Als je een webshop beheert heb je misschien geen idee van de mogelijkheden, maar naast de standaard opties die je WordPress thema biedt zijn er ook nog een aantal extra mogelijkheden. Zo kent WooCommerce een groot aantal standaard shortcodes die je kunt gebruiken. In deze blog lichten we een groot aantal van de shortcodes toe aan de hand van een voorbeeld.
Inhoudsopgave
1. Standaard WooCommerce pagina shortcodes
WooCommerce wordt voor een groot deel opgebouwd met shortcodes, waarmee dynamische inhoud eenvoudig op pagina’s geplaatst kan worden. Denk hierbij aan elementen zoals het winkelmandje, de afrekenpagina, gebruikersaccount en productoverzichten.
De meeste shortcodes zul je in principe zelf niet handmatig hoeven toe te voegen, omdat deze pagina’s automatisch worden aangemaakt wanneer je WooCommerce voor de eerste keer installeert en de configuratiewizard doorloopt.
WooCommerce koppelt deze pagina’s vervolgens automatisch aan de juiste functionaliteiten binnen je webshop, zodat alles direct gebruiksklaar is. Hieronder vind je een aantal shortcodes die je kunt gebruiken in jouw webshop.
[woocommerce_cart]
Deze shortcode zorgt voor de winkelmand. Let op wanneer je een meertalige webshop hebt met bijvoorbeeld WPML, dat je deze WordPress pagina ook aanmaakt in de onderliggende talen. Doe je dit niet dan zal het afrekenproces in de extra talen niet werken omdat er simpelweg geen winkelwagenpagina gedefinieerd is.
[woocommerce_checkout]
De afrekenpagina. Ook zonder deze pagina zal je hele webshop niet functioneren.
[woocommerce_my_account]
Hier kan een klant van je webshop zijn of haar account raadplegen en eerdere bestellingen bekijken of gegevens wijzigen. Ook de voor de AVG belangrijke optie om gegevens te verwijderen van een klant vind je hier.
[woocommerce_order_tracking]
Vanuit het account kan een klant een bestelling bekijken. Hiervoor heb je de bovenstaande shortcode nodig.
2. WooCommerce product shortcodes
Met de [products] shortcode kun je op heel veel verschillende manieren producten laden op een pagina of in een blogpost. Er zijn diverse varianten beschikbaar binnen WooCommerce. Een selectie hiervan werken we hieronder voor je uit. Je gebruikt altijd de [products] shortcode gecombineerd met de attributen die je nodig hebt.
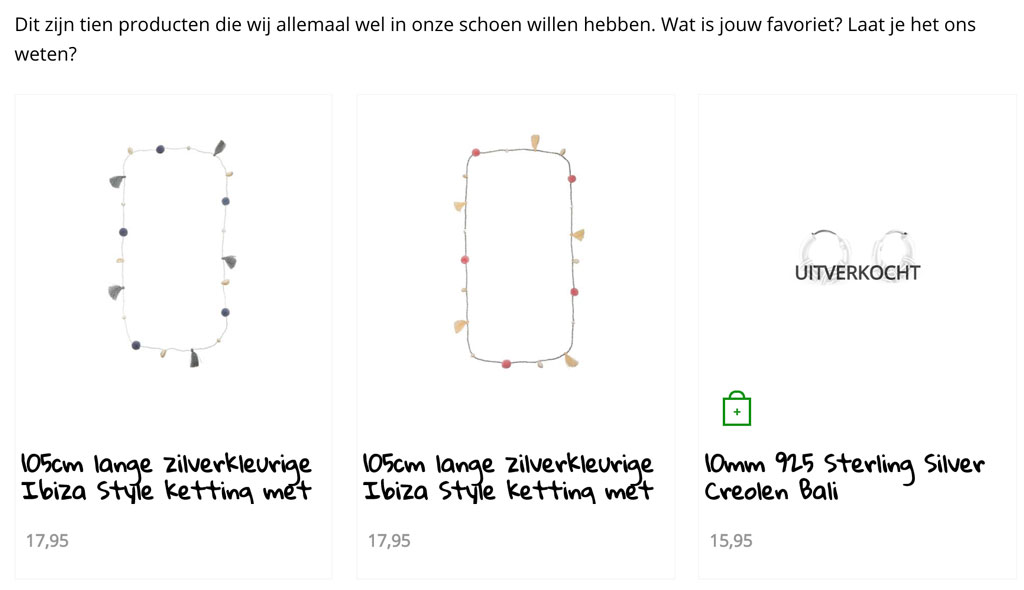
[products limit=”3″]
Zet een limiet op het aantal getoonde producten. Deze shortcode toont 3 producten. Hieronder zie je een voorbeeld hoe wij dit gebruiken in onze webshop bohostijl.nl.

[products columns=”3″]
Standaard toont de products shortcode 4 kolommen. Wil je er meer of minder kolommen in jouw webshop tonen? Gebruik het columns attribute.
[products paginate=”false”]
Als je bijvoorbeeld 8 producten wilt tonen, maar dit doet in 4 kolommen, dan kun je met dit attribuut instellen dat er een optie komt om de tweede serie op een tweede pagina te tonen.
[products orderby=”date”]
Op welke volgorde worden de producten met de shortcode [products] getoond? Je bepaalt het met het orderby attribuut. Welke opties heb je? Deze opties spreken in principe voor zichzelf: date, id, menu_order, popularity, rand, rating en title. De laatste optie is de standaard sorteervolgorde. Pas je dus niets aan, dan worden de producten getoond gesorteerd op titel.
[products skus=”1,45,92″]
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
Producten tonen op basis van productnummer/SKU. Hoe vind je de ID van een product? Ga in je dashboard naar Producten en als je met je muis over een product heen hovert zie je links de ID van het product.
[products category=”cat_1,cat_5″]
Producten tonen op basis van categorie. Je roept een categorie aan met de slug (url) van een categorie. Wil je meer categorieën tonen dan zet je een komma tussen de verschillende categorieën.

[products tag=”tag_1,tag_5″]
Producten tonen op basis van producttags. Je roept een tag aan met de slug (url) van een tag. Wil je meer producttags tonen dan zet je een komma tussen de verschillende tags.
[products order=”ASC”]
Producten sorteren op basis van de orderby attribuut. Je heb de keuze tussen oplopend of aflopend met asc (ascending; oplopend) of desc descending; aflopend).
[products class=”customstyle”]
Als je de getoonde producten wilt stylen met css kun je direct in de shortcode een CSS class meegeven.
[products order=”ASC”]
Producten sorteren op basis van de orderby attribuut. Je heb de keuze tussen oplopend of aflopend met asc of desc.
[sale_products]
Wil je alleen de producten tonen uit de sale? Gebruik dan de sale_products als shortcode gecombineerd met andere eerder beschreven attributen.
[best_selling]
Wil je alleen je best verkopende producten tonen? Gebruik dan de best_selling shortcode gecombineerd met andere eerder beschreven attributen.
[top_rated]
Wil je alleen je best beoordeelde producten tonen? Gebruik dan de top_rated shortcode gecombineerd met andere eerder beschreven attributen.
3. WooCommerce categorie shortcodes
Naast producten kun je ook categorieën tonen met shortcodes. Met de shortcode [product_categories] toon je alle productcategorieën op een pagina. In principe kun je hier ook gewoon een shop-pagina voor instellen, dit is hetzelfde principe. Maar mogelijk heb jij een goede reden om op een tweede pagina alle categorieën nogmaals te tonen.
Verder kun je met [product_category] en een aantal verschillende attributen een zelf gekozen selectie van producten tonen op een pagina. We zullen een deel van de mogelijke attributen hieronder verder uitleggen.
[product_category ids=”22,33″]
De basis shortcode om een product_category te tonen. Bij ID’s geef je aan welke categorieën je wilt tonen. Deze ID’s vind je door bij de productcategorieën met je muis over de titel te hoveren, de ID wordt dan links onder de titel getoond.
[product_category ids=”22,33″ limit=”3″]
Dezelfde shortcode als hierboven, alleen nu worden er slechts maximaal 3 categorieën getoond.
[product_category ids=”22,33″ columns=”3″]
Standaard worden er vier kolommen getoond. Met het columns attribuut pas je deze aan.
[product_category ids=”22,33″ hide_empty=”0″]
Wil je lege productcategorieën tonen? Standaard zijn ze namelijk verborgen. Gebruik dan de hide_empty attribuut.
[product_category parent=”22″]
Toont alle onderliggende categorieën van categorie 22.
[product_category ids=”22″ orderby=”id”]
Standaard is de sorteervolgorde hier ook op naam. Wil je de sorteervolgorde aanpassen? Voeg het orderby attribuut toe in je shortcode. De mogelijke opties zijn id, slug en menu_order.
[product_category ids=”22″ orderby=”id” sortby=”asc”]
Wil je het overzicht oplopend of aflopend sorteren? Maak gebruik van het attribuut sortby met het argument asc of desc.
4. WooCommerce product pagina shortcodes
WooCommerce biedt verschillende shortcodes waarmee je producten of productinformatie op maat kunt tonen op pagina’s, berichten of widgets. Deze shortcodes geven je meer controle over hoe en waar je producten presenteert, zonder dat je afhankelijk bent van de standaard WooCommerce lay-outs. Vooral handig als je landingspagina’s maakt of specifieke producten extra onder de aandacht wilt brengen.
Het is ook mogelijk om met een shortcode een complete productpagina te tonen. Dit zou je bijvoorbeeld kunnen doen in een review van een product, bezoekers hebben dan meteen alle informatie van een product in beeld en kunnen ook meteen de bestelling beginnen door het product in de winkelmand te leggen.
[product_page id=”33″]
Een productpagina tonen op basis van een product id. Deze vind je door in het productoverzicht met je muis over de lijst met producten te hoveren, de product ID wordt dan links onderin de titel getoond.
[product_page sku=”3DKS5″]
Een productpagina tonen op basis van een product SKU.
[related_products limit=”12″]
Gerelateerde producten tonen met een limiet op het aantal. Deze code werkt niet in een blog of op een pagina, maar zul je moeten toevoegen op een productpagina omdat er anders geen ID van een product is waar gerelateerde producten van getoond kunnen worden. De meeste thema’s zullen zelf al gerelateerde producten tonen, dus dit is geen shortcode die je heel vaak gebruikt.
[add_to_cart id=”24″]
Heb je een blog of pagina over een bepaald product uit je webshop geschreven? Met deze shortcode kunnen bezoekers dit product direct aan hun winkelmand toevoegen.
[shop_messages]
Als je de add_to_cart shortcode gebruikt kan het handig zijn om je bezoekers ook de WooCommerce meldingen te laten zien. Hiervoor gebruik je de shop_messages shortcode.
5. Voorbeelden van WooCommerce shortcodes
Duizelt het je van alle bovenstaande codes? Wij hebben een aantal veelgebruikte shortcodes voor je op een rij gezet.
[products columns=”3″ attribute=”red” terms=”wol” orderby=”date”]
Wat doet de bovenstaande code? Er worden 3 kolommen getoond van producten met de eigenschap ‘rood’ en die de term ‘wol’ hebben. Het geheel wordt gesorteerd op datum.
[products limit=”8″ columns=”4″ category=”kettingen” cat_operator=”NOT IN”]
Er worden maximaal 8 producten getoond in 4 kolommen die niet in de categorie ‘kettingen’ vallen. Let op dat als er maar 4 producten voldoen aan de filtercriteria, er niet meer getoond zullen worden.
[products limit=”4″ columns=”4″ orderby=”date” order=”DESC” visibility=”visible”]
Er worden maximaal 4 producten getoond in vier kolommen gesorteerd op datum en aflopend. De producten moeten zichtbaar ingesteld staan.
[products limit=”4″ columns=”2″ visibility=”featured” ]
Er worden 4 producten getoond in 2 kolommen die in de backend op ‘uitgelicht’ ingesteld staan.
[products limit=”4″ columns=”4″ orderby=”popularity” class=”quick-sale” on_sale=”true” ]
Er worden maximaal 4 producten getoond in 4 kolommen, gesorteerd op populariteit. Het blok krijgt de CSS-klasse quick-sale en de producten moeten in de aanbieding zijn.
[products limit=”12″ columns=”4″ tag=”winter”]
Er worden maximaal 12 producten getoond in 4 kolommen die de producttag ‘winter’ hebben.
Conclusie
Maak jij al gebruik van WooCommerce shortcodes in je webshop? Misschien heb je een aantal favoriete shortcodes die je regelmatig inzet, of ben je van plan om aan de slag te gaan met de standaard shortcodes die we hierboven hebben beschreven.
Of je nu producten dynamisch op een pagina wilt tonen, een aangepaste winkelervaring wilt creëren of bepaalde functionaliteiten handmatig wilt integreren – shortcodes kunnen je daar enorm bij helpen. We zijn benieuwd naar hoe jij deze krachtige functie toepast binnen jouw WooCommerce omgeving.
Laat het ons vooral weten in een reactie; we horen graag jouw ervaringen, tips of creatieve toepassingen!