De verzendkosten in je webshop. Dat blijft een lastig punt voor de gemiddelde WooCommerce gebruiker. Met enige regelmaat krijgen wij de vraag: Hoe kan ik de verzendkosten zo regelen dat…
- de verzendkosten afhankelijk zijn van het aankoopbedrag
- de verzendkosten afhankelijk zijn van het gewicht van de producten
- de klant er voor kan kiezen om ergens de bestelling op te halen
- sommige producten gratis verzonden worden
- je vanaf 5 producten minder (of juist meer) verzendkosten gaat betalen
Heb je één bedrag voor iedereen aan wie je verstuurt? Dan lukt het je vast wel om het in te stellen, maar heb je één van bovenstaande vragen, is het toch moeilijker hè? Het beste kun je dan gebruik maken van Table Rate shipping.
Table Rate Shipping
Table Rate Shipping helpt je dus om meer ingewikkelde verzendkosten in te kunnen stellen. Er zijn meerdere plugins die het instellen van Table Rates mogelijk maken. Ik heb met meerdere plugins gewerkt en behalve het grote prijsverschil vind ik dat er weinig verschil in de werking is. Ik ga koop zelf dus altijd de versie van Bolder Elements via CodeCanyon.
Hoe stel je de verzendkosten in?
Dat kan eenvoudig door het volgen van onderstaande stappen:
STAP 1: Verzendklassen aanmaken in Woocommerce
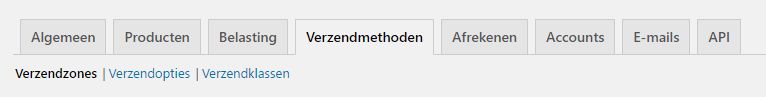
Om de verzendklassen in te voeren, ga je naar Woocommerce > Instellingen > Verzendmethoden:

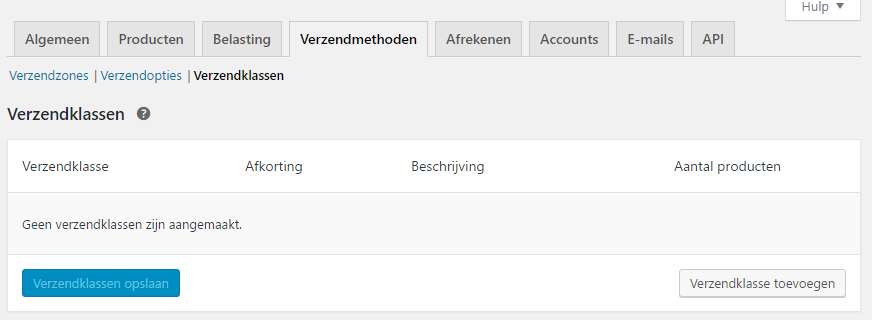
En kies dan voor verzendklassen:

Klik op ‘verzendklasse toevoegen’.
De meeste gebruikte klassen die ik voor mijn klanten gebruik, zijn:
- brievenbus post
- standaard pakket
- extra groot pakket
- gratis verzending
Maar je kunt dus iedere klasse aanmaken die je wilt!
Let op: maak het jezelf (en vooral je klant!) niet té ingewikkeld door erg veel klassen aan te maken.
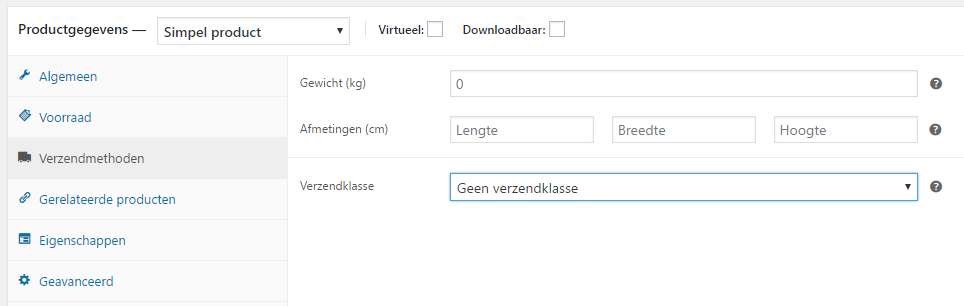
STAP 2: Bij het product geef je aan in welke klasse het product valt

In bovenstaande voorbeeld is nog geen verzendklasse gekozen. Als je de verzendklassen hebt aangemaakt, kun je hier per product aangeven in welke klasse dit product valt.
STAP 3: Bij de table rates geef je de kosten aan van de gebruikte klassen
En nu komt het … hoe stel je het nu zo in dat de juiste kosten getoond worden. Om dit te kunnen uitleggen, geef ik je eerst een voorbeeld:
Een voorbeeld
Stel dat je 2 soorten producten hebt;
1. productensoort 1: verzonden via brievenbuspost
2. productensoort 2: verzonden via pakketpost
En deze 2 productsoorten worden geleverd aan 3 landen;
1. Nederland
2. België
3. Frankrijk
Naar België en Frankrijk wordt er verzonden tegen een vast tarief voor zowel brievenbuspost als pakketpost>
Binnen Nederland maak je onderscheid tussen brievenbuspost en pakketpost.
Voor NL bestellingen boven de 150 euro geldt dat er gratis verzonden wordt
Voor BE en FR bestellingen boven de 200 euro geldt dat er gratis verzonden wordt
Je hebt nu dus 6 verschillende tarieven (de voorbeeldbedragen zijn fictief):
* NL, brievenbuspost: € 1.95
* NL, pakketpost: € 4.95
* BE: € 6.95
* FR: € 8.95
* NL, gratis verzending
* BE, FR, gratis verzending
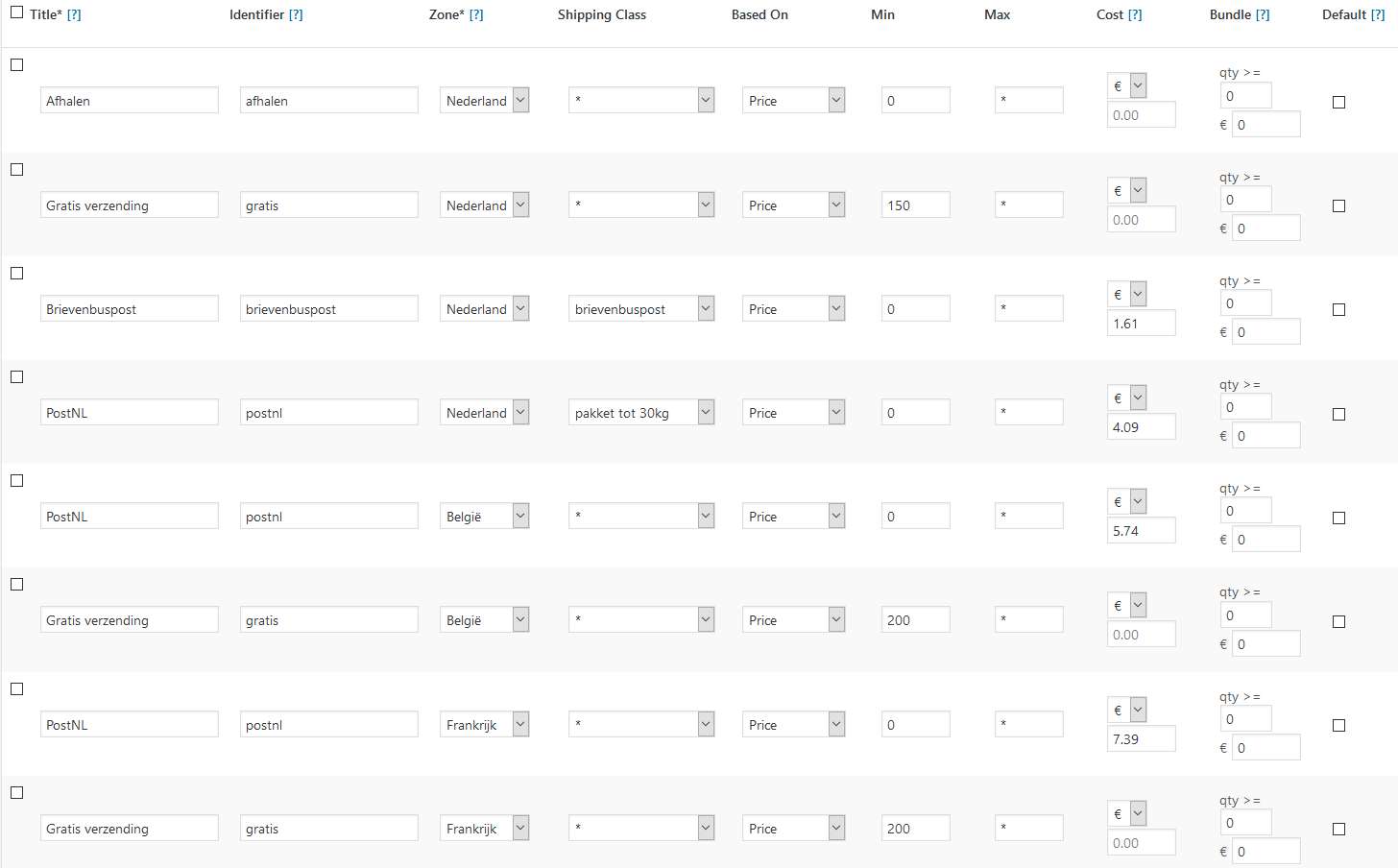
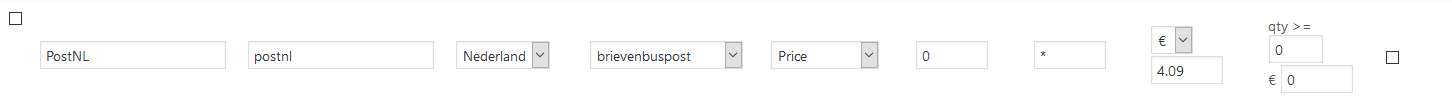
De instellingen zien er dan zo uit:

Handig om te weten
Een * betekent dat het geldt voor ALLE verzendklassen, prijzen, gewichten enz. Vul je dus geen specifieke verzendklasse is, dan geldt de regel voor ALLE verzendklassen
Verzendwijzen die je een andere naam geeft (identifier) worden tegelijk getoond.
Dat kan soms handig zijn. Stel dat je een product koopt dat via brievenbuspost verzonden wordt, maar je wilt de klant ook aanbieden om het als pakket te versturen.
Dan kun je deze regel toevoegen:

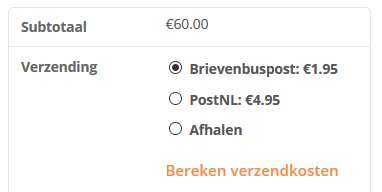
En dan ziet het er zo uit:

Heb je vragen over de Table Rates of kom je er toch niet helemaal uit? Neem contact met ons op of bestel direct de plugin via onderstaande banner op Codecanyon.



