Het kan voorkomen dat je online marketing bureau of je webbouwer toegang vraagt tot je Google Analytics. Hoe geef je deze toegang? Je kunt niet je eigen Google account delen. Je kunt daarom het beste een extra beheerder toevoegen aan jouw property.
Beheerder toevoegen aan Google Analytics
Om een beheerder toe te voegen aan Google Analytics, volg je de volgende stappen:

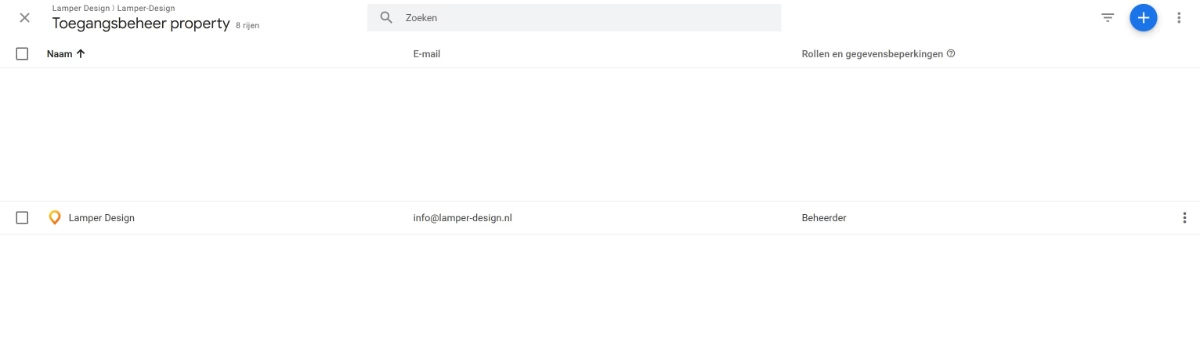
- Ga in je Analytics naar Beheer > Toegangsbeheer voor property.
- Klik in het paneel rechtsboven op + en vervolgens Gebruikers toevoegen.
- Voer het e-mailadres van het Google-account of Google Workspace-account van de gebruiker.
- Vink de optie Breng nieuwe gebruikers op de hoogte via e-mail aan om te zorgen dat de nieuwe gebruiker een e-mail krijgt.
- Selecteer de gewenste rechten voor de nieuwe gebruiker.
- Klik tot slot rechts bovenin op Toevoegen.
Waarschuwing
Let op: Het is belangrijk om voorzichtig te zijn bij het toewijzen van beheerdersrechten, aangezien beheerders volledige toegang hebben tot alle functies binnen Google Analytics voor die property.
Een beheerder kan wijzigingen aanbrengen in de instellingen, andere gebruikers toevoegen of verwijderen en belangrijke sitegegevens te bekijken.