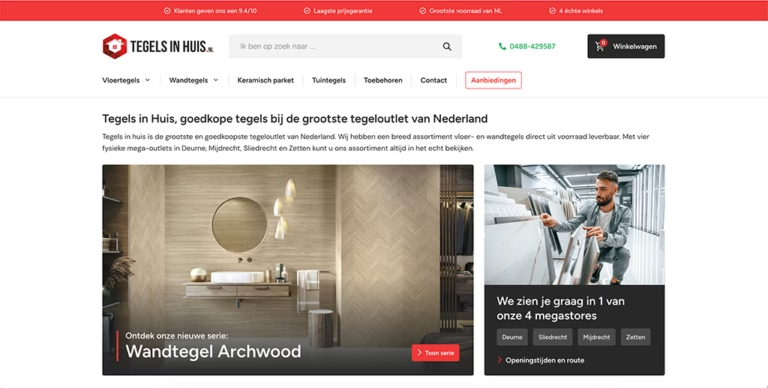
Ontwikkelde webshops
Veelgestelde vragen
Wat kost een webshop laten maken?
Die vraag is lastig te beantwoorden zonder eerst de doelgroep te kennen en alle wensen besproken te hebben. Daarom werken wij in eerste instantie meestal met een richtprijs voor een project en ontvang je later van ons een uitgewerkte offerte met daarin de exacte investering uitgewerkt. Globaal houden wij aan dat een goede WooCommerce webshop ontwikkelen start vanaf 4000 euro.
Kan ik zelf een webshop maken?
Zeker kun je zelf een WordPress website maken met een WooCommerce webshop gedeelte erin. Waarom zou je het dan door ons laten doen? Wij hebben meer dan 10 jaar ervaring, werken volgens een design en weten wat er wel en niet werkt in een webshop. Als je verder kijkt dan alleen de initiële investering is het voordeliger om een webshop op maat te laten ontwerpen waarmee je jouw merk professioneel presenteert en meer omzet uit je webshop zult halen.
Hoe lang duurt het voordat de webshop live staat?
Na de kickoff sessie die we gezamenlijk houden na akkoord op de offerte gaat onze designer aan de slag. Gemiddeld moet je rekenen op 6 weken voordat het design gereed is. Tijdens dit proces verwachten we van jou als opdrachtgever feedback op het design. Daarna gaan onze developers aan de slag om het design om te zetten naar een WordPress webshop. Daarvoor rekenen we ongeveer 10 weken. In totaal zit duurt het hele traject dus ongeveer 16 weken. Houdt er ook rekening mee dat wij een wachtlijst voor nieuwe klanten hebben.
Gaat mijn webshop groeien als jullie deze bouwen?
Van begin tot einde kijken onze experts in UX en conversie mee bij het ontwikkelen van een webshop. Of dit nu een bestaande webshop is, waar al data van beschikbaar is of een volledig nieuwe webshop, data is leidend bij het ontwerp. Garanties dat je omzet of verkopen gaan groeien geven wij niet maar we kunnen je zeker een aantal cases voorleggen van klanten waar dit gebeurd is.
Webshop bouwen met WordPress?
Regelmatig krijgen wij de vraag of wij ook met andere Content Management Systemen werken. Wij zijn overtuigt van de kracht van WordPress met WooCommerce en zijn niet voor niets als één van de weinige bedrijven officieel WooCommerce partner geworden. Dus nee, wij werken niet met Shopify, Magento of andere systemen. Zijn deze niet goed? Wij weten het niet want wij kennen ze verder niet. Al onze klanten zijn zeer tevreden met de flexibele WooCommerce oplossingen.
Beste WordPress thema voor een webshop?
Wat het beste thema voor een WooCommerce webshop is? Wij vinden dit het GeneratePress thema. Daar ontwikkelen wij al onze projecten in. Dit heeft de Block Editor van WordPress als basis.