De 7 Cialdini principes, ontwikkeld door Robert Cialdini, vormen de basis voor effectieve overtuiging en beïnvloeding. Deze principes worden veel toegepast in marketing en sales om klanten te verleiden tot een aankoop of actie zowel in websites als webshops.
Door ze strategisch in te zetten, kun je als marketeer de kans vergroten dat je doelgroep jouw boodschap accepteert en hierop reageert. Hieronder vind je een overzicht van de 7 principes, met uitleg en praktische voorbeelden.
1. Wederkerigheid
Het principe van wederkerigheid gaat over het gevoel dat mensen zich verplicht voelen om iets terug te doen wanneer ze iets hebben ontvangen. Als je een klant iets gratis aanbiedt, zoals een proefproduct of een kortingsvoucher, is de kans groter dat de klant iets terug wil doen, zoals een aankoop.
Voorbeeld: Veel WooCommerce webshops bieden een gratis e-book of korting aan wanneer klanten zich inschrijven voor de nieuwsbrief. Klanten voelen zich hierdoor ‘verplicht’ om iets terug te doen en zijn eerder geneigd een aankoop te doen of hun gegevens achter te laten.
2. Schaarste
Schaarste speelt in op de angst om iets mis te lopen. Mensen vinden iets vaak aantrekkelijker of waardevoller wanneer ze denken dat het beperkt beschikbaar is. Dit kan bijvoorbeeld gaan om een product dat bijna uitverkocht is of een tijdelijke aanbieding.
Voorbeeld: In een webshop zie je vaak de melding “Nog maar 3 op voorraad!” of “Deze aanbieding verloopt over 2 uur!”. Dit creëert een gevoel van urgentie, waardoor klanten sneller beslissen om het product te kopen voordat het te laat is.
3. Autoriteit
Mensen zijn sneller geneigd om iets te geloven of te volgen wanneer het advies komt van een expert of autoriteit op een bepaald gebied. Dit principe kan worden ingezet door bijvoorbeeld keurmerken, klantbeoordelingen of experts aan het woord te laten.
Voorbeeld: Webshops vermelden vaak dat een product “Aanbevolen door dermatologen” of “Nummer 1 keuze volgens experts”. Dit versterkt het vertrouwen van de klant en overtuigt hen om het product te kopen.
4. Consistentie en commitment
Mensen willen graag consistent zijn in hun gedrag en eerdere keuzes. Als ze eenmaal een kleine toezegging hebben gedaan, zoals het liken van een pagina of het achterlaten van hun e-mailadres, zijn ze eerder geneigd om ook grotere stappen te nemen, zoals een aankoop.
Voorbeeld: Een webshop vraagt bezoekers om zich aan te melden voor een gratis proefperiode. Wanneer mensen dit eenmaal hebben gedaan, is de stap om later over te gaan tot een betaald abonnement kleiner, omdat ze al een vorm van commitment hebben getoond.
5. Sympathie
Mensen kopen sneller iets van iemand die ze aardig of aantrekkelijk vinden. Dit kan te maken hebben met fysieke aantrekkelijkheid, maar ook met het gevoel dat de persoon of het merk oprecht en vriendelijk is. Bedrijven die een persoonlijke en sympathieke benadering gebruiken, hebben meer kans om klanten te overtuigen.
Voorbeeld: Veel kleinere webshops en merken presenteren de ‘gezicht achter het bedrijf’, zoals de eigenaar of het team, op hun website of social media. Dit maakt het bedrijf menselijker en sympathieker, waardoor klanten eerder geneigd zijn om iets te kopen.
6. Sociale bewijskracht
Mensen laten zich vaak leiden door het gedrag en de keuzes van anderen, vooral als ze onzeker zijn over wat ze moeten doen. Dit principe, ook wel ‘social proof’ genoemd, wordt vaak ingezet door het tonen van recensies, klantbeoordelingen en populariteit van producten.
Voorbeeld: “Dit product is al door 1.000 klanten gekocht!” of “Gewaardeerd met 5 sterren door 500 gebruikers” zijn voorbeelden van sociale bewijskracht die klanten vertrouwen geven en hen over de streep trekken om hetzelfde product te kopen.
7. Eenheid
Dit laatste principe, dat later is toegevoegd door Cialdini, draait om het gevoel van verbondenheid en groepsidentiteit. Mensen zijn sneller geneigd om iets te doen als ze zich onderdeel voelen van een groep waarmee ze zich identificeren. Dit kan gaan om culturele of sociale groepen, maar ook om communities of merken.
Voorbeeld: Een merk dat sportartikelen verkoopt, richt zich bijvoorbeeld op hardlopers en creëert een community waar mensen zich bij kunnen aansluiten. Door zich onderdeel te voelen van deze community, zijn klanten meer geneigd om producten van dit merk te kopen, omdat ze het zien als een uiting van hun identiteit.
De 7 Cialdini principes zijn krachtig en effectief wanneer ze op de juiste manier worden toegepast in marketingstrategieën. Door deze principes te integreren in je communicatie, webdesign en klantbenadering, kun je het vertrouwen van je klanten vergroten en hen overtuigen om over te gaan tot actie, zoals het doen van een aankoop, het achterlaten van hun gegevens, of het aanhaken bij een community.
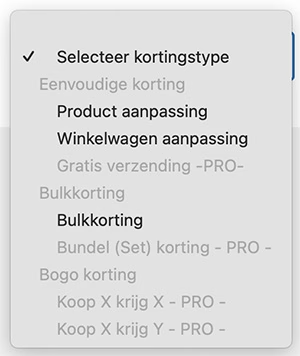
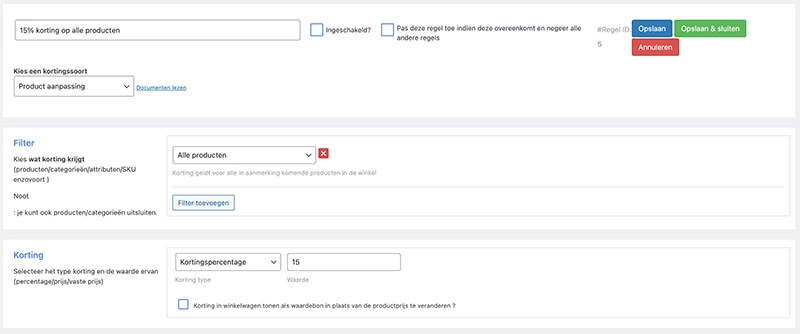
 Met deze plugin kun je verschillende kortingsregels instellen, zoals bulk- en staffelkortingen, product- en categoriegebonden kortingen, en BOGO (Buy One Get One) aanbiedingen. Dit kun je bijvoorbeeld inzetten in de uitverkoop van je webshop of tijdens acties als Black Friday.
Met deze plugin kun je verschillende kortingsregels instellen, zoals bulk- en staffelkortingen, product- en categoriegebonden kortingen, en BOGO (Buy One Get One) aanbiedingen. Dit kun je bijvoorbeeld inzetten in de uitverkoop van je webshop of tijdens acties als Black Friday.
 Heb je een probleem en wil je graag weten wat jouw ip-adres is waarmee je bekend bent op het internet? Of heeft één van onze medewerkers gevraagd om je ip-adres te delen om te controleren of je geblokkeerd bent?
Heb je een probleem en wil je graag weten wat jouw ip-adres is waarmee je bekend bent op het internet? Of heeft één van onze medewerkers gevraagd om je ip-adres te delen om te controleren of je geblokkeerd bent?