Flatsome ux-builder voor header categoriepagina gebruiken?
Als je een banner met een afbeelding bovenaan een categorie pagina wilt tonen van een webshop die gebouwd is met het Flatsome thema dan kan dit met de UX builder. In deze uitleg staat stap voor stap beschreven hoe je deze header maakt in de ux builder.

UX Builder uitleg
- Navigatie naar het dashboard
Open je webbrowser en log in op je WordPress dashboard. Dit is meestal te vinden op jouwwebsite.nl/wp-admin. Behalve als je de url gewijzigd hebt met bijvoorbeeld WPS Hide. - Toegang tot UX Blocks
Eenmaal ingelogd, navigeer je naar de ‘UX Blocks’ sectie in het linkermenu van het dashboard. - Creëren van een nieuwe pagina
Klik in de UX Blocks sectie op de knop ‘Nieuwe pagina’ of ‘Add New’ om een nieuw block te starten.
Voer een passende naam in voor het block, die het gemakkelijk identificeerbaar maakt. - Aanpassen in de UX Builder
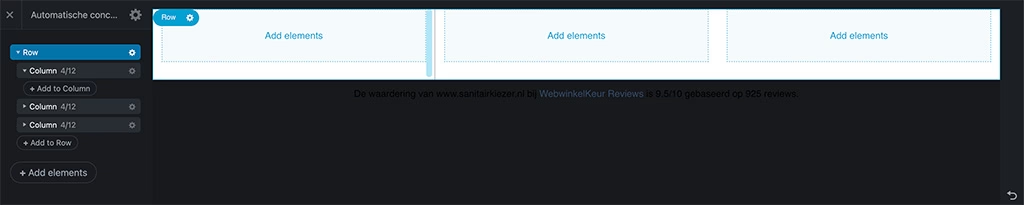
Nadat je het nieuwe block hebt gemaakt, open je de UX-Builder om het block aan te passen.
Voeg de gewenste elementen en content toe aan het block, zoals afbeeldingen, tekst en links.
Let op de layout en styling om ervoor te zorgen dat het block er goed uitziet en functioneert op de categoriepagina.
Sla de wijzigingen op zodra je tevreden bent met het ontwerp. - Kopieer de shortcode
Ga terug naar de UX Blocks sectie en vind het zojuist aangemaakte block.
Aan de rechterkant van het scherm vind je de ‘shortcode’ van het block. Kopieer deze code. - Plakken van de shortcode
Navigeer nu naar de categoriepagina waar je de banner wilt plaatsen.
Zoek naar het ‘Top content’ veld in de achtergrondinstellingen van de categorie.
Plak de gekopieerde shortcode in dit veld en sla de wijzigingen op.
Testen van je shortcode
Na het voltooien van bovenstaande stappen, is het belangrijk om te controleren of de banner correct wordt weergegeven op de categoriepagina. Test de functionaliteit en visuele weergave op verschillende apparaten en browsers om er zeker van te zijn dat alle gebruikers een optimale ervaring hebben. Indien nodig, keer terug naar de UX Builder om verdere aanpassingen te maken.
Extra tips voor UX Builder
- SEO en toegankelijkheid
Overweeg SEO-elementen zoals alt-tags voor afbeeldingen en juiste koppen om de pagina SEO-vriendelijk te maken.
Zorg voor toegankelijkheidsfeatures zoals alt-teksten en correcte contrastverhoudingen om de pagina toegankelijk te maken voor alle gebruikers. - Performance optimalisatie
Optimaliseer afbeeldingen en andere media-elementen om de laadtijden te verminderen.
Maak gebruik van browsercaching en content delivery networks (CDNs) om de performance van de pagina verder te verbeteren.
Door deze stappen zorgvuldig te volgen en te letten op details zoals SEO, toegankelijkheid en performance, kun je een effectieve en gebruikersvriendelijke banner creëren voor elke categoriepagina in Flatsome met de UX-Builder.