De homepage is de digitale voordeur van je bedrijf. Het is vaak de eerste indruk die bezoekers krijgen, en je krijgt maar één kans om die goed te maken. Wat maakt een homepage nu écht effectief? Hieronder delen wij essentiële elementen en tips die je helpen om bezoekers op de home pagina van je website te boeien, vast te houden en te converteren.
Zorg dat in één oogopslag duidelijk is wie je bent, wat je doet en waarom het ertoe doet. Dit kan in een korte headline met een subheadline bijvoorbeeld. Vertel je bezoekers ook simpelweg wat je wilt dat ze gaan doen: contact opnemen, een offerte aanvragen, een product bekijken of inschrijven voor de nieuwsbrief. Gebruik hiervoor actieve taal en herhaal CTA’s op de pagina.
In dit artikel lees je nog veel meer tips voor een goede homepage. Geldt dit voor ieder bedrijf? Nee er is geen blueprint die altijd past. Een website is maatwerk. En dat zul jij moeten vertalen naar jouw website.
Inhoudsopgave
Vertel wie je bent
Een krachtige homepage vertelt in één oogopslag wie je bent, wat je bedrijf doet en waarom dat relevant is voor de websitebezoeker. Dit doe je door middel van een heldere headline en eventueel aangevuld met een pakkende subheadline. De headline moet kort en krachtig duidelijk maken wat jouw merk of bedrijf uniek maakt. Denk bijvoorbeeld aan een belofte of kernboodschap die inspeelt op de behoefte van je doelgroep. De subheadline geeft net wat meer context of verdieping: wie help je precies, hoe doe je dat, en wat levert het de bezoeker op?
Waarom is dit zo belangrijk? Bezoekers vormen binnen enkele seconden een indruk van je website. Als je ze niet direct weet te overtuigen met een duidelijke boodschap, klikken ze waarschijnlijk weg. Een goede headline en subheadline werken als een haakje: ze wekken nieuwsgierigheid, scheppen vertrouwen en maken meteen duidelijk waarom jouw product of dienst de moeite waard is. Combineer dit met sterke visuals en een duidelijke call-to-action, en je hebt de basis voor een homepage die converteert.
Social proof op je homepage
Naast de eerder benoemde sterke headline en subheadline is het essentieel om op je homepage direct vertrouwen op te bouwen. Klantreviews en eerlijke testimonials spelen hierin een grote rol. Door positieve ervaringen van klanten te tonen, laat je zien dat anderen al vertrouwen in het product of dienst van jouw bedrijf hebben. Dit verlaagt de drempel voor nieuwe bezoekers en kan twijfels wegnemen. Zorg dat je echte, authentieke reviews gebruikt – liefst met naam, foto of bedrijfsnaam – om de geloofwaardigheid te vergroten.
Wij laden meestal Google Reviews in bij zakelijke WordPress websites en bij WooCommerce webshops maken we regelmatig gebruik van Webwinkelkeur reviews die we via een API-koppeling binnen kunnen halen en stylen in de gewenste vormgeving.

Daarnaast werken logo’s van klanten of een “bekend van” sectie goed om autoriteit en sociale bewijskracht uit te stralen. Dit kan bijvoorbeeld een rijtje logo’s zijn van merken waar je mee hebt samengewerkt of media waarin je bent genoemd. Vooral als hier bekende namen tussen staan, versterkt dat je reputatie. Door dit soort elementen strategisch op je homepage te plaatsen, geef je bezoekers het gevoel dat ze met een betrouwbare partij te maken hebben, waardoor de kans groter is dat ze contact opnemen of converteren.
Wel willen we de kanttekening hierbij plaatsen dat je wel echt klantlogo’s moet plaatsen. Als voorbeeld een logo van de Rabobank waar je jouw bankzaken regelt en de Shell waar je tankt gaat weinig helpen bij het verhogen van je reputatie. Zorg dat het ook helder is wat je dan gedaan hebt voor deze bedrijven door bijvoorbeeld een doorklik te geven naar een portfolio item.
Homepage beeldmateriaal
Een krachtige afbeelding bovenaan de homepage is één van de elementen die je kunt inzetten om bezoekers meteen te grijpen. Beeld communiceert op een manier die tekst vaak niet kan: het roept emotie op, creëert sfeer en laat in één oogopslag zien waar het merk of bedrijf voor staat. Denk bijvoorbeeld aan een hero-afbeelding bovenaan de homepage die jouw product of dienst in actie toont, een close-up van vakmanschap of een foto die de resultaten laat zien waar je klanten naar zoeken. Dit soort beelden wekken vertrouwen, herkenning en nieuwsgierigheid op, waardoor websitebezoekers automatisch verder willen kijken.

Het is belangrijk om bewust te kiezen voor beelden die jouw merkidentiteit en boodschap versterken. Gebruik bij voorkeur geen generieke stockfoto’s of automatisch gegenereerde ChatGPT beelden, maar ga voor authentiek en professioneel beeldmateriaal dat jouw unieke verhaal vertelt.
Foto’s van je eigen team, klanten, processen of producten werken vaak veel beter omdat ze echtheid en geloofwaardigheid uitstralen. Ook details kunnen krachtig zijn: een close-up van een product, een glimlachende klant of een dynamische werksituatie kan soms meer zeggen dan een brede overzichtsfoto.
Tot slot moet de afbeelding visueel rust geven en goed samenwerken met je headline en call-to-action. Zo zorg je ervoor dat het beeld niet afleidt, maar juist ondersteunt en versterkt wat je met je tekst wilt overbrengen.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
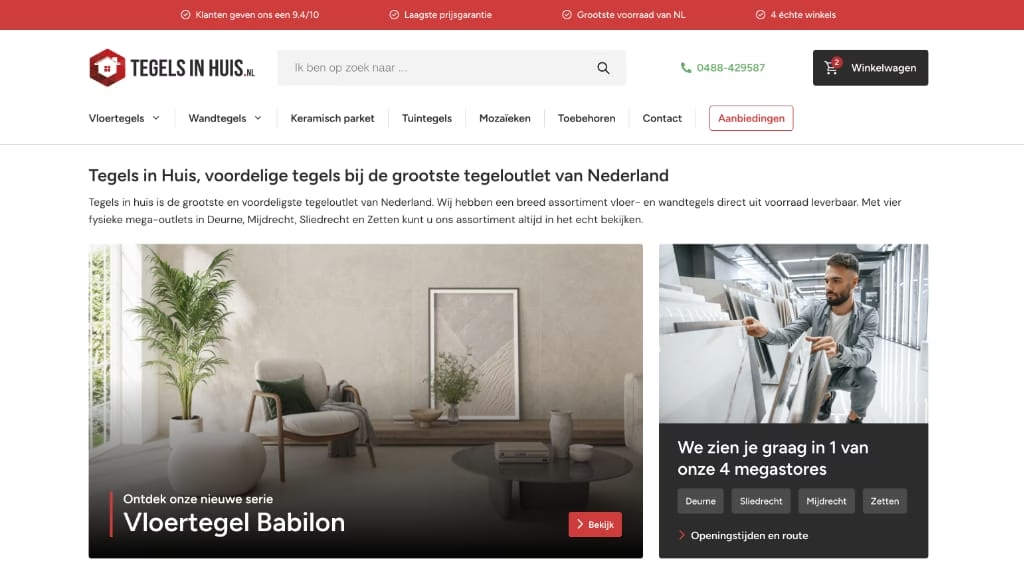
Menu en header
Een goed menu is cruciaal voor de gebruiksvriendelijkheid van je homepage én eigenlijk voor je hele website. Een vuistregel die vaak wordt aangeraden: beperk het hoofdmenu tot maximaal zes items. Waarom? Omdat bezoekers overzicht willen en snel willen vinden wat ze zoeken. Hoe meer keuzes je aanbiedt, hoe groter de kans dat mensen overweldigd raken of afhaken. Door het aantal menu-items te beperken, dwing je jezelf om te focussen op wat écht belangrijk is en maak je het voor bezoekers duidelijk waar ze moeten zijn voor hun vraag of behoefte.

Naast het beperken van het aantal items is de structuur van het menu minstens zo belangrijk. Orden de items op een logische manier en gebruik duidelijke, herkenbare benamingen — geen interne vaktermen of creatieve vondsten waar een bezoeker niets van begrijpt. Zet de belangrijkste of meest bezochte pagina’s vooraan, zoals ‘Diensten’, ‘Over ons’ en ‘Contact’. Verdeel waar nodig onder in submenu’s, maar houd ook daar de structuur helder en overzichtelijk.
Voor mobiel is een gebruiksvriendelijke navigatie onmisbaar. Denk aan een sticky menu dat altijd zichtbaar blijft tijdens het scrollen, zodat bezoekers met één klik naar een andere pagina kunnen. Of gebruik een hamburger menu dat het scherm rustig houdt, maar toch eenvoudig toegang biedt tot alle onderdelen. Vergeet niet dat een mobiel menu vaak andere aandachtspunten heeft dan desktop: het moet met één duim te bedienen zijn, goed leesbaar zijn en intuïtief aanvoelen. Door hier vooraf goed over na te denken, verbeter je niet alleen de gebruikservaring, maar ook de kans dat bezoekers langer op je site blijven en converteren.
Tijdens het ontwikkelen van een nieuwe website is er bij ons in het project veel ruimte om te sparren over de menu’s op de website of webshop. Denk altijd goed na over de benamingen en bedenk of je echt alle items nodig. Welke items moeten klikbaar zijn? Genoeg vragen om over na te denken.
Diensten of producten op de homepage
Al eerder in het artikel gaven we aan dat de belangrijkste functie van je homepage is dat bezoekers meteen duidelijk zien wat je te bieden hebt. Dit betekent dat je het aanbod — of dat nu diensten of producten zijn — niet moet verstoppen achter meerdere klikken of onderaan de pagina, maar direct zichtbaar moet maken, bij voorkeur zonder te scrollen.
Werk hiervoor met overzichtelijke blokken of secties waarin je jouw topdiensten of -producten kort en krachtig uitlegt. Denk bijvoorbeeld aan drie tot zes blokken met een korte titel, een beknopte omschrijving en eventueel een kleine afbeelding of icoon om het visueel te ondersteunen.
Deze secties helpen niet alleen om snel duidelijk te maken wat je doet, maar ze helpen bezoekers ook om zichzelf te herkennen in je aanbod. Zorg dat je in de teksten niet alleen benoemt wát je aanbiedt, maar vooral ook welk probleem je oplost of welke waarde je toevoegt voor de klant. Vermijd altijd vakjargon en schrijf je webteksten het menselijk en toegankelijk. Door hier slim gebruik van te maken, leid je bezoekers bijna automatisch door je belangrijkste opties heen naar de plek waar ze moeten zijn.
Daarnaast werken deze blokken of secties goed samen met duidelijke knoppen of call-to-actions, zoals “Meer over,” “Bekijk product,” of “Plan een kennismaking.” Zo geef je niet alleen een helder overzicht, maar moedig je bezoekers ook direct aan om door te klikken naar de verdieping. Denk er ook aan om je bestverkopende producten of meest populaire diensten een prominente plek te geven: als het werkt voor de meerderheid van je klanten, kan dat nieuwe bezoekers overtuigen om verder te verkennen. Kortom, een goed opgebouwd aanbodgedeelte is onmisbaar voor een homepage die converteert en de bezoeker meteen de juiste richting op stuurt.
Unique Selling Points
Een ander onderdeel van een sterke homepage is dat je duidelijk maakt waarom bezoekers juist voor jóuw bedrijf moeten kiezen. Je wilt niet alleen vertellen wát het bedrijf doet, maar vooral wáárom jullie de beste keuze zijn. Dit zou je kunnen doen door 3 tot 5 unieke punten te benoemen die jouw bedrijf onderscheiden van de concurrentie. Hiermee geef je bezoekers meteen een overtuigende reden om verder te lezen, contact op te nemen of een aankoop te overwegen.

Zorg er wel voor dat deze punten echt concreet, relevant en onderscheidend zijn. Denk bijvoorbeeld aan jouw jarenlange ervaring in de branche, een innovatieve werkwijze, uitzonderlijk klantgerichte service, bewezen resultaten of een unieke expertise. Vermijd vage claims zoals “wij zijn de beste” of “wij leveren kwaliteit” zonder dat je dit onderbouwt. Maak het tastbaar en meetbaar: bijvoorbeeld “98% klanttevredenheid,” “binnen 24 uur reactiegarantie” of “meer dan 500 succesvolle projecten afgerond.”
Presenteer deze onderscheidende punten bij voorkeur op een opvallende manier, bijvoorbeeld in een aparte sectie met iconen, korte teksten of bullets, zodat ze direct in het oog springen. Dit kan boven de fold, vlak onder je headline, of wat verderop op de pagina als een apart blok. Door dit slim te positioneren, versterk je niet alleen je geloofwaardigheid maar geef je bezoekers ook het gevoel dat ze bij een betrouwbare en deskundige partij terechtkomen. Zo til je je homepage naar een hoger niveau en maak je van jouw unieke kracht een overtuigende troef.
Contact via de homepage
Een homepage is niet compleet zonder een duidelijke en laagdrempelige manier voor bezoekers om contact met je op te nemen. Uiteindelijk wil je dat bezoekers niet alleen kijken, maar ook actie ondernemen — of dat nu een aanvraag, een bestelling of simpelweg een vraag is. Daarom is het essentieel om op je homepage meerdere, goed zichtbare contactmogelijkheden aan te bieden.
Plaats bijvoorbeeld een opvallende knop (“Neem contact op,” “Plan een gesprek,” “Vraag een offerte aan”) op een strategische plek, zoals in je header, in de hero-sectie én onderaan de pagina. Dit maakt het voor bezoekers makkelijk om op elk moment actie te ondernemen, zonder eerst te hoeven zoeken. Daarnaast kan het helpen om je telefoonnummer en e-mailadres duidelijk te vermelden, bijvoorbeeld in de header of footer, zodat mensen ook direct kunnen bellen of mailen als ze dat prettiger vinden.
Wil je de drempel nóg verder verlagen? Overweeg dan het gebruik van een livechatfunctie of een chatbot die direct beschikbaar is op de homepage. Hiermee geef je bezoekers de mogelijkheid om in real-time vragen te stellen, wat niet alleen zorgt voor snellere interactie, maar vaak ook de conversie verhoogt. Wij maken hiervoor graag gebruik van de leadbot functie van Leadinfo.
Let er bij al deze contactopties op dat ze mobielvriendelijk zijn en dat de knoppen groot genoeg zijn om met een duim te bedienen. Door contact opnemen zo eenvoudig en zichtbaar mogelijk te maken, verlaag je de barrières voor je bezoekers en vergroot je de kans dat ze daadwerkelijk met jou in gesprek gaan.
Conclusie
Een sterke homepage ontstaat niet zomaar — het is het resultaat van een doordachte combinatie van design (bijvoorbeeld in Figma), content en techniek. Door aandacht te besteden aan heldere headlines, authentiek beeldmateriaal, een overzichtelijk menu, overtuigende unique selling points en laagdrempelige contactmogelijkheden, bouw je aan een homepage die niet alleen mooi oogt, maar ook functioneel is. Het draait erom dat je bezoekers moeiteloos begeleidt, vertrouwen opwekt en hen stap voor stap richting actie leidt.
Wanneer je deze elementen slim samenbrengt, verbeter je niet alleen de gebruiksvriendelijkheid van je site, maar verhoog je ook de kans dat bezoekers converteren — of dat nu een aankoop, aanvraag of contactmoment is.
Kortom: een goed opgebouwde homepage is niet zomaar een online pagina, maar een krachtige tool om jouw merk te laten groeien en je bedrijfsdoelen te behalen.