WordPress Jetpack
Jetpack, ontwikkeld door Automattic, het bedrijf achter WordPress.com, biedt een suite van tools ontworpen om de veiligheid, prestaties en het beheer van WordPress-sites te verbeteren. Wanneer Jetpack wordt gecombineerd met WooCommerce, een toonaangevend e-commerce platform voor WordPress, ontstaat er een krachtige combinatie die online winkels kan transformeren door verbeterde functionaliteiten op het gebied van beveiliging, marketing en analyse.
Met Jetpack voor WordPress krijg je een grote verzameling aan extra opties binnen je WordPress website of WooCommerce webshop. Onder andere tools op het gebied van beveiliging, snelheid en het publiceren van nieuwe content.
Koppeling WooCommerce app
Als je wilt koppelen vanuit je webshop naar je mobiele telefoon met de WooCommerce app heb je helaas Jetpack nodig. Dit kan niet anders. Mocht je dus je bestellingen onderweg willen verwerken via de app dan ontkom je niet aan deze plugin.
Beveiliging en prestatieverbeteringen
Uiteraard heel belangrijk voor elke online winkel of WordPress website. Jetpack helpt WooCommerce-winkels te beschermen tegen brute force-aanvallen en ongeautoriseerde inlogpogingen met zijn uitgebreide beveiligingsfuncties. Bovendien biedt het regelmatige malware-scans en de mogelijkheid tot automatische site-back-ups, wat essentieel is voor het beschermen van klantgegevens en bedrijfsinformatie. Wat de prestaties betreft, maakt Jetpack sites sneller en responsiever door middel van zijn Content Delivery Network (CDN) voor afbeeldingen en statische bestanden, wat bijdraagt aan een betere gebruikerservaring en mogelijk hogere zoekmachine rankings.
Marketing en analysetools
Geavanceerde site-statistieken en geautomatiseerde sociale media-publicatie, kunnen eigenaren van WooCommerce-winkels helpen hun bereik te vergroten en inzicht te krijgen in het gedrag van hun klanten. Deze tools maken het mogelijk om effectieve marketingstrategieën te ontwikkelen, gebaseerd op gedetailleerde analyse van bezoekersgegevens, zoals hoe klanten de winkel vinden en welke producten het meest populair zijn. Door deze inzichten kunnen eigenaars van winkels gerichte acties ondernemen om de verkoop te verhogen.
Downtime monitoring en automatische updates
Verzeker ervan dat je website online is en blijft met Jetpack. Het systeem voor downtime monitoring stuurt onmiddellijk waarschuwingen als de site niet bereikbaar is, waardoor snelle actie mogelijk is om eventuele problemen op te lossen. Automatische updates houden zowel WordPress als WooCommerce en andere geïnstalleerde plugins up-to-date, wat essentieel is voor de beveiliging en de prestaties van de site. Mocht je je niet meer willen bezighouden met het monitoren van je website of webshop en de updates hiervan bekijk dan de mogelijkheden in ons WordPress onderhoud.
Tot slot, de integratie van Jetpack met WooCommerce biedt een uitgebreide oplossing voor e-commerce sites, door het toevoegen van krachtige functies die helpen bij het verbeteren van de beveiliging, het verhogen van de prestaties en het uitbreiden van de marketingmogelijkheden. Deze combinatie stelt winkelbeheerders in staat om zich te concentreren op het groeien van hun bedrijf, wetende d
Jetpack niet installeren
Ons advies is om deze plugin niet te installeren op je WordPress website of WooCommerce webshop. Waarom niet? Omdat het een enorme vertragende factor kan zijn door alle onnodige functies die standaard geladen worden maar die jij nooit gebruikt. Mocht je de plugin toch willen gebruiken, bekijk dan goed per functie of je deze echt nodig hebt en zoek een plugin of code snippet die specifiek deze functie bied.
Hier vind je een overzicht van alle features van Jetpack.
 Mollie en WooCommerce
Mollie en WooCommerce

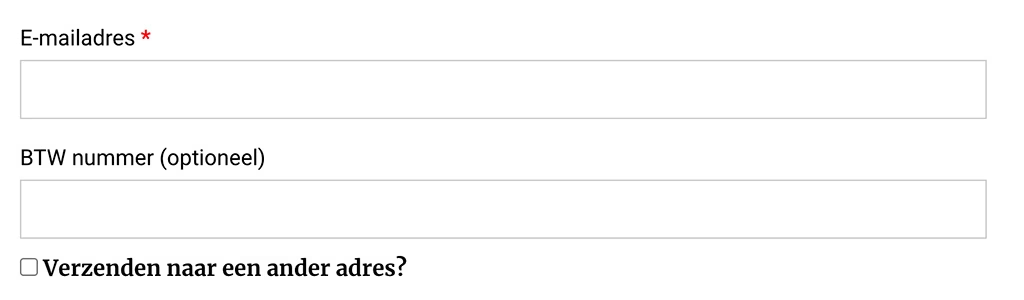
 De plugin die je kunt gebruiken heet EU VAT Number en is beschikbaar via WooCommerce, kost ongeveer 29 dollar per jaar.
De plugin die je kunt gebruiken heet EU VAT Number en is beschikbaar via WooCommerce, kost ongeveer 29 dollar per jaar.
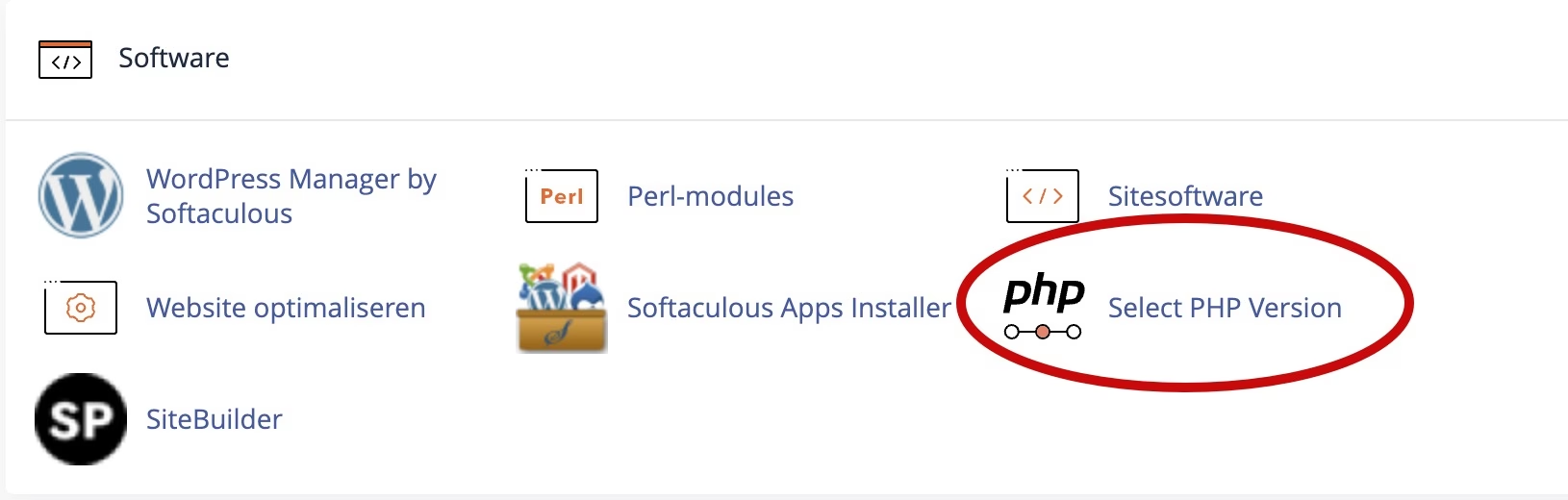
 Stap 1: Toegang tot het product
Stap 1: Toegang tot het product