Online vergaderingen over webdesign zijn inmiddels de norm geworden—zeker als teams hybride werken of klanten zich in verschillende steden of zelfs landen bevinden. Maar hoewel een digitale meeting tijd en reistijd bespaart, leidt het zonder heldere structuur al snel tot verwarring, herhaling of gemiste kansen.
Denk bijvoorbeeld aan dat ene overleg waarin een klant pas op het einde zegt dat ze het hele kleurenschema ‘toch niet zo sterk’ vindt, terwijl jullie al uren in de developmentfase zitten. Of die meeting waarin vijf mensen tegelijk hun scherm willen delen, en niemand meer weet waar we het nou precies over hadden. Of dat overleg waarin wél veel besproken is, maar niets is vastgelegd—en je een week later opnieuw moet vragen: “Wat hadden we toen ook alweer afgesproken?”
Of je nu werkt aan een volledig nieuwe website, een redesign van een bestaand homepage design of conversieoptimalisaties binnen een WooCommerce webshop, een goed georganiseerde online vergadering kan het verschil maken tussen een soepel verlopend project en eindeloos bijsturen.
Daarom delen we in dit artikel 7 praktische online meeting tips waarmee jij als webdesign agency, digital consultant of projectmanager het maximale haalt uit online webmeetings.
Inhoudsopgave
Gebruik altijd een agenda
Een online meeting zonder agenda is standaard vragen om chaos. Zeker in projecten waarbij meerdere disciplines betrokken zijn—denk aan designers, developers, marketeers en klanten—is het essentieel dat iedereen weet wat het doel van de vergadering is. Een korte, concrete agenda schept duidelijkheid en voorkomt dat de sessie verzandt in losse opmerkingen of meningen die vervolgens door niemand opgepakt worden.
Pas je agenda aan op waar het project zich bevindt. Bevind je je in de ontwerpfase in bijvoorbeeld de ontwerptool Figma? Dan ligt de focus op designkeuzes, UX-richtlijnen en interacties. Gaat het om optimalisatie? Dan kun je conversiedata, A/B-testresultaten en gebruikersgedrag bespreken. Door de agenda te laten aansluiten op de fase van het project, blijf je relevant en to-the-point.
Wees concreet in je agendapunten. In plaats van “Design bespreken” kun je beter schrijven: “Keuze homepage lay-out maken tussen versie A en B”. Door het doel expliciet te maken, weet iedereen wat er van hem of haar verwacht wordt, en voorkom je open eindes.
Een veelgemaakte fout is te veel willen bespreken in één sessie. Richt je op de drie tot vijf belangrijkste punten per meeting. Bijkomende onderwerpen kun je bundelen in een vervolgoverleg of per e-mail afhandelen. Minder onderwerpen = meer focus = beter resultaat.
Een agenda pas vijf minuten voor de meeting sturen is net zo ineffectief als geen agenda sturen. Stuur hem minimaal 24 uur vooraf. Zo geef je deelnemers de tijd om zich inhoudelijk voor te bereiden, bijvoorbeeld door wireframes of prototypes door te nemen, en voorkom je dat kostbare meetingtijd verloren gaat aan uitleg.
Schermdelen in een online meeting
Schermdelen is een onmisbaar onderdeel van online vergaderingen. Het helpt om ideeën visueel over te brengen en voorkomt dat deelnemers alleen op basis van omschrijvingen feedback moeten geven. Webdesign is bij uitstek iets dat je moet zién om goed te kunnen beoordelen. Daarom is het essentieel om schermdelen bewust en doelgericht in te zetten.
Gebruik tools zoals Figma of Sketch of zelfs een gedeelde browser met een staging-omgeving om ontwerpen, prototypes of live pagina’s te tonen. Let erop dat je alleen deelt wat relevant is voor het gesprek. Vermijd afleidingen zoals geopende inboxen of andere vensters die niets met het onderwerp te maken hebben. Check dit voordat je een meeting opstart! Je zult niet de eerste zijn die deze blooper maakt.
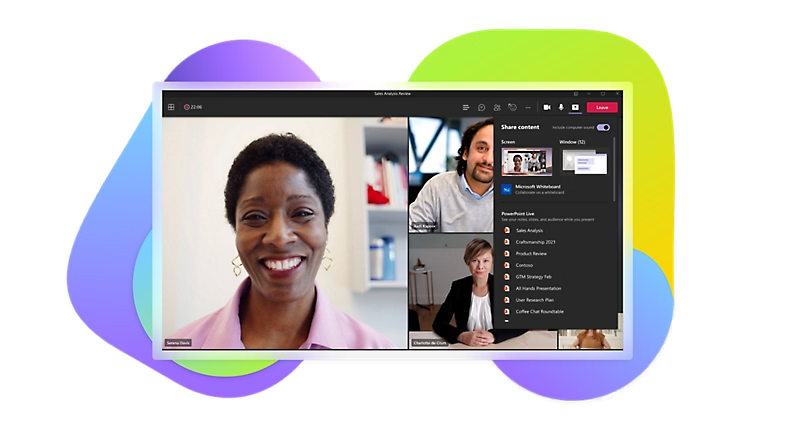
Hieronder zie je de opties voor gedeeld scherm in Microsoft Teams. Dit verschilt per versie en ook andere tools als Zoom of Google Meet bieden allemaal gratis deze functie.

Zorg ervoor dat één persoon de regie neemt in het schermdelen, bijvoorbeeld de designer of projectleider. Dit voorkomt dat meerdere deelnemers tegelijk hun scherm willen laten zien, wat zorgt voor verwarring en een onrustige meeting. Geef eventueel van tevoren aan wie wanneer presenteert en houd daar strak aan vast.
Wil je meerdere perspectieven laten zien—bijvoorbeeld een mobiel en desktop ontwerp—dan kun je deze het best vooraf klaarzetten in aparte tabbladen of frames, doe dit niet tijdens de online meeting. Zo hou je de vaart erin en voorkom je tijdverlies door zoeken of switchen tijdens het gesprek.
Gebruik schermdelen niet alleen om jouw boodschap uit te zenden, maar ook om actief vragen te stellen. “Zou dit beter werken met minder tekst?” of “Wat vinden jullie van de positie van deze call-to-action?” Door gericht visuele input te combineren met concrete vragen, haal je het maximale uit het visuele karakter van webdesign besprekingen.
Facilitator aanwijzen
Een goed geleide online meeting staat of valt met duidelijke moderatie. Daarom is het belangrijk om vooraf een facilitator aan te wijzen—een persoon die verantwoordelijk is voor de structuur, het tempo en het bewaken van de afgesproken agenda. Dit hoeft niet altijd de projectmanager te zijn; ook een designer of product owner kan deze rol op zich nemen, zolang er maar één aanspreekpunt is tijdens de sessie.
De facilitator opent de vergadering, benoemt het doel van het overleg en begeleidt de groep stapsgewijs door de agendapunten. Daarbij houdt hij of zij de tijd in de gaten en grijpt in als een onderwerp te lang blijft hangen. Zeker bij online meetings, waar mensen sneller langs elkaar heen praten of afdwalen, is dit essentieel om focus te behouden.
Daarnaast speelt de facilitator een belangrijke rol in het bewaken van de balans in de groep. In webdesign projecten voor WordPress websites zijn vaak mensen met verschillende achtergronden aanwezig: van technische developers tot visueel ingestelde ontwerpers en minder technische klanten misschien zelfs wel. Een goede facilitator zorgt ervoor dat technische termen kort worden toegelicht en dat input van alle betrokkenen wordt meegenomen—zonder dat het gesprek verzandt in details die niet voor iedereen relevant zijn.
Ook het afronden van de meeting valt onder de verantwoordelijkheid van de facilitator. Denk aan het kort samenvatten van besluiten, het benoemen van eventuele open punten, en het vastleggen van actiepunten of vervolgstappen. Zo sluit je het overleg gestructureerd af, en voorkom je dat belangrijke informatie verloren gaat.
Door deze rol expliciet te benoemen vóór of aan het begin van elke online sessie, creëer je duidelijkheid, efficiëntie en meer gelijkwaardige betrokkenheid van alle deelnemers. Zie het als een notulist bij een fysieke meeting. Die wijs je toch ook vooraf aan en geef je de verantwoordelijkheid waar nodig? Waarom zou je dit dan online niet doen.
Bewaar notities en afspraken
In een online overleg is het risico groot dat waardevolle input tussen de regels door verdwijnt. Daarom is het cruciaal om beslissingen en actiepunten direct te documenteren, terwijl het gesprek plaatsvindt. Vertrouwen op geheugen of een losse follow-up via e-mail leidt vaak tot ruis, misverstanden of dubbel werk—zeker als het project over meerdere weken of afdelingen loopt.

Gebruik een gedeelde omgeving die voor iedereen toegankelijk is, zoals Notion, Google Docs of een projectmanagementtool als ClickUp, Asana of Monday. Zorg dat tijdens het overleg iemand verantwoordelijk is voor het live meeschrijven. Dat hoeft niet uitgebreid te zijn: kernachtig noteren wie wat heeft besloten, wat de volgende stap is, en wie waarvoor verantwoordelijk is, is voldoende.
Door deze notities direct te maken tijdens het gesprek, kunnen anderen nog bijsturen of bevestigen. Dat voorkomt dat er na de meeting discussie ontstaat over wat er precies is afgesproken. Dit geldt des te meer voor hybride of remote teams, waar niet iedereen zich altijd even betrokken voelt of waar belangrijke nuance in communicatie verloren kan gaan.
Een bijkomend voordeel is dat je hiermee een overzicht opbouwt van het besluitvormingsproces binnen het project. Dit is niet alleen handig voor verantwoording richting klanten of stakeholders, maar ook waardevol bij het terugblikken op projecten of bij overdracht aan andere teamleden.
Documenteren is dus geen administratieve bijzaak, maar een integraal onderdeel van een professionele werkwijze bij online samenwerking rond webdesign projecten in WordPress of een complete webshop.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
Beperk het aantal deelnemers
Een veelvoorkomende valkuil bij online vergaderingen over webdesign is dat er te veel mensen aan tafel zitten. Dit geldt overigens niet alleen voor vergaderingen, ook bij een projectgroep is dit iets wat wij regelmatig fout zien gaan.
Vanuit de wens om iedereen “mee te nemen” of “informed” te houden, worden soms complete teams of afdelingen uitgenodigd. Maar hoe meer mensen deelnemen, hoe stroperiger het besluitvormingsproces verloopt. In plaats van efficiënt keuzes maken, verzand je al snel in uiteenlopende meningen, zijpaden of herhaling van eerder besproken punten.
Het is daarom slim om per vergadering kritisch te kijken: wie móet er echt bij zijn om een inhoudelijke beslissing te nemen of waardevolle input te leveren? Als iemand alleen ter informatie aansluit, kun je die persoon beter achteraf een korte samenvatting sturen, hierover later meer hoe je dit efficiënt aan kunt pakken. Dit bespaart niet alleen tijd, maar verhoogt ook de betrokkenheid van de mensen die er wél toe doen op dat moment.
Kleine groepen maken het ook makkelijker om diep de inhoud in te duiken, zonder afleiding. Drie mensen die scherp, gefocust en voorbereid zijn, kunnen in twintig minuten meer bereiken dan tien mensen in een uur. Daarnaast voelen deelnemers zich in een kleiner gezelschap eerder verantwoordelijk om bij te dragen, wat de kwaliteit van het overleg ten goede komt.
Door het aantal deelnemers bewust te beperken, creëer je een vergadering waarin sneller knopen worden doorgehakt, feedback specifieker is en de vertaalslag naar actie veel soepeler verloopt. En dat is uiteindelijk waar het bij ieder project voor een website of webshop om draait: vooruitgang boeken zonder ruis.
Check de technische haalbaarheid tijdens de meeting
Bij het bespreken van webdesigns komen vaak creatieve ideeën en wensen naar boven: subtiele animaties, interactieve elementen, visuele effecten of unieke navigatievormen. Op het eerste gezicht lijken deze toevoegingen misschien eenvoudig—zeker in tools als Figma waar alles vloeiend oogt. Maar in de praktijk kunnen juist deze details technisch uitdagend of tijdrovend zijn om te realiseren.
Daarom is het verstandig om tijdens ontwerpoverleggen altijd een developer of technisch verantwoordelijke mee te laten kijken. Die kan direct aangeven wat wel of niet haalbaar is binnen het bestaande framework, CMS of budget. Zo voorkom je dat er tijdens de ontwikkeling verrassingen ontstaan of dat het ontwerp later alsnog moet worden aangepast omdat het technisch niet uitvoerbaar is.
Live technische feedback voorkomt ook dat beslissingen worden genomen op basis van aannames. Bijvoorbeeld: een klant wil een parallax-effect op mobiel, zonder te weten dat dat ten koste kan gaan van de website laadtijd of compatibiliteit. Door direct een technisch perspectief in te brengen, kun je alternatieven bespreken die visueel aantrekkelijk zijn én technisch verantwoord.

Bovendien zorgt deze directe afstemming ervoor dat het team realistisch blijft over de scope en planning van het project. Een kleine visuele wens kan zomaar leiden tot uren extra ontwikkeltijd. Door dat op tijd te benoemen, behoud je controle over de begroting én manage je klantverwachtingen beter.
Het meenemen van techniek in designmeetings is dus geen beperking van creativiteit, maar juist een manier om creatieve ideeën te vertalen naar realistische oplossingen die haalbaar, onderhoudbaar én schaalbaar zijn.
Gebruik video-opnames voor later overleg
In alle webprojecten waar het traject zich over weken of zelfs maanden uitstrekt, is het haast onvermijdelijk dat details vergeten worden. Daarom is het opnemen van belangrijke online meetings een slimme zet—mits je dit transparant en met toestemming doet. Het geeft teams de mogelijkheid om terug te grijpen op wat er daadwerkelijk gezegd en besloten is, zonder te vertrouwen op herinneringen of interpretaties. En het kan zonder extra kosten, tools als Zoom, Microsoft Teams en Google Meet hebben standaard allemaal deze opties al aan boord.
Een opname fungeert als een betrouwbaar naslagwerk. Handig als iemand een vergadering mist, maar ook waardevol als je even wilt terugluisteren waarom een bepaalde keuze is gemaakt. Vooral bij feedbackrondes of designpresentaties, waarin veel kleine maar belangrijke opmerkingen voorbijkomen, voorkomt het dat informatie verloren gaat tussen notities of e-mails.
Daarnaast biedt een opname transparantie. Als je werkt met externe developers, freelancers of een klantteam dat niet bij elke meeting kan zijn, kun je hen eenvoudig bijpraten met een terugkijklink. Dat scheelt tijd en herhaling, en zorgt ervoor dat iedereen dezelfde context heeft.
Het opnemen van een meeting betekent natuurlijk niet dat je geen notities meer hoeft te maken. Zie het als een extra vangnet, niet als vervanging van actief documenteren. Zorg er ook voor dat de opname veilig wordt opgeslagen en dat je van tevoren duidelijk aangeeft dat de sessie wordt opgenomen, zodat iedereen zich daar prettig bij voelt.
Door slim gebruik te maken van opnames, verhoog je de nauwkeurigheid van je communicatie, voorkom je herhaalwerk, en creëer je een transparante werkwijze waarin voortgang beter te volgen is—voor het hele team én de klant.
Geef daarnaast iemand de taak om tijdens de meeting real-time de kernpunten en afspraken bij te houden, of gebruik een AI-tool die automatisch de meeting samenvat (zoals Fireflies.ai, Otter of Notion AI). Daarna kun je de belangrijkste punten samenvoegen en verspreiden. Je zult verbaasd zijn over de kwaliteit van de uitgewerkte opnames. Het kan je uren besparen door dit te implementeren in je workflow.
Bonus tip: Ai tools voor online meetings
Wil je je online meetings slimmer en efficiënter maken? Met de opkomst van AI-tools kun je nu automatisch notuleren, samenvattingen genereren en zelfs actiepunten laten vastleggen—zonder dat je daar zelf aan hoeft te denken. Hieronder vind je een overzicht van populaire AI-tools die je kunt inzetten tijdens webdesign- of projectvergaderingen om tijd te besparen én niets te missen.
| Tool | Uitleg |
|---|---|
| Otter.ai | Live transcriptie, automatische samenvattingen en actiepunten in Zoom, Google Meet en Teams. |
| Fireflies.ai | Neemt meetings op, transcribeert en genereert automatisch actiepunten in meerdere talen. |
| Fathom | Gratis AI-notuleerhulp die highlights maakt en automatisch gestructureerde samenvattingen oplevert. |
| MeetGeek.ai | Legt gesprekken vast, maakt samenvattingen en geeft inzichten in gesprekspatronen en efficiëntie. |
| tl;dv | Maakt korte videoclips van belangrijke momenten en biedt AI-ondersteunde transcriptie. |
| Avoma | Analyseert gesprekken, maakt automatisch notities en genereert follow-ups gekoppeld aan CRM-systemen. |
Conclusie
Online vergaderen over webdesign is geen bijzaak meer, maar een onderdeel van ieder succesvol projectproces. Door je online meetings bewust te structureren, deelnemers kritisch te selecteren, techniek en creativiteit op elkaar af te stemmen en slim gebruik te maken van tooling—zoals AI-assistenten of schermdeelstrategieën—maak je van elk overleg een moment van echte vooruitgang.
De online meeting tips in dit artikel helpen je om online sessies effectiever, rustiger en productiever te maken, of je nu werkt aan een WordPress-website, een WooCommerce-shop of een complex redesign-traject. Het gaat er niet om méér te vergaderen, maar om beter te vergaderen. En dat begint met bewuste keuzes in voorbereiding, uitvoering en opvolging.
Experimenteer met wat bij jouw team of agency past, stel je proces bij waar nodig en laat online overleg een verlengstuk worden van jouw professionele webprojectaanpak zodat het voor alle deelnemers hun werk eenvoudiger, sneller en efficiënter gaat maken.
Als laatste willlen we zeker nog meegeven dat een groot deel van deze tips ook geldt voor fysieke meetings. Waarom zou je daar starten zonder een agenda?