Een countdown timer in een WordPress website kan handig zijn om bezoekers te informeren over aankomende gebeurtenissen, productlanceringen, of tijdelijke aanbiedingen.
Met de Elementor pagebuilder kun je eenvoudig een countdown timer toevoegen aan je website. Dit doe je zo.
 Voeg de countdown timer toe
Voeg de countdown timer toe
- Open je pagina: Open de pagina of het bericht waar je de countdown timer wilt toevoegen in Elementor.
- Sleep de countdown widget: Zoek in de Elementor widgetbibliotheek naar de “Countdown” widget en sleep deze naar de gewenste plek op de pagina.
Stel de countdown timer in
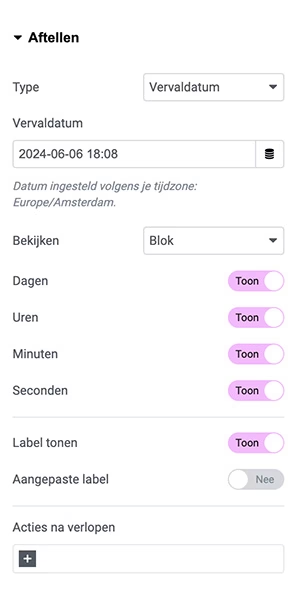
- Stel de einddatum in: Onder het “Content” tabblad, kun je de eindtijd instellen voor je countdown timer. Kies een datum en tijd waarop de timer moet aflopen.
- Kies de acties na afloop: Onder “Actions After Expire” kun je instellen wat er gebeurt als de countdown afloopt. Je kunt kiezen voor acties zoals “Hide”, “Redirect”, of “Show Message”.
- Stel de tijdseenheden in: Je kunt kiezen welke eenheden je wilt tonen (dagen, uren, minuten, seconden).
Pas de stijl aan
- Aanpassen: Onder het “Style” tabblad kun je de stijl van de timer aanpassen. Hier kun je de kleuren, typografie, en andere visuele aspecten van de timer instellen.
Publiceer de countdown timer
- Publiceer: Als je tevreden bent met de instellingen, klik je op “Publish” of “Update” om de countdown timer op je website te zetten.
Countdown timer gebruiken voor:
- Productlanceringen: Informeer bezoekers over de lancering van een nieuw product.
- Evenementen: Laat bezoekers weten hoeveel tijd er nog is tot een evenement, zoals een webinar of een feest.
- Verkoop en aanbiedingen: Gebruik de timer om aan te geven wanneer een tijdelijke aanbieding eindigt, wat urgentie kan creëren voor je bezoekers.
- Website lancering: Als je een nieuwe website lanceert, kun je de timer gebruiken om de tijd tot de lancering te tonen op een “Coming Soon” pagina.
Elementor voor WordPress
Zelf ontwikkelen wij geen nieuwe WordPress projecten met Elementor. Waarom niet? Wij blijven graag dicht bij de basis van WordPress en dat is de Gutenberg editor die wij gebruiken in combinatie met het GeneratePress thema.
Alleen krijgen we veel vragen over Elementor en willen we ook graag onze kennis hierover delen. En daarbij willen we ook graag aangeven dat als de Elementor plugin correct geïnstalleerd en gebruikt wordt dat het zeker geen slechte pagebuilder is.