Het instellen van een kleurenfilter met FacetWP: een stappenplan
FacetWP is een krachtige tool die het mogelijk maakt om geavanceerde filters toe te voegen aan je WordPress website, wat de gebruikerservaring verbetert door bezoekers van een webshop of website in staat te stellen om snel en gemakkelijk door de inhoud te navigeren.
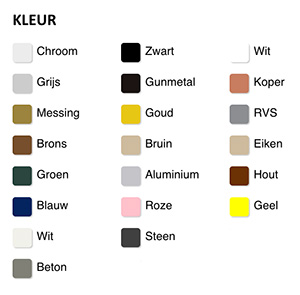
In dit artikel zullen we bekijken hoe je een kleurenfilter kunt instellen met behulp van FacetWP, specifiek gericht op de kleur “roze”. In het screenshot zie je de kleurenfilter van sanitair webshop Sanitairkiezer.nl

Toegang tot de style.css of customizer
Om te beginnen, open de style.css van je thema of ga naar de customizer in je WordPress dashboard. Dit is waar je de noodzakelijke CSS zal toevoegen om het kleurenfilter te creëren.
CSS code toevoegen
Voeg de volgende CSS code toe aan de style.css van je thema of in de customizer:
.facet-wrap .facetwp-type-color [data-value="roze"],.flyout-item .facetwp-type-color [data-value="roze"] {
background-color: #cebb9e;
}
.facet-wrap .facetwp-type-color [data-value="roze"]::after,.flyout-item .facetwp-type-color [data-value="roze"]::after {
content: "Roze";
}Tips voor FacetWP kleuren filter
- Aanpassen van de kleur: Je kunt de background-color waarde aanpassen om verschillende kleuren te vertegenwoordigen. Zo kun je eenvoudig kleuren toevoegen of wijzigen naar wens.
- Meerdere kleuren: Wil je meerdere kleuren toevoegen? Herhaal dan bovenstaande stappen voor elke kleur, en vervang de data-value en de content met de gewenste kleurnaam, en pas de background-color aan naar de juiste kleurcode.
- Mobiele responsiviteit: Vergeet niet om te controleren hoe het kleurenfilter eruitziet en functioneert op mobiele apparaten om een consistente gebruikerservaring te garanderen. In FacetWP is dit de Mobile Flyout.
- Optimalisatie: Optimaliseer de laadsnelheid van je website door de afbeeldingen te comprimeren en te zorgen voor een schone, efficiënte code.
Het instellen van een kleurenfilter met FacetWP is een rechttoe-rechtaan proces dat een aanzienlijke impact kan hebben op de functionaliteit en esthetiek van je website. Door het volgen van dit stappenplan kun je een effectief kleurenfilter implementeren, waardoor de navigatie voor je bezoekers vergemakkelijkt wordt in jouw WordPress webshop.