FacetWP filters integreren in een sidebar widget
FacetWP is een krachtige tool die een verfijnde filtering en zoeken op je webshop mogelijk maakt. Als je FacetWP gebruikt om specifieke filters te creëren, is het cruciaal dat je weet hoe je deze effectief kunt integreren en weergeven. Een gangbare manier is om een FacetWP filter te laden in een widget in de sidebar van je webshop.
Stap 1: maak een facet
Eerst en vooral, voordat je een filter in je sidebar kunt plaatsen, moet je deze creëren binnen de FacetWP interface. Volg de instructies binnen het platform om een facet te maken dat voldoet aan jouw behoeften. Voor meer uitleg verwijzen we je graag naar de website van FacetWP.
Stap 2: verkrijg de shortcode
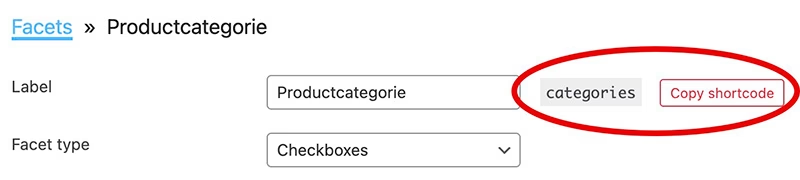
Wanneer je een facet hebt gemaakt, zie je binnen FacetWP een unieke shortcode die je kunt gebruiken om de filter op je website te plaatsen. Deze shortcode is te vinden in de instellingen van FacetWP en ziet eruit als volgt: .
Stap 3: voeg de shortcode toe aan een widget
Om de facet zichtbaar te maken in je webshop, kopieer en plak je simpelweg de shortcode in een HTML-widget van je shop sidebar. Dit kan meestal gedaan worden vanuit het widget-gedeelte van het WordPress-dashboard.
Stap 4: integratie in paginatemplates
Voor diegenen die bekwaam zijn in PHP, is er ook de mogelijkheid om deze shortcodes direct in te laden in je paginatemplates. Dit kan voordelig zijn als je een meer op maat gemaakte integratie van de facetten wenst en biedt meer controle over de plaatsing en weergave van de filters op je site.
Extra tips
- Styling: vergeet niet om de styling van je filters aan te passen zodat deze consistent is met het design van je webshop.
- Testen: test de werking van je nieuwe facetten grondig om er zeker van te zijn dat ze naar behoren functioneren en de juiste resultaten weergeven.
- Gebruiksvriendelijkheid: overweeg de gebruiksvriendelijkheid bij het plaatsen van de filters. Ze moeten intuïtief en toegankelijk zijn voor de gebruikers om de gebruikservaring te optimaliseren.
- Onderhoud: houd de FacetWP-plugin up-to-date om te verzekeren dat je gebruikmaakt van de nieuwste functies en om eventuele beveiligingsproblemen te vermijden.
Door deze stappen en tips te volgen, kun je de FacetWP filters naadloos integreren in je webshop en zo een betere webshop te ontwikkelen.