Wanneer je gebruikmaakt van de FacetWP plugin in combinatie met WooCommerce, wil je mogelijk de standaard paginering van WooCommerce uitschakelen en vervangen door de meer geavanceerde paginering van FacetWP. Hieronder leggen we uit hoe je dit kunt realiseren door wat code toe te voegen aan het functions.php bestand van je thema of door gebruik te maken van de Code Snippets plugin.
FacetWP paginering
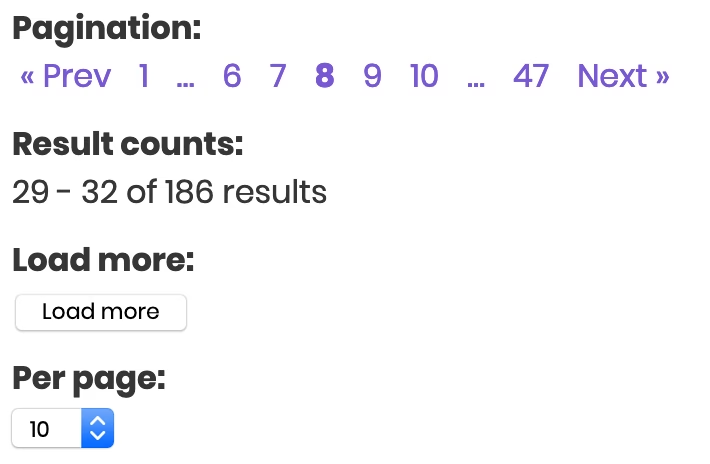
Facet biedt in ieder geval vier verschillende soorten acties bij de ‘pager type’ facet. Dit zijn:
- Pagina nummering. Hierbij zit ook een vorige / volgende optie automatisch.
- Aantal resultaten. Hiermee geef je aan dat er bijvoorbeeld in totaal 300 producten zijn en dat er nu 30 getoond worden. Hiermee geef je ook aan dat er een volgende of andere pagina beschikbaar moet zijn.
- Meer laden knop. Als je geen nummering wilt maar liever een ‘bekijk meer’ knop toe wilt voegen kun je deze ook maken met de FacetWP Pager type.
- Aantal per pagina optie. Je kunt hiermee aangeven hoeveel producten of berichten je per pagina wilt bekijken.

Al deze opties kun je met een FacetWP van het type pager toevoegen aan je website. Als je hier meer over wilt lezen verwijzen we graag naar de originele documentatie van FacetWP in het Engels.
Stap 1: WooCommerce paginering uitschakelen
Om te beginnen, moeten we de standaard paginering van WooCommerce uitschakelen op de archief pagina’s van je WordPress webshop. Dit kan door de volgende actie te verwijderen uit het woocommerce_after_shop_loop hook:
remove_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination' );Stap 2: Toevoegen van FacetWP paginering
Vervolgens, willen we de paginering van FacetWP toevoegen aan de WooCommerce archief pagina’s.
Dit kan door een nieuwe functie te definiëren en deze toe te voegen aan dezelfde hook:
function custom_woocommerce_pagination() {
echo facetwp_display( 'pager' );
}
add_action( 'woocommerce_after_shop_loop', 'custom_woocommerce_pagination' );In de bovenstaande code wordt facetwp_display( ‘pager’ ) gebruikt om de FacetWP paginering weer te geven.
Testen
Na implementatie is het belangrijk om je website goed te testen om zeker te weten dat de FacetWP paginering correct werkt en dat er geen conflicten zijn met andere plugins of thema’s. Navigeer door de verschillende pagina’s van je webshop en controleer of de paginering naar behoren functioneert.
In de onderstaande screenshot zie je een voorbeeld van FacetWP paginering met een ‘load more’ knop op de schaatsen webshop van Schaatsenenskeelers.nl.

Door de integratie van FacetWP paginering in WooCommerce kun je profiteren van een meer geavanceerde en flexibele pagineringsoptie, die vooral handig is wanneer je veel producten hebt. Zorg er altijd voor dat je wijzigingen test en, indien mogelijk, een backup maakt voordat je wijzigingen aanbrengt aan de code van je website.