In WooCommerce, de populaire e-commerce plugin voor WordPress, verwijst de “actieprijs” (of aanbiedingsprijs) naar een speciale verkoopprijs die voor een beperkte periode geldt. Deze prijs is meestal lager dan de reguliere prijs en wordt gebruikt om verkoop te stimuleren, bijvoorbeeld tijdens uitverkoop of voor seizoensaanbiedingen.
Actieprijs bij WooCommerce product
- Ga naar de productpagina: Eerst moet je naar je WordPress-dashboard gaan en navigeren naar ‘Producten’.
- Selecteer of maak een product: Kies het product dat je wilt bewerken of maak een nieuw product aan.
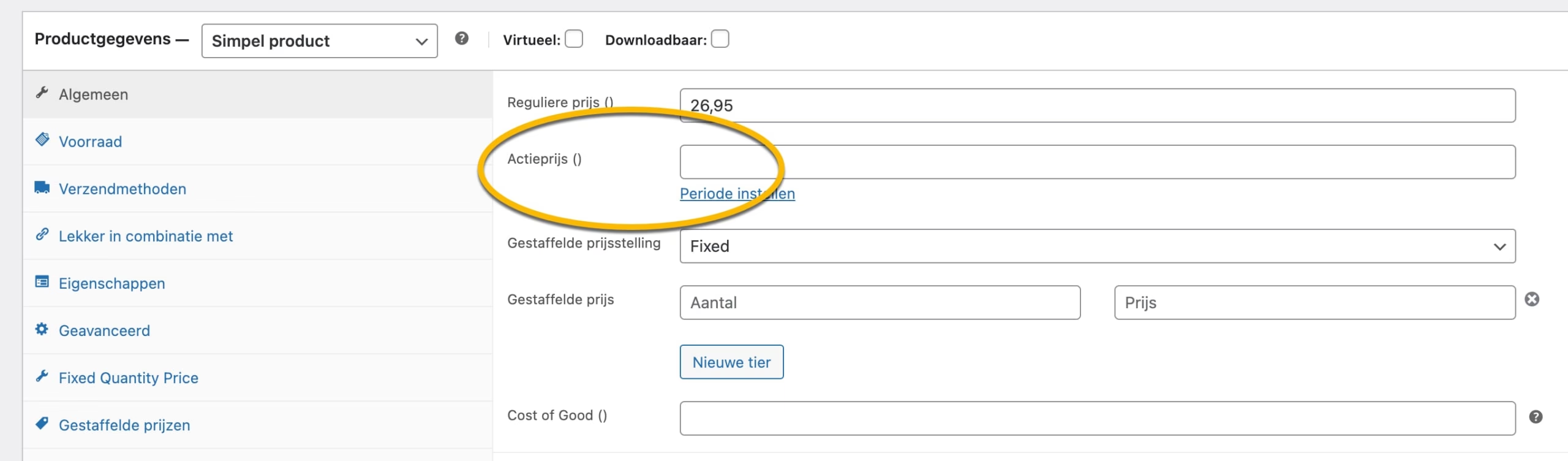
- Productgegevens sectie: Op de productbewerkingspagina vind je een vak genaamd ‘Productgegevens’. Dit bevindt zich meestal direct onder de hoofdteksteditor.
- Kies het algemeen tabblad: In de ‘Productgegevens’ sectie, selecteer je het tabblad ‘Algemeen’.
- Vul de actieprijs in: Hier zie je velden voor ‘Reguliere prijs’ en ‘Actieprijs’. Vul in het veld ‘Actieprijs’ de speciale verkoopprijs in.
- Stel een periode in (optioneel): Als je wilt dat de actieprijs alleen geldig is voor een bepaalde periode, kun je de begin- en einddatum van de actie instellen door op de link ‘Schema’ te klikken naast het veld ‘Actieprijs’. Hiermee kun je de start- en einddatum van de actieperiode kiezen.
- Opslaan: Zorg ervoor dat je de wijzigingen opslaat door op ‘Bijwerken’ (voor bestaande producten) of ‘Publiceren’ (voor nieuwe producten) te klikken.

Actieprijs stylen met CSS
Tijdens de actieperiode zal WooCommerce de actieprijs weergeven, vaak naast de doorgehaalde reguliere prijs, om klanten te laten zien hoeveel ze besparen. Eventueel kun je met CSS nog styling aanpassen om bijvoorbeeld de actieprijs een andere kleur te geven om meer op te vallen.
Na afloop van de actieperiode wordt de prijs automatisch teruggeschakeld naar de reguliere prijs. Het instellen van een actieprijs is een effectieve manier om tijdelijke promoties te beheren en de verkoop te stimuleren. Let wel op dat je dan vaak ook de cache moet legen.