Om een Google Map toe te voegen in Elementor op een pagina of bericht volg je de volgende stappen.
 Voeg de “Google Maps” widget toe
Voeg de “Google Maps” widget toe
- Open de pagina of het bericht waarin je de kaart wilt toevoegen.
- Klik op “Bewerk met Elementor” om de Elementor-editor te openen.
- Zoek de “Google Maps” widget in het linker paneel.
- Sleep de “Google Maps” widget naar de gewenste positie op de pagina.
Stel de locatie in
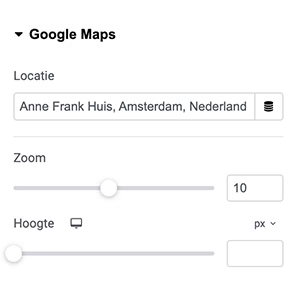
- Voer het adres in:
- In de “Content” tab van de widget, kun je het gewenste adres invoeren.
- Dit zal de kaart updaten naar de opgegeven locatie.
Pas de instellingen aan
-
- Zoomen:
- Je kunt het zoomniveau van de kaart aanpassen door de “Zoom” optie te gebruiken.
- Een hogere waarde betekent een meer ingezoomde kaart.
- Kaarttype:
- Je kunt het kaarttype aanpassen, bijvoorbeeld “Roadmap”, “Satellite”, “Hybrid”, of “Terrain”.
- Zoomen:
Stijl de kaart
- Ga naar het “Stijl” tabblad van de widget.
- Pas de breedte en hoogte van de kaart aan om deze goed te laten passen op je pagina.
- Pas eventuele extra stijlen aan die je wilt, zoals de randen of box-shadow.
Publiceer of update de pagina
- Klik op “Publiceren” of “Update” om je wijzigingen op te slaan en te publiceren.
Je hebt succesvol een Google Maps kaartje toegevoegd aan je WordPress website in Elementor.
Elementor voor WordPress
Zelf ontwikkelen wij geen nieuwe WordPress projecten met Elementor. Waarom niet? Wij blijven graag dicht bij de basis van WordPress en dat is de Gutenberg editor die wij gebruiken in combinatie met het GeneratePress thema.
Alleen krijgen we veel vragen over Elementor en willen we ook graag onze kennis hierover delen. En daarbij willen we ook graag aangeven dat als de Elementor plugin correct geïnstalleerd en gebruikt wordt dat het zeker geen slechte pagebuilder is.