Hoe je lettertypes instelt in Elementor
Elementor biedt een gebruiksvriendelijke manier om fonts in te stellen en aan te passen voor je WordPress website. Het aanpassen van je fonts kan een groot verschil maken in de uitstraling en leesbaarheid van je site. In dit artikel vind je stap voor stap hoe je de fonts in Elementor kunt aanpassen.
Elementor dashboard openen
Om te beginnen, log in op je WordPress dashboard. Ga naar het menu aan de linkerkant en klik op Elementor. Dit opent het Elementor dashboard waar je toegang hebt tot verschillende instellingen en tools.
Lettertypen instellen in de site-instellingen
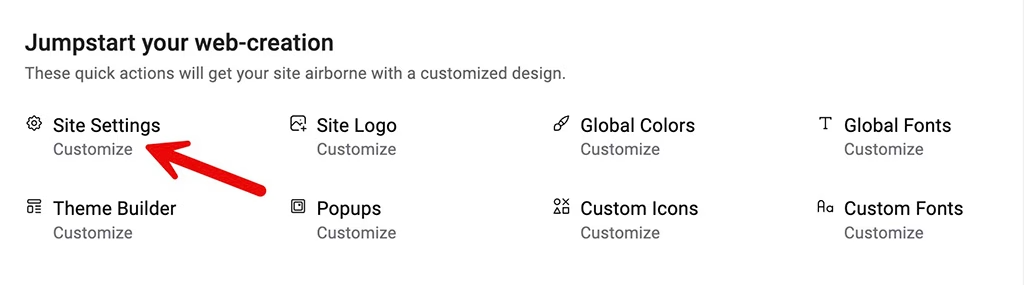
 Ga naar de site-instellingen: Klik op de Elementor tab in je WordPress-dashboard en selecteer site-instellingen.
Ga naar de site-instellingen: Klik op de Elementor tab in je WordPress-dashboard en selecteer site-instellingen.
Kies typografie: In de Site-instellingen klik je op Typografie. Hier kun je de standaard lettertypen voor je hele site instellen.
Typografie instellen: Je ziet verschillende opties zoals Body, Koppen, Linkteksten en meer. Klik op elk van deze om de standaard lettertypen, groottes en stijlen in te stellen.
- Voor de Body tekst kun je bijvoorbeeld een font kiezen zoals Arial of Roboto, en de grootte instellen op 16px.
- Voor Koppen (H1, H2, H3, etc.) kun je een ander font kiezen dat goed past bij het body lettertype, zoals Montserrat voor een moderne uitstraling.
Google Fonts en custom fonts toevoegen
Google Fonts
 Automatisch beschikbaar: Elementor heeft al toegang tot alle Google Fonts, dus je hoeft niets extra’s te doen om deze te gebruiken.
Automatisch beschikbaar: Elementor heeft al toegang tot alle Google Fonts, dus je hoeft niets extra’s te doen om deze te gebruiken.
Selecteer een Google Font: Bij het kiezen van een lettertype in de typografie-instellingen kun je gewoon de naam van het Google Font typen dat je wilt gebruiken.
Aangepaste lettertypen in Elementor
Aangepaste lettertypen uploaden: Ga naar Elementor > Aangepaste Lettertypen in je WordPress dashboard.
Nieuw lettertype toevoegen: Klik op Nieuw toevoegen. Geef je lettertype een naam en upload de verschillende formaten (WOFF, TTF, SVG, EOT).
Opslaan en gebruiken: Na het uploaden kun je het lettertype opslaan. Dit lettertype wordt nu beschikbaar in de typografie-instellingen onder ‘Aangepaste Lettertypen’.
Lettertypen per widget aanpassen
Je kunt ook een specifiek font gebruiken voor een bepaalde sectie of widget in Elementor.
Elementor editor openen: Ga naar de pagina of het bericht dat je wilt bewerken en klik op Bewerken met Elementor.
Widget selecteren: Klik op de widget waarvoor je het lettertype wilt aanpassen (bijvoorbeeld een koptekst of tekstvak).
Stijl tab: In de linker zijbalk, ga naar het Stijl tabblad.
Typografie instellingen: Klik op Typografie en pas het lettertype, de grootte, dikte, lijnhoogte en andere instellingen aan.
Voorbeeld bekijken en publiceren
Nadat je de gewenste aanpassingen hebt gemaakt, kun je een voorbeeld van je Elementor WordPress pagina bekijken om te zien hoe de nieuwe fonts eruitzien.
Voorbeeld bekijken: Klik op het oog-icoontje om een voorbeeld van je pagina te bekijken.
Pagina publiceren: Als je tevreden bent met de aanpassingen, klik je op Publiceren om de wijzigingen live te zetten.