Heb je een webshop en wil je jouw klanten beoordelingen laten geven? Dan heb je heel veel verschillende partners die dit aanbieden tegen uiteenlopende tarieven en pakketten. Wij werken graag samen met Webwinkelkeur.nl.
Zij bieden namelijk goede opties tegen redelijke tarieven en hun reviews doen wat ze moeten doen: meer conversie opleveren in je WooCommerce webshop. Als je meer over conversie wilt weten, lees dan wat is conversie in een webshop en hoe verhoog je de conversie in je webshop met 6 tips in het laatste artikel.
Los van de iFrames van Webwinkelkeur die je mogelijk aan wilt passen is het sowieso lastig om een iFrame aan te passen qua styling omdat de styling extern ingeladen wordt. In dit artikel leggen we daarom uit hoe je dit kunt doen. Dit geldt in principe dus voor alle iFrames die je op een website inlaadt.
Nu zijn er verschillende opties om reviews te tonen in je WooCommerce webshop. In dit specifieke geval beperken we ons tot de reviews die je kunt verzamelen met Webwinkelkeur. En dan ook alleen de reviews die je voor de gehele webshop kunt vragen. Sinds kort biedt Webwinkelkeur ook de optie om reviews op productniveau te vragen aan klanten die een bestelling in je webshop geplaatst hebben, maar deze optie hebben wij nog niet in de praktijk werkend gezien.
Hoe kun je reviews van Webwinkelkeur.nl in je webshop tonen?
In het dashboard van Webwinkelkeur kun je een iFrame, code of banner genereren en downloaden. De optie voor een banner spreekt nogal voor zich; je krijgt een vooraf opgemaakte banner die je op een plek in je webshop in kunt laden. Denk bijvoorbeeld aan een banner in de sidebar van je categoriepagina’s in de webshop. Verhoog de betrouwbaarheid van je webshop door aan te tonen dat je aangesloten bent bij een officieel keurmerk en waar je aan moet voldoen om hier jaarlijks voor goedgekeurd te worden.
De bezoekers van jouw webshop zien hier onder andere aan dat je een betrouwbare partner bent die serieus met webshopbezoekers omgaat en bij wie juridisch de zaken op orde zijn. Doordat je meer vertrouwen uitstraalt zullen bezoekers eerder converteren omdat je hun twijfels wegneemt.
Reviews in een banner
Je wilt bezoekers informeren over het feit dat je aangesloten bent bij een keurmerk. En dat je reviews verzamelt bij je klanten. Webwinkelkeur heeft hiervoor een standaard set banners in hun dashboard die je in verschillende bestandsformaten en afmetingen direct kunt downloaden en gebruiken.
Deze banners vind je onder Promotie > Banners. Er zijn grote en kleine varianten beschikbaar, in de huisstijlkleuren van Webwinkelkeur of transparant. Veel banners zijn ook in SVG beschikbaar waardoor ze altijd scherp weergegeven worden en daarnaast ook minimaal je webshop belasten qua laadtijd vanwege een erg kleine bestandsgrootte.
Zo is de banner die hieronder staat 84kb, wat prima is voor een afbeelding in WordPress. Lees deze blog als je meer wilt weten over het optimaliseren van afbeeldingen in je webshop.
Natuurlijk kun je ook een eigen banner gebruiken mocht dit je voorkeur zijn. Hierover later meer.
Reviews in de sidebar
Je kunt een platte banner in een widget in de sidebar van je webshop plaatsen, bijvoorbeeld op de categoriepagina’s van je webshop. Hiervoor kun je dezelfde items gebruiken als die hierboven genoemd worden. Niets mis mee, maar het kan beter.

Webwinkelkeur heeft een aantal widgets die je kunt selecteren. In de basis kun je hier wat vormgeving aan meegeven, maar als je echt meer wilt aanpassen aan de Webwinkelkeur widgets dan kun je de CSS aanpassen. Deze styling met CSS geef je direct mee in de URL die geladen wordt in de iFrame. Hoe je dit doet lees je verderop in dit artikel.
Hieronder vind je een widget die gemaakt is in het dashboard van Webwinkelkeur.
Je hebt de keuze om reviews wel of niet te tonen, of bijvoorbeeld een aantal sterren met de laatste reviews. Ook deze iFrame kun je met css aanpassen.
Webwinkelkeur biedt ook de mogelijkheid om reviews te tonen in een zogenoemde ‘floating widget’. Deze kun je vanuit het dashboard aan of uit zetten en de styling minimaal aanpassen. Let op dat deze widget niet over bijvoorbeeld je filters heen valt. Test sowieso verschillende posities op verschillende schermen om zeker te weten dat het niet nadelig werkt.
Reviews in de winkelmand en afrekenpagina
Je wilt de bezoekers van je webshop overtuigen van de kwaliteit van jouw producten en de betrouwbaarheid van jouw bedrijf. Daar begin je mee op het moment dat ze binnenkomen en je neemt ze mee in dit proces tijdens hun aankoop.
Laat je ze dan vallen op het moment dat ze een product in hun winkelmand gedaan hebben? Vanaf daar wil je juist extra goed je best doen omdat veel bezoekers deze grote stap namelijk niet eens zullen maken. Dus ook in de winkelwagen en op de checkout pagina wil je de aandacht vestigen op het keurmerk en jouw reviews.

Zorg ervoor dat je zoveel mogelijk afleiding verwijdert uit je winkelmand- en afrekenpagina. Denk bijvoorbeeld eens na waarom je een volledige footer toont op de winkelmandpagina. En heb je er wel eens over nagedacht waarom je een zoekbalk toont op de afrekenpagina? Op deze locaties wil je bezoekers maar één ding laten zien: bestel jouw producten.
Webwinkelkeur iFrame aanpassen met CSS
iFrame desktop met css aanpassen
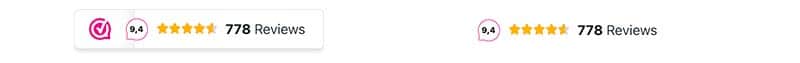
Recent hebben wij bij de sanitairwebshop van Sanitairkiezer.nl in het nieuwe design bepaald dat er reviews van Webwinkelkeur in de header getoond worden. We konden kiezen voor een aantal SVG-afbeeldingen met daarbij een tekst in HTML. Daarbij kun je een globaal aantal reviews nemen of bijvoorbeeld ‘meer dan x…’.
Dit is een prima optie, maar in dit geval kozen wij ervoor om de iFrame van Webwinkelkeur in te laden en deze hebben we met een duwtje in de juiste richting door de support van Webwinkelkeur aan kunnen passen tot het model dat er nu staat. Een dynamische widget die altijd het meest recente aantal reviews toont.
<iframe src="https://dashboard.webwinkelkeur.nl/webshops/widget_html?id=xxx&layout=new_button-stars&theme=light&color=%23fff&show=yes&view=slider&amount=6&width=manual&width_amount=250px&height=45px&interval=5000&language=nld&css=.wwk-widget__logo-wrapper{display:none;}.wwk-widget--new_button_stars{border:none !important;box-shadow:none !important;}.wwk-widget__balloon{margin-left:0 !important;}" id="webwinkelkeur" scrolling="no" class="wwk-widget-iframe wwk-widget--new_button-stars wwk-widget--new_button-stars--light wwk-widget--has-tooltip--default" style="border: 0px; box-shadow: none; height: 45px !important; width: 250px !important; cursor: pointer;" title="Webwinkelkeur"></iframe>
Hierboven staat de code die je kunt kopiëren en plakken om de reviews te tonen zoals dit gebeurt in de header van Sanitairkiezer.nl. Let op dat je de ID invult die je bij Webwinkelkeur kunt vinden.
Wat de CSS in deze code doet leggen we hierna uit.

Als eerste is het nog van belang om je iFrame een ID mee te geven. Dit is niet standaard, maar wel noodzakelijk om de iFrame te kunnen uitsluiten van lazyloading. Als je toch code toevoegt voeg dan ook meteen een title=”titel” toe om te voorkomen dat de online speedtest van Web.dev aangeeft dat er in het kader van toegankelijkheid geen titel aanwezig is bij deze iFrame.
Wat doet de CSS die we toegevoegd hebben aan de iframe? We knippen het op in delen:
.wwk-widget__logo-wrapper{display:none;} > verberg het roze Webwinkelkeur-logo in de iFrame.
.wwk-widget–new_button_stars{border:none !important;box-shadow:none !important;} > verwijder de schaduw en border die om de iFrame heen staan.
.wwk-widget__balloon{margin-left:0 !important;} > zorgt ervoor dat de ballon met het gemiddelde cijfer zichtbaar wordt in plaats van half afgesneden.
Het is niet ingewikkeld om de widget verder aan te passen. Wil je een andere tekstkleur? Geen probleem, selecteer het juiste element en pas de styling toe.
iFrame voor mobiel met CSS aanpassen
De bovenstaande code is voor de desktop-variant. Hoe pas je dan de mobiele variant aan? Voor de mobiele versie van een webshop zul je regelmatig de reviews aan willen passen. Dit hebben wij ook gedaan. Het resultaat is te zien in de webshop van Sanitairkiezer.
Hieronder zie je de code om de mobiele versie in jouw webshop toe te voegen. Je hoeft alleen de ID aan te passen naar jouw eigen ID van Webwinkelkeur.
<iframe src="https://dashboard.webwinkelkeur.nl/webshops/widget_html?id=xxx&layout=new_button-stars&theme=light&color=%23fff&show=yes&view=slider&amount=6&width=manual&width_amount=250px&height=45px&interval=5000&language=nld&css=.wwk-widget__logo-wrapper{display:none;}.wwk-widget--new_button_stars{border:none !important;box-shadow:none !important;}.wwk-widget__balloon{margin-left:0 !important;}.wwk-widget__reviews_count{font-size:10px !important;padding-top:27px !important;margin-left:-60px !important;}" id="webwinkelkeur" scrolling="no" class="wwk-widget-iframe wwk-widget--new_button-stars wwk-widget--new_button-stars--light wwk-widget--has-tooltip--default wwk-widget--has-tooltip--show" style="border: 0px; box-shadow: none; height: 45px !important; width: 250px !important; cursor: pointer;" title="Webwinkelkeur"></iframe>
Wat hebben we met CSS meegegeven aan deze iFrame?
.wwk-widget__logo-wrapper{display:none;} > verberg het roze Webwinkelkeur-logo.
.wwk-widget–new_button_stars{border:none !important;box-shadow:none !important;} > verwijder de schaduw en rand die om de iFrame heen staan.
.wwk-widget__balloon{margin-left:0 !important;} > zorgt ervoor dat de ballon met het gemiddelde cijfer zichtbaar wordt in plaats van half afgesneden.
.wwk-widget__reviews_count{font-size:10px !important;padding-top:27px !important;margin-left:-60px !important;} > verplaatst de tekst met het aantal reviews naar de onderkant van de sterren.
Op deze manier heb je een aangepaste widget voor een mobiele weergave.
iFrame en lazyloading in bijvoorbeeld WP Rocket
Op de ontwikkelomgeving waar wij de website ontwikkelden werkte alles naar behoren en werd de aangepaste widget getoond. Bij livegang en het inschakelen van caching met WP Rocket werd de standaard styling weer zichtbaar bij de iFrames.
Na een korte zoektocht bleek dit te komen door de lazyloading van de media en iFrames in de WP Rocket caching-plugin. Door de ID die je eerder in dit artikel toegevoegd hebt aan de iFrame sluit je deze uit van lazyloading. Hiermee zorg je ervoor dat de styling weer is zoals jij meegegeven hebt in de iFrame-URL.
Conclusie
We hopen dat dit artikel je helpt om zelf de styling van de iFrames aan te passen. Natuurlijk geldt dit voor ieder iFrame dat je wilt laden. Over een iFrame heb je heel weinig controle, met deze truc kun je de styling toch deels gelijktrekken aan de huisstijl van de website.
Nog een laatste tip: wil je de hover verwijderen die het iFrame standaard mee krijgt? Dit kan namelijk best vervelend zijn als je review-iFrame in de buurt van je menu of je winkelmand staat. Je kunt deze eenvoudig uitschakelen door de CSS class wwk-widget–has-tooltip–default te verwijderen uit de standaard iFrame-code van Webwinkelkeur.
Heb jij vragen, aanvullingen of tips? Laat het ons weten in een reactie.