Een contactformulier is een belangrijk onderdeel van de meeste WordPress websites. Het is vaak dé brug tussen jouw bezoekers en jouw bedrijf, en een goed ontworpen formulier kan zorgen voor meer leads, betere klantenservice en hogere conversieratio’s. In dit artikel laten we je zien hoe je een contactformulier kunt toevoegen aan je WordPress website met populaire plugins zoals Contact Form 7 en Gravity Forms, en hoe je deze vervolgens optimaliseert voor een nog betere gebruikerservaring voor de bezoekers van je website. Er komt onder andere aan de orde:
- Wat zijn veel gehoorde redenen waarom bezoekers een formulier niet invullen;
- Tips voor het maken van gebruiksvriendelijke formulieren die snel en gemakkelijk in te vullen zijn;
- Het voorkomen van veelvoorkomende fouten die de gebruikservaring negatief kunnen beïnvloeden;
- Hoe je jouw formulier kunt aanpassen voor mobiele gebruikers en meer conversies kunt genereren.
Lees verder voor praktische tips en best practices om jouw contactformulier te verbeteren en bezoekers te helpen soepel en zonder frustraties contact met je op te nemen.
Inhoudsopgave
Waarom een (contact)formulier invullen?
Bezoekers zullen zich vaak bewust of onbewust afvragen waarom ze bepaalde informatie moeten invullen op een contactformulier. Dit kan leiden tot twijfel of zelfs afhaken, vooral als er om veel persoonlijke gegevens wordt gevraagd. In de ogen van de gebruiker is het niet altijd duidelijk waarom een e-mailadres, telefoonnummer of andere details nodig zijn. Denk daarom goed na welke velden je nodig hebt om bijvoorbeeld een offerte te kunnen maken of een order te kunnen versturen uit je webshop. Heb je dan echt een telefoonnummer nodig? Of zou het handig kunnen zijn als je die hebt maar is het niet direct noodzakelijk?
Er zijn verschillende redenen waarom bezoekers deze vraag kunnen stellen:
- Gebrek aan transparantie: Als het niet duidelijk is waarvoor de informatie gebruikt zal worden, kan dit zelfs wantrouwen wekken. Bezoekers willen weten wat er met hun gegevens gebeurt en of deze veilig zijn.
- Te veel velden: Lange en complexe formulieren met veel verplichte velden kunnen intimiderend overkomen. Gebruikers vragen zich af waarom zoveel gegevens nodig zijn en of dit echt noodzakelijk is.
- Slechte eerdere ervaringen: Gebruikers hebben mogelijk in het verleden negatieve ervaringen gehad met spam of ongewenste follow-ups nadat ze hun gegevens hebben achtergelaten via een online formulier.
Bezoekers haken af bij formulieren
Om te voorkomen dat bezoekers twijfelen over het invullen van je formulier, kun je een aantal best practices toepassen:
Wees transparant over het doel van het formulier: Voeg een korte uitleg toe boven het formulier waarin je uitlegt waarom je bepaalde gegevens vraagt en wat er met deze informatie zal gebeuren. Bijvoorbeeld: “We vragen om je e-mailadres zodat we je snel en efficiënt kunnen antwoorden.”
Minimaliseer het aantal velden: Vraag alleen om de meest essentiële informatie. Hoe minder velden, hoe lager de drempel voor bezoekers om het formulier in te vullen. Elk extra veld kan de kans op afhaken vergroten. En afhaken is geen conversie!
Maak gebruik van optionele velden: Maak velden optioneel waar mogelijk, en geef duidelijk aan welke velden verplicht zijn met een sterretje of de tekst verplicht bijvoorbeeld. Dit geeft de gebruiker meer controle en vermindert de druk om onnodige informatie te verstrekken.
Bied privacygaranties: Voeg een korte privacyverklaring toe waarin je aangeeft dat de gegevens veilig worden bewaard en niet worden gedeeld met derden. Dit helpt om vertrouwen op te bouwen bij de gebruiker.
Voeg een call-to-action toe die duidelijk en motiverend is: Zorg ervoor dat de knoptekst duidelijk maakt wat er gebeurt nadat ze het formulier hebben ingediend. Bijvoorbeeld: “Vraag je gratis offerte aan” of “Neem contact op voor meer informatie”. Dit geeft de gebruiker vertrouwen in de volgende stap.
Je zou de bezoeker ook kunnen helpen door bijvoorbeeld het onderstaande zinnetje toe te voegen bij je formulier.
“We vragen om deze informatie zodat we je beter kunnen helpen en je snel van antwoord kunnen voorzien. We respecteren je privacy en gebruiken je gegevens alleen om op je verzoek te reageren.”
Door deze consequent tips toe te passen, kun je de twijfel van bezoekers verminderen en de kans vergroten dat ze het formulier succesvol invullen. Dit leidt uiteindelijk tot een betere gebruikerservaring en hogere conversieratio’s.
Gebruik korte formulieren
Een veelvoorkomende drempel voor bezoekers bij het invullen van een contactformulier is de vraag hoe lang het zal duren. Mensen willen snel en efficiënt geholpen worden, en als ze vermoeden dat het invullen van een formulier te veel tijd kost, kunnen ze gemakkelijk afhaken. Dit geldt met name voor gebruikers die onderweg zijn of weinig tijd hebben. Deze zullen eerder geneigd zijn om telefonisch contact op te nemen in plaats van een formulier in te vullen.
Vaak ontstaat deze gedachte door eerdere ervaringen met lange en complexe formulieren. Gebruikers zijn huiverig geworden voor formulieren die meer informatie vragen dan nodig is of waarbij onduidelijk is welke velden verplicht zijn. Dit kan leiden tot frustratie en uiteindelijk tot het verlaten van de pagina zonder het formulier in te vullen.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
Om dit te voorkomen, is het belangrijk om het formulier kort en overzichtelijk te houden. Richt je op de meest essentiële informatie en beperk het aantal velden. Een korte introductie bij het formulier kan ook helpen: geef een indicatie van de verwachte invultijd, bijvoorbeeld: “Dit formulier duurt minder dan 2 minuten om in te vullen.” Door de verwachting te managen en duidelijkheid te bieden, verlaag je de drempel en vergroot je de kans dat bezoekers het formulier daadwerkelijk invullen.
Daarnaast kun je het invulproces verder stroomlijnen door gebruik te maken van slimme functies, zoals automatische invulopties en duidelijke foutmeldingen. Dit helpt gebruikers sneller door het formulier heen te komen zonder onnodige obstakels. Zo bied je een positieve gebruikerservaring en vergroot je de kans op conversie.
Formulier ingestuurd. En dan?
Veel bezoekers vragen zich af wat er precies gebeurt zodra ze een contactformulier invullen en op de knop “Verzenden” klikken. Deze onzekerheid kan een reden zijn om niet door te gaan met het invullen, vooral als er geen duidelijke indicatie wordt gegeven over wat de volgende stappen zijn. Mensen willen weten of hun informatie is ontvangen, wat ze kunnen verwachten, en hoe lang het zal duren voordat ze een reactie krijgen.
- Gebrek aan feedback: Na het indienen van een formulier blijft het soms onduidelijk of de gegevens succesvol zijn verzonden. Dit kan bezoekers achterlaten met het gevoel dat hun inzending mogelijk verloren is gegaan.
- Onzekerheid over vervolgstappen: Bezoekers willen weten wat ze nu kunnen verwachten. Worden ze direct gebeld? Krijgen ze een bevestigingsmail? Hoe lang duurt het voordat ze een reactie krijgen?
- Slechte eerdere ervaringen: Als iemand in het verleden een formulier heeft ingevuld zonder enige terugkoppeling te ontvangen, kan dit het vertrouwen in nieuwe formulieren schaden.

Om bezoekers gerust te stellen en een positieve ervaring te bieden in tegenstelling tot wat we hiervoor beschreven hebben, kun je enkele eenvoudige, maar effectieve strategieën toepassen:
Bedankpagina of bevestigingsbericht: Zodra het formulier is ingediend, laat je direct een bedankbericht zien of stuur je de gebruiker door naar een bedankpagina. Hierin geef je aan dat de inzending succesvol is ontvangen en wat de volgende stap is. Bijvoorbeeld: “Bedankt voor je bericht! We hebben je informatie ontvangen en nemen binnen 24 uur contact met je op.”
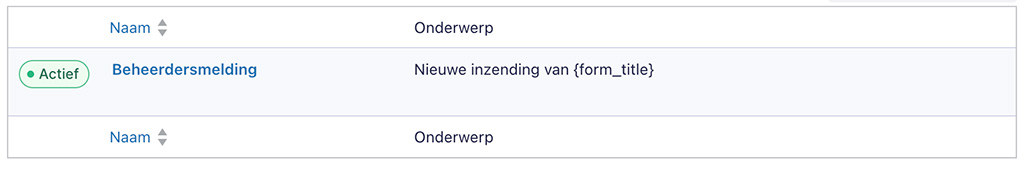
Bevestigingsmail: Verstuur een automatische bevestigingsmail naar de gebruiker. In deze e-mail kun je een overzicht van de ingezonden informatie opnemen, zodat de bezoeker een kopie heeft voor zijn eigen administratie. Dit versterkt het gevoel dat hun bericht daadwerkelijk is ontvangen en dat er actie zal worden ondernomen.
Informatie over de verwachte responstijd: Geef duidelijk aan hoe lang het gemiddeld duurt voordat de gebruiker een reactie kan verwachten. Bijvoorbeeld: “We streven ernaar om binnen 1 werkdag op je bericht te reageren.” Dit helpt om verwachtingen te managen en voorkomt dat bezoekers zich afvragen of ze wel een antwoord zullen krijgen.
Duidelijke call-to-action op de bedankpagina: Overweeg om de gebruiker op de bedankpagina door te verwijzen naar andere nuttige content op je website. Dit kan een blogartikel zijn, een relevante dienstpagina of een uitnodiging om contact op te nemen via een andere methode (bijvoorbeeld telefonisch).
Je zou bijvoorbeeld op de bedanktpagina onderstaande tekst toe kunnen voegen. Je geeft aan dat het gelukt is, vermeld hoe lang het duurt voordat je een reactie gaat geven en verwijst door naar andere interessante content.
“Bedankt voor je bericht! We hebben je inzending succesvol ontvangen. Je kunt binnen 1 werkdag een reactie van ons verwachten. In de tussentijd kun je onze blog lezen voor meer informatie over onze diensten, of ons telefonisch bereiken als je directe assistentie nodig hebt.”
Door duidelijk te maken wat er na het indienen van het formulier gebeurt, zorg je voor een betere gebruikerservaring, bouw je vertrouwen op en vergroot je de kans dat bezoekers terugkomen. Het draait om transparantie en het geven van een gevoel van controle aan de website bezoekers, zelfs nadat ze hun gegevens al hebben gedeeld.
Foutmeldingen bij formulieren
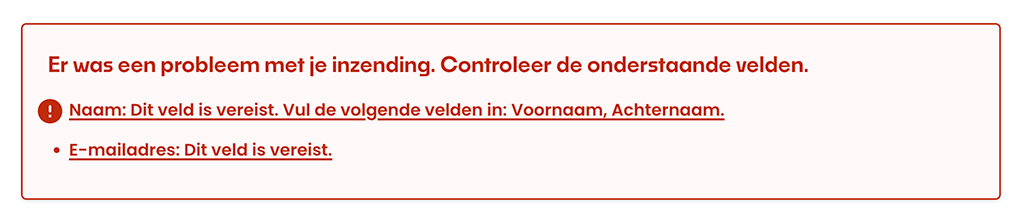
Duidelijke Foutmeldingen zouden een basis onderdeel moeten zijn van elk online formulier. Ze helpen bezoekers om fouten te corrigeren en verhogen de kans dat het formulier succesvol wordt ingevuld. Alleen slecht ontworpen foutmeldingen kunnen juist zorgen voor frustratie, verwarring en uiteindelijk afhaken van de gebruiker. In deze uitleg gaan we dieper in op wat een goede foutmelding maakt en hoe je deze kunt optimaliseren met tools zoals Contact Form 7 en Gravity Forms in WordPress.
Waaraan voldoet een goede foutmelding dan bij een formulier? Daarvoor zijn een aantal punten.
Duidelijk en begrijpelijk: De melding moet eenvoudig te begrijpen zijn, zonder technische jargon. In plaats van “Invalid input” gebruik je beter: “Vul een geldig e-mailadres in (bijvoorbeeld: naam@voorbeeld.com)“.
Directe feedback: Gebruikers willen meteen weten of ze iets verkeerd hebben ingevuld. Door directe feedback te geven (real-time validatie), kunnen ze hun fout snel corrigeren zonder het formulier opnieuw te moeten invullen. Zeker ook bij langere formulieren of meerdere pagina’s voor een formulier is realtime validatie een must om irritatie te voorkomen bij bezoekers.

Visuele aanduiding: Markeer het veld waarin de fout is opgetreden met een kleur (bijv. rood) of voeg een icoontje toe. Dit maakt het probleem visueel duidelijk en voorkomt dat gebruikers moeten zoeken naar de fout.
Specifieke uitleg: Geef aan wat er precies mis is en hoe de gebruiker het kan oplossen. In plaats van “Fout in formulier” is het beter om te zeggen: “Het telefoonnummer moet 10 cijfers bevatten.”
Hoe kun je dan een foutmelding verbeteren? Bezoekers willen weten dat hun inspanningen niet verloren gaan en dat het probleem eenvoudig te corrigeren is. Je zult ze op de website dus gerust moeten stellen.
Begeleid een bezoeker door een foumelding door een link toe te voegen naar meer hulp of contactopties als de gebruiker vastloopt, zoals: “Heb je problemen? Neem contact met ons op voor hulp.” Zorg ervoor dat reeds ingevulde velden niet worden geleegd wanneer er een fout optreedt. Niets is frustrerender dan alle informatie opnieuw te moeten invullen.
Een gemakkelijk te vergeten maar niet onbelangrijk punt, gebruik foutmeldingen die behulpzaam en vriendelijk zijn, in plaats van beschuldigend of technisch. Bijvoorbeeld: “Oeps, het lijkt erop dat er een fout is. Controleer je gegevens en probeer het opnieuw.“
Foutmeldingen in Contact Form 7
Contact Form 7 is een populaire en eenvoudige formulieren plugin voor WordPress, maar biedt beperkte standaardopties voor foutmeldingen. Je kunt de foutmeldingen wel aanpassen en optimaliseren met de volgende tips:
- Gebruik aangepaste foutmeldingen: Voeg aangepaste foutmeldingen toe door het tekstveld in Contact Form 7 aan te passen. Dit kan door gebruik te maken van de shortcode [response] met je eigen tekst.
- CSS aanpassingen: Gebruik CSS om de foutmeldingen visueel aantrekkelijker te maken. Voeg bijvoorbeeld een rode rand toe aan velden met fouten. Je kunt hiervoor de standaard css-class .wpcf7-not-valid gebruiken.
Foutmeldingen in Gravity Forms optimaliseren
Gravity Forms biedt meer geavanceerde opties voor foutmeldingen en validatie:
- Specifieke foutmeldingen instellen: Gravity Forms laat je per veld een aangepaste foutmelding instellen. Dit kun je doen in de veldeigenschappen onder “Geavanceerde opties”. Je kunt bijvoorbeeld aangeven: “Het e-mailadres moet geldig zijn (bijv. naam@voorbeeld.com).“
- Styling en UX-aanpassingen: Met Gravity Forms kun je eenvoudig foutmeldingen aanpassen via de ingebouwde CSS-classes. Gebruik bijvoorbeeld de class .gfield_error om de foutmelding meer op te laten vallen.
- Bevestigingsbericht of redirect: Na het corrigeren van de fouten, kun je bezoekers geruststellen met een duidelijk bevestigingsbericht of door ze door te sturen naar een bedankpagina. Dit helpt om de gebruikerservaring positief af te sluiten.
Een goede foutmelding is duidelijk, vriendelijk en helpt gebruikers snel en gemakkelijk hun fouten te corrigeren. Door gebruik te maken van de mogelijkheden van plugins zoals Contact Form 7 en Gravity Forms, kun je foutmeldingen optimaliseren en de kans op afhaken verkleinen. Dit leidt uiteindelijk tot een betere gebruikerservaring en hogere conversieratio’s voor je contactformulieren.
Voortgang in je formulier tonen
Langere formulieren kunnen overweldigend zijn, maar met de juiste opzet maak je het proces eenvoudig en toegankelijk. Gravity Forms biedt verschillende functies waarmee je gebruikers helpt om stap voor stap door het formulier te navigeren.
Denk aan een stapsgewijze indeling waarbij elke sectie één specifieke taak bevat. Een voortgangsbalk of stapindicator toont duidelijk hoeveel stappen er nog te doorlopen zijn, waardoor gebruikers een beter beeld krijgen van de totale tijdsinvestering. Dit vergroot de kans dat bezoekers het formulier volledig invullen.
Dankzij tools zoals Gravity Forms kun je eenvoudig een stapsgewijs proces creëren dat de gebruikerservaring verbetert en het aantal afhakers vermindert. Een voortgangsindicator is ook een psychologisch effect. Het gevoel van vooruitgang is psychologisch motiverend. Dit heet het ‘endowed progress effect’. Door gebruikers te laten zien dat ze al halverwege zijn, voelen ze zich meer geneigd om door te gaan en het formulier af te ronden. Dit is hetzelfde principe als de tekst ‘in jouw winkelmandje’ in een WooCommerce webshop bijvoorbeeld. Het is al voor een deel van jou als je op de knop drukt!
Gravity Forms maakt het eenvoudig om je formulier op te splitsen in meerdere secties. Hierdoor kun je elk deel van het formulier overzichtelijk en gericht maken, bijvoorbeeld met vragen over persoonlijke gegevens in de eerste stap en betalingsinformatie in de laatste stap.
Los van een voortgangsindicator kun je ook nog conditionele logica toepassen in je formulier. Waarom zou je een bepaalde sectie tonen als die voor een specifieke vraag niet noodzakelijk is? Verberg deze dan eenvoudig. Gebruik daarom de voorwaardelijke logica van Gravity Forms om bepaalde vragen of stappen alleen te tonen wanneer ze relevant zijn. Dit maakt het formulier dynamisch en voorkomt dat gebruikers onnodige vragen moeten beantwoorden.
Door een voortgangsbalk en een stapsgewijze aanpak te gebruiken, verbeter je niet alleen de gebruikerservaring, maar verhoog je ook de kans dat bezoekers het formulier volledig invullen, wat resulteert in meer leads en hogere conversies.
Hoe plaats je een contactformulier in WordPress?
Met Contact Form 7 of Gravity Forms kun je eenvoudig een contactformulier toevoegen aan je WordPress-website door eerst de plugin te installeren en te activeren. In Contact Form 7 maak je een nieuw formulier door simpelweg de standaard shortcode te gebruiken die de plugin genereert. Je kunt het formulier naar wens aanpassen in de editor, en de shortcode vervolgens plaatsen in een pagina, bericht, of widget waar je het formulier wilt weergeven.
Bij Gravity Forms maak je een nieuw formulier via de drag-and-drop editor. Hier kun je geavanceerde velden toevoegen zoals bestandsuploads of voorwaardelijke logica. Nadat je het formulier hebt opgeslagen, kun je de shortcode kopiëren en invoegen op de gewenste plek in je content. Beide plugins zorgen automatisch voor het verwerken van inzendingen en bieden opties voor notificaties, wat ze geschikt maakt voor zowel eenvoudige als complexere formulieren.
Ga je aan de slag met je formulieren? Laat ons weten welke tips jij gaat gebruiken!