Om een dropdown menu in een Elementor WordPress website toe te voegen, volg je deze onderstaande stappen. Zelfs als je nieuw bent met WordPress en Elementor.
 Maak eerst een menu aan in WordPress
Maak eerst een menu aan in WordPress
- Navigeer naar je WordPress dashboard.
- Ga naar “Weergave” en dan naar “Menus”.
- Maak een nieuw menu of selecteer een bestaand menu.
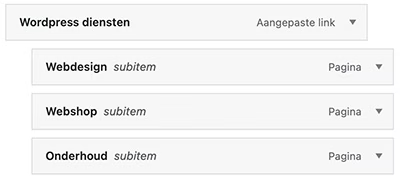
- Voeg menu-items toe door items te selecteren uit de beschikbare opties.
- Sleep de menu-items die je als sub-items wilt instellen iets naar rechts, onder een hoofditem. Dit zorgt ervoor dat ze als een dropdown verschijnen.
- Sla het menu op.

Voeg het menu toe in Elementor
- Open de pagina waarop je het menu wilt toevoegen in Elementor.
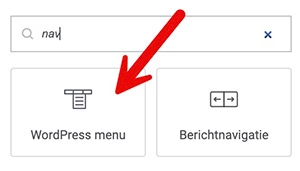
- Sleep de “Nav Menu” widget naar de gewenste plek.
- Selecteer je menu. In het menu-instellingen gedeelte van de widget, kies je het menu dat je hebt gemaakt in de dropdownlijst.
3. Pas het menu aan
- Kies een “Dropdown” animatie in de instellingen van de “Nav Menu” widget. Dit bepaalt hoe het submenu tevoorschijn komt.
- Stel de “Break Point” in. Dit bepaalt wanneer het menu verandert naar een mobielvriendelijke weergave. Je kunt bijvoorbeeld “Tablet” selecteren om het menu te veranderen naar een hamburgermenu op tablets en kleinere apparaten.
- Stijl het menu. Ga naar het “Style” tabblad om kleuren, typografie, en andere visuele elementen aan te passen.
4. Publiceer de wijzigingen
- Klik op “Publish” of “Update” om de wijzigingen op te slaan en te publiceren.
Met deze stappen kun je eenvoudig een dropdown menu toevoegen en aanpassen in Elementor.
Elementor voor WordPress
Zelf ontwikkelen wij geen nieuwe WordPress projecten met Elementor. Waarom niet? Wij blijven graag dicht bij de basis van WordPress en dat is de Gutenberg editor die wij gebruiken in combinatie met het GeneratePress thema.
Alleen krijgen we veel vragen over Elementor en willen we ook graag onze kennis hierover delen. En daarbij willen we ook graag aangeven dat als de Elementor plugin correct geïnstalleerd en gebruikt wordt dat het zeker geen slechte pagebuilder is.