“Ik heb mijn WordPress website bijgewerkt, de uitgelichte afbeelding in WordPress ingesteld en zelfs in de Yoast of RankMath plugin de juiste socialemedia afbeeldingen ingegeven in het juiste formaat. Als ik mijn website link deel op Facebook zie ik niet de juiste afbeelding en beschrijving van mijn WordPress website. Hoe kan dit?“
Deze vraag zien we regelmatig voorbij komen. Wij leggen in dit artikel uit hoe je het probleem van de onjuiste afbeelding en omschrijving bij het posten van bijvoorbeeld een blog vanaf je website op Facebook op kunt lossen met de Facebook Debugger.
Inhoudsopgave
Facebook link delen met afbeelding, wat is de bron?

Facebook maakt in principe gebruik van de uitgelichte afbeelding die aan je WordPress-bericht of -pagina gekoppeld is. Deze zal in de praktijk niet altijd ingevoerd zijn. Als er geen uitgelichte afbeelding aanwezig is zal Facebook proberen om een afbeelding uit je bericht te gebruiken. De exacte volgorde die gebruikt wordt door Facebook is:
- handmatig ingevoerde afbeelding/beschrijving bij plaatsing op Facebook
- ingevulde gegevens op het ‘Sociaal’ tabblad in Yoast SEO (of een andere SEO-plugin)
- uitgelichte afbeelding;
- een afbeelding uit je pagina of blog bericht.
Maar hoe overschrijf je deze keuze? Dat heeft te maken met de geladen Open Graph-gegevens op je website. Deze kun je beheren met de Yoast SEO plugin (of een andere SEO-plugin). Wanneer je deze plugin nog niet hebt, installeer deze dan als eerste in je WordPress website.
Vervolgens kun je in de instellingen van de Yoast SEO plugin per pagina een omschrijving en afbeelding om te delen op Facebook ingeven die je graag wilt gebruiken bij het delen van de pagina op Facebook. Hoe dit werkt staat verderop in deze blog beschreven. Wat doe je als dit niet werkt? Dat lees je verderop in de blog onder ‘de Facebook Sharing Debugger gebruiken’.
Yoast SEO plugin gegevens voor delen invoeren
In de Yoast plugin zit een functie ingebouwd waarmee je alle opties kunt overschrijven. Feit blijft dat de cache van Facebook zelf vaak de grootste boosdoener is, deze kun je forceren met de Facebook Sharing Debugger, hierover later meer. Wil je alles graag zelf in de hand hebben dan is dit de beste optie.
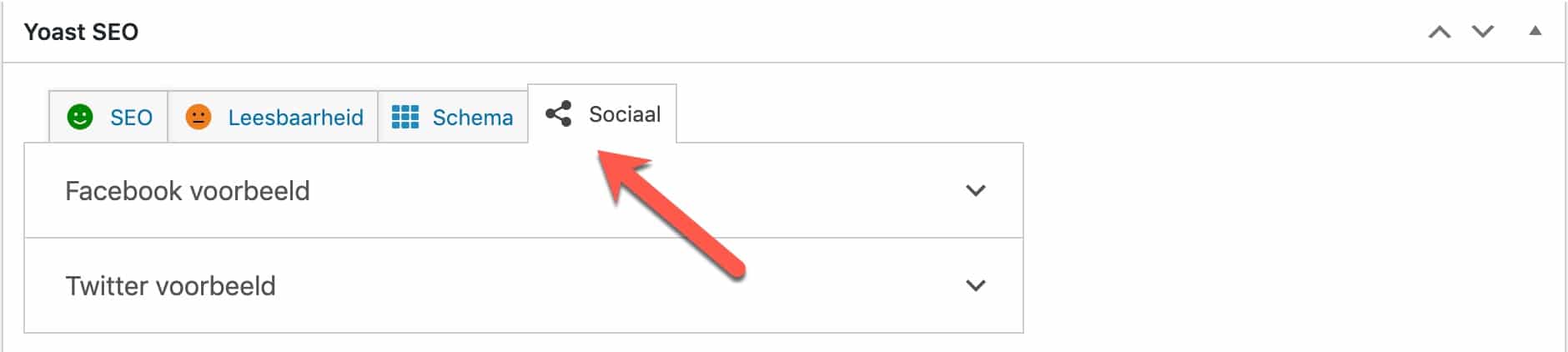
Hoe kom je er? Ga op de pagina of het bericht waar het over gaat onder je content naar het gedeelte van Yoast SEO. Daar zie je dit:

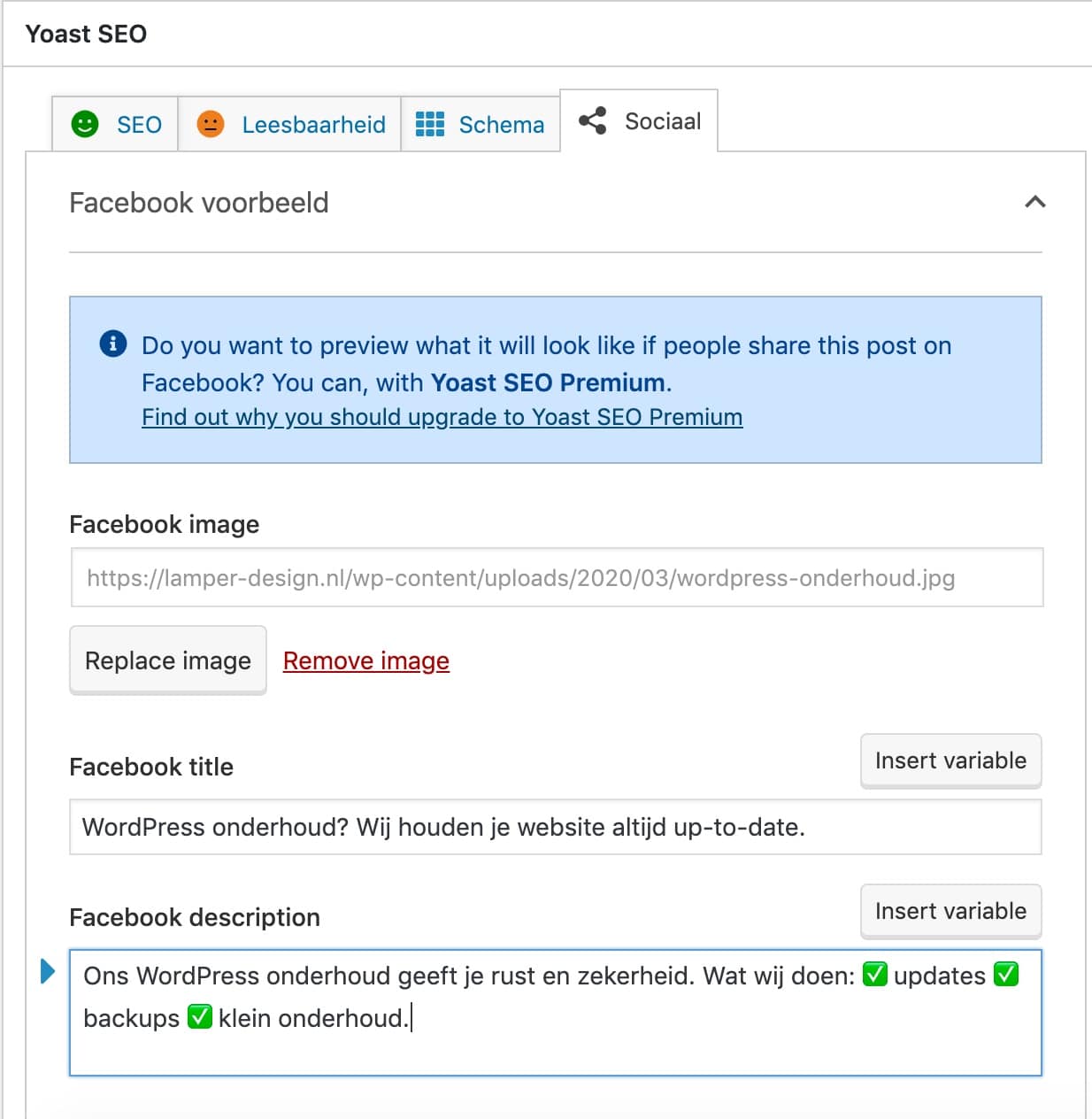
Daarna klik je op het laatste icoon (rode pijl) en krijg je onderstaand scherm. Dit is opgesplitst in verschillende kanalen. Je hebt de keuze uit Facebook en Twitter. Wat kun je hiermee beïnvloeden? Ik benoem Facebook maar voor Twitter werkt het hetzelfde.
- Facebook Title
- Facebook Description
- Facebook Image

** advertorial **
Download direct 500,000+ Social Media afbeeldingen en designs

Alle social media afbeeldingen die je nodig hebt en heel veel losse design elementen kun je onbeperkt downloaden voor 29 dollar per maand. In totaal meer dan 500.000 items, inclusief stock foto’s.
Het is ook mogelijk om 1 van de genoemde opties over te slaan, Facebook zal dan alsnog automatisch de rest van de benodigde informatie uit je bericht halen.
Extra tip voor het delen van je bericht met de juiste afbeelding: upload de afbeelding ook daadwerkelijk in 1200 x 628 pixels voor het beste resultaat.
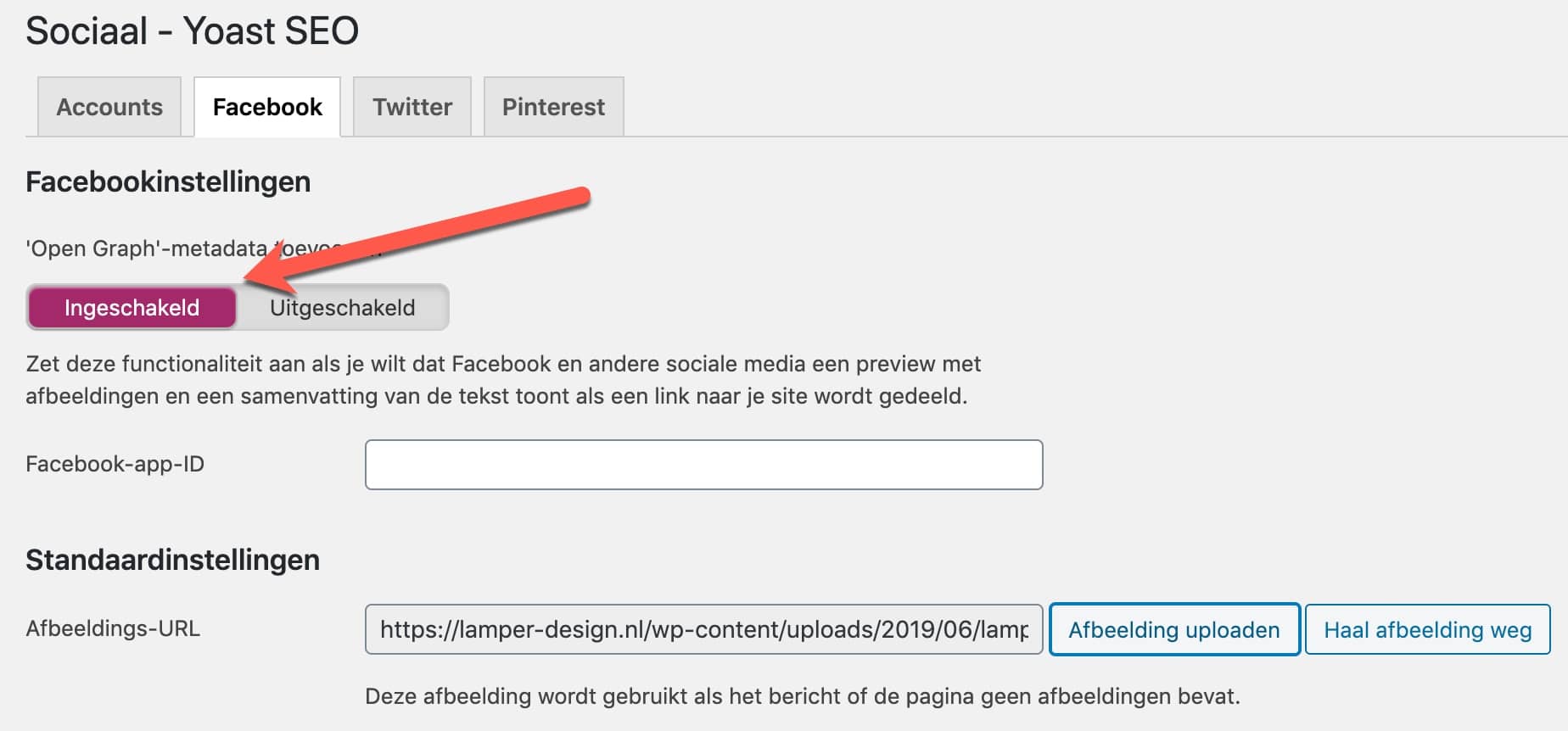
Open Graph-gegevens in Yoast
De belangrijkste waarden die ingevuld moeten worden voor een goed vertoonde link met de juiste afbeelding, omschrijving en titel op Facebook vind je in de tabel hieronder. Facebook gebruikt de aanwezige Open Graph-gegevens op je website. Mochten deze niet gevonden worden dan zal Facebook proberen de metagegevens van je website te gebruiken bij het delen van je bericht.

Hoe koppel je de juiste Open Graph gegevens dan aan je WordPress website? Je kunt hiervoor onder andere gebruik maken van de Yoast SEO plugin. Deze heeft een speciaal tabblad in de instellingen voor Facebook waar je aan kunt geven dat je Open Graph data toe wilt voegen.

De belangrijkste waarden die ingevuld moeten worden voor een goed getoonde link naar je website op Facebook zijn:
| og:url | – | de volledige url van het artikel |
| og:type | – | het type object; voor een artikel zal dit website zijn |
| og:title | – | de titel die gegeven is aan het artikel en zichtbaar als titel van het gedeelde artikel |
| og:image | – | de afbeelding die geplaatst zal worden bij de link. Deze moet wel aan de voorwaarden van het platform voldoen zoals resolutie en grootte |
| og:description | – | de uitgebreide beschrijving die onder een link geschreven wordt |
| og:site_name | – | de naam van de bovenliggende website |
Facebook caching van afbeeldingen
Je moet rekening houden met de caching die Facebook gebruikt. Het kan soms tot wel 24 uur duren voordat deze ververst wordt. En dat is nu juist het probleem. Door deze caching worden oude afbeeldingen en teksten getoond van iets wat jij wilt delen. Maar je wilt graag je blog of pagina nu delen met de juiste afbeeldingen en niet wachten tot Facebook klaar is met de cache opschonen.
En je wilt ook niet alles handmatig invoeren op Facebook, want je deelt je berichten toch wel op meerdere social media kanalen? Of tik jij ze nog overal handmatig in? Kijk dan eens naar een tool als bijvoorbeeld Hootsuite en zet je kostbare tijd ergens anders voor in.
Gelukkig biedt Facebook zelf de mogelijkheid om de cache te verversen via de Facebook Sharing Debugger tool. Hoe dit werkt lees je verder in deze blog. Voor jou dus vanaf nu de juiste afbeelding bij het delen van je pagina of bericht op Facebook.
Facebook Debugger gebruiken
Je kunt de eerder genoemde cache van Facebook ook forceren om jouw WordPress website voor het eerst of opnieuw binnen te halen. Dat doe je met de Facebook Sharing Debugger. Maar hoe werkt dit? Lees hieronder snel verder.
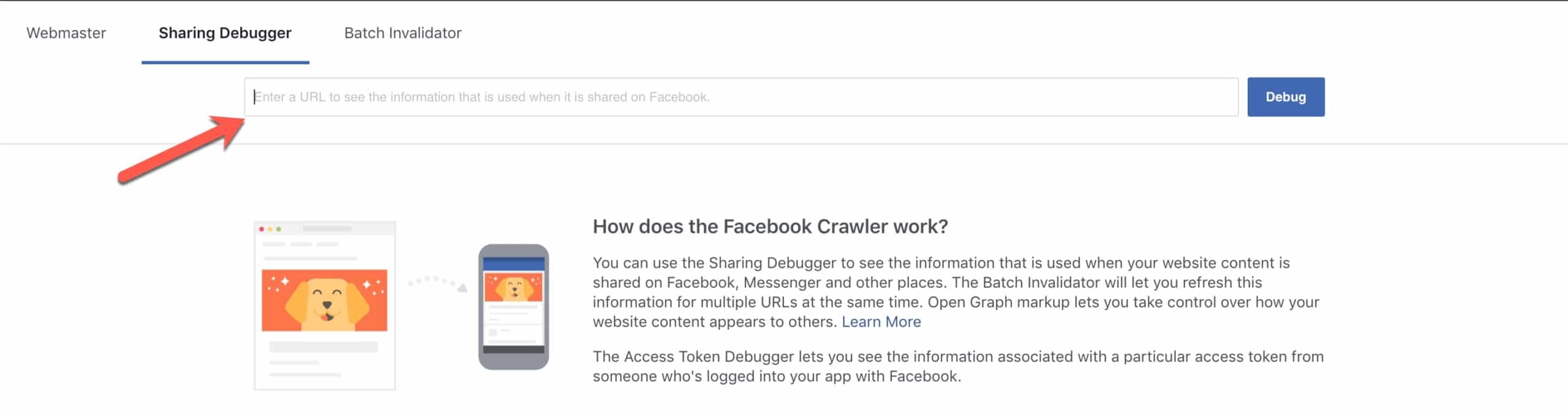
- Ga naar https://developers.facebook.com/tools/debug/ en log in met een Facebook account
- Voer de URL in die je opnieuw wilt laten scrapen. Dit hoeft niet je homepage te zijn, voer de pagina in die je wilt delen. Voer dan de volledige URL in, dus http://website.nl/blog
- Klik op ‘Fouten opsporen‘ Klinkt niet logisch, maar ik heb het niet bedacht.
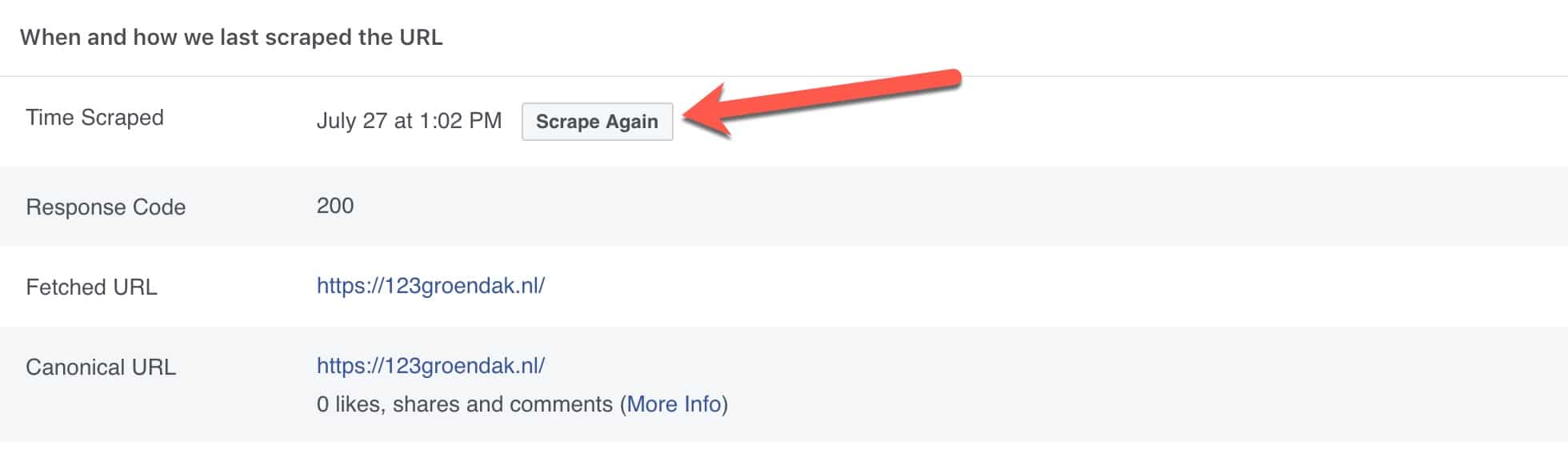
- Je krijgt te zien wanneer je pagina voor het laatst gescrapet is. Dit houdt simpelweg in dat alles wat je nu deelt op Facebook de gegevens zal bevatten die op dit tijdstip bekend waren. Heb je hierna wijzigingen aangebracht en zie je die niet op de pagina staan? Dan is het dus belangrijk om dit aan Facebook te melden. Hoe doe je dat?

Als je op Debug geklikt hebt krijg je een resultaat te zien. Dit kan zijn dat de pagina nog niet bekend is in Facebook, klik dan op Scrape. Mocht de pagina wel bekend zijn dan kun je ‘Scrape again‘ kiezen.

Als je alles op je WordPress website correct ingevoerd hebt dan zou je nu onderaan de pagina de nieuwe beschrijving en uitgelichte afbeelding moeten zien. Mocht deze informatie niet kloppen (in ons geval is het een testpagina dus dit klopt wel) dan kun je klikken op ‘Opnieuw afschrapen’.
Naast de genoemde opties zijn er nog twee mogelijkheden om de afbeelding die bij het delen van een link op Facebook verschijnt te beïnvloeden.
Per bericht op Facebook afbeelding en beschrijving invoeren
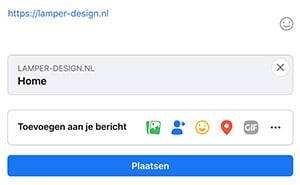
Als je een link deelt op Facebook en je geeft een spatie achter het bericht dan verschijnt er automatisch een preview van je gedeelde bericht. Deze preview kun je helaas op Facebook in 2020 zelf niet meer wijzigen. Het enige wat je nog kunt doen is de gehele link verwijderen die je wilt delen.
Conclusie
De cache van Facebook is onder ander te updaten door gebruik te maken van de Facebook Sharing Debugger tool. De afbeelding, titel en omschrijving kun je vanaf je eigen website aansturen, maak hier gebruik van zodat ook gedeelde URL’s van je website er volledig uitzien op Facebook.
Heb je naast Facebook ook problemen met het delen van een link op LinkedIn? Een debugger voor LinkedIn is er niet maar de truc hiervoor is bijvoorbeeld ?1 toe te voegen aan je URL. Dus in plaats van https://lamper-design.nl/ deel je de URL https://lamper-design.nl?1/. Hiermee verwijder je de cache en wordt ook hier de juiste informatie getoond.
Wat is de manier die jij graag gebruikt? En heb jij ervaring met de Facebook Sharing Debugger Tool?
Heb je vragen of kom je er niet uit? Laat het weten in een reactie.



