Gravity Forms is een krachtige WordPress plug-in waarmee je eenvoudig aangepaste formulieren kunt maken en beheren op je WordPress-website.
“Gravity Forms Ready Classes” is een functie van Gravity Forms waarmee je aangepaste CSS-klassen kunt toepassen op specifieke formulierelementen. Dit is handig voor het stijlen van je formulieren en het aanpassen van de weergave op basis van je website ontwerp.
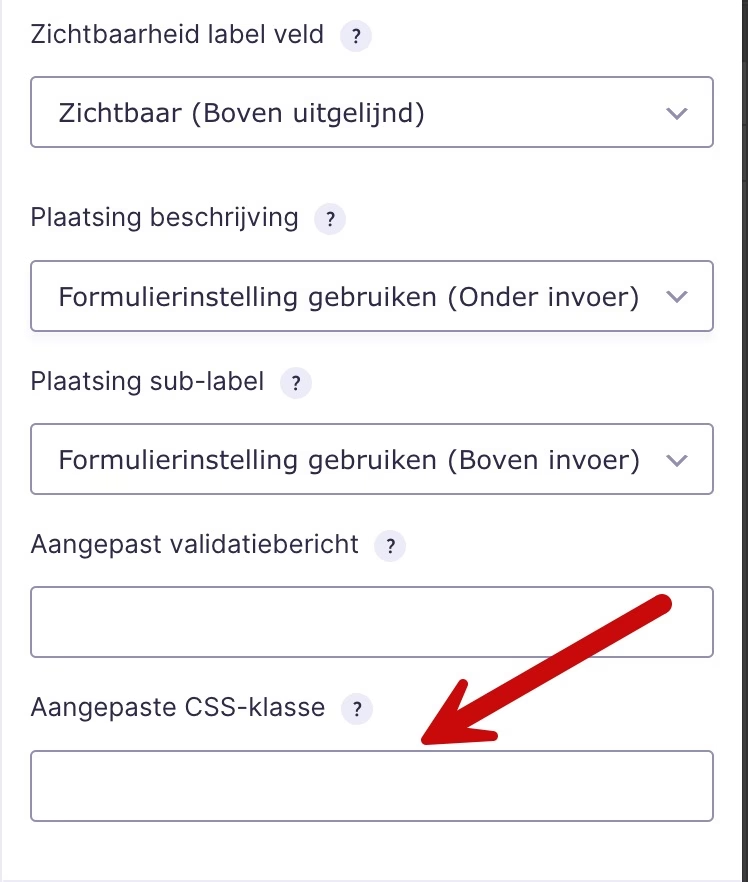
 Je kunt deze Ready Classes toepassen op individuele formulierelementen door de CSS class-instelling voor dat element in Gravity Forms in te vullen. Hierdoor wordt de stijl en lay-out van dat specifieke element aangepast volgens de gedefinieerde klasse.
Je kunt deze Ready Classes toepassen op individuele formulierelementen door de CSS class-instelling voor dat element in Gravity Forms in te vullen. Hierdoor wordt de stijl en lay-out van dat specifieke element aangepast volgens de gedefinieerde klasse.