Heel vaak zien we online vragen over contactformulieren op een WordPress website, offerte aanvragen, inschrijfformulieren voor een nieuwsbrief of een snelle inschrijving voor een workshop of training. Bedrijven willen deze opties kunnen verkopen via bijvoorbeeld iDEAL maar zonder een complete WooCommerce webshop te hoeven ontwikkelen in WordPress.
De antwoorden die hierop gegeven worden zijn vaak ook heel divers, wat op zich ook heel logisch is. De meest gegeven optie is Contact Form 7. Dit is ook een prima gratis formulieren plugin als je een simpel contactformulier wilt gebruiken in WordPress.
Wat als je meer wilt dan alleen een simpel formulier? Je wilt bijvoorbeeld velden tonen op basis van ingegeven waardes, je wilt achteraf 100% controle over wat er ingestuurd is, je wilt keuzelijsten, checkboxen of een product verkopen via een formulier? Dan is er maar 1 juiste keuze: Gravity Forms!
Waarom zou je deze premium plugin moeten gebruiken? De licentie van Gravity Forms kost geld, is niet heel makkelijk in gebruik en je moet jaarlijks je licentie vernieuwen. In dit artikel zullen wij je een aantal voorbeelden beschrijven waarin de plugin een absolute meerwaarde is. En daarnaast zullen we je een aantal plugins aanreiken, gratis of betaald, welke wij regelmatig gebruiken om de beste beleving voor website bezoekers te maken. Een tevreden bezoeker zal namelijk ook eerder een tevreden klant worden!
Inhoudsopgave

Gravity Forms plugin
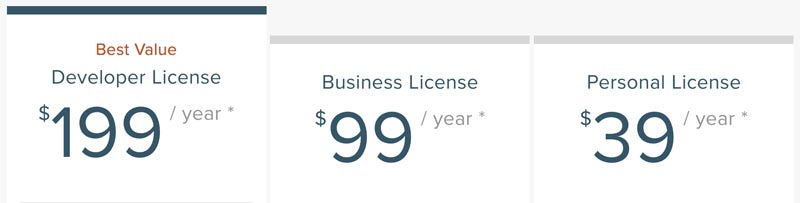
Als basis heb je in ieder geval de Gravity Forms plugin nodig. Je koopt deze online aan via de website van Gravity Forms. Ons advies is om in ieder geval de business licentie te nemen omdat je daarmee ook direct een aantal addons erbij krijgt die je regelmatig zult gaan gebruiken.
Welke dit exact zijn dat vind je op de genoemde website. Bij add-ons kun je denken aan koppeling met Mailchimp, ActiveCampaign, je CRM-systeem of een boekhoudprogramma als Moneybird.
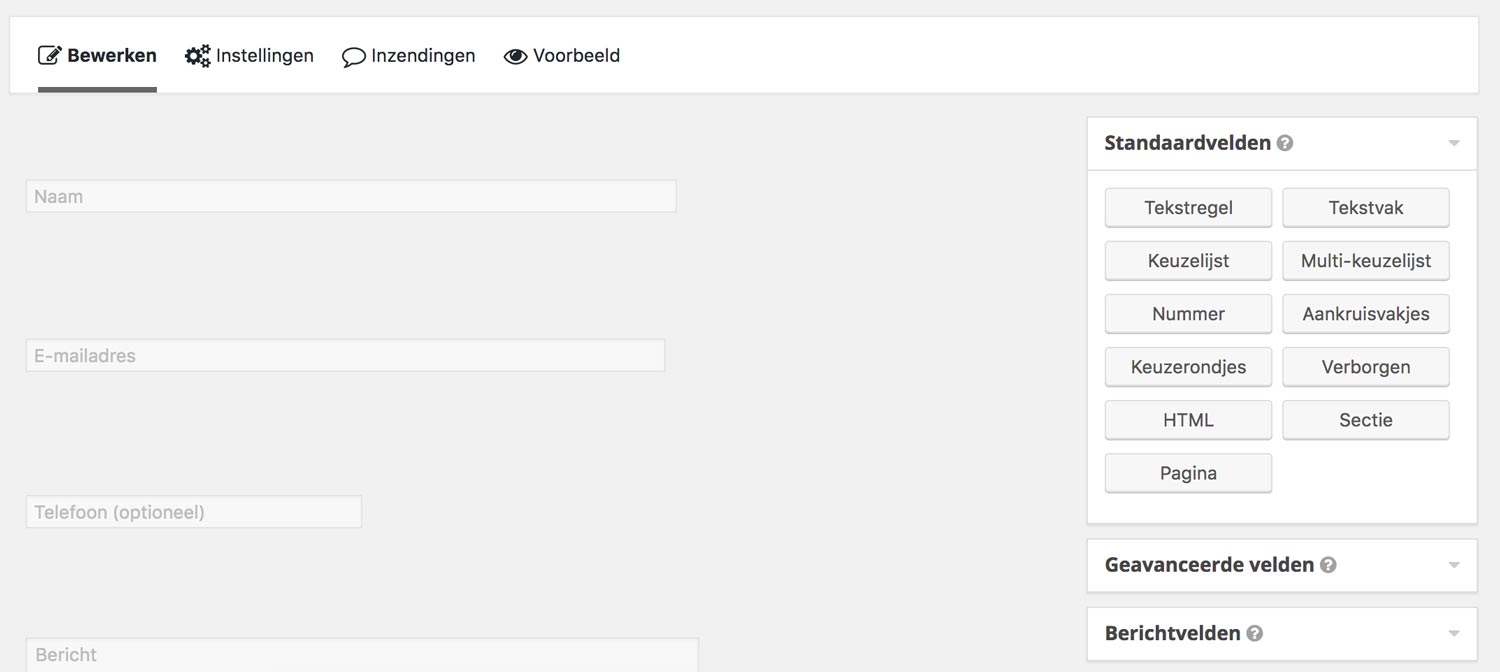
Na installatie van de Gravity Forms plugin in je WordPress website maak je een nieuw formulier en kun je aan de slag door het invoegen van de Gravity Forms shortcode.
Er zijn een heleboel standaard velden die je toe kunt voegen zoals ‘Naam’, dit veld bestaat dan ook direct uit meerder subvelden met voornaam/achternaam/etc. Of adres met daarin direct woonplaats/postcode. De mogelijkheden zijn eindeloos, zoek hier vooral uit wat je nodig hebt en laat de rest links liggen om het overzichtelijk te houden voor jezelf.

Als het formulier klaar is, plaats je het zoals aangegeven door middel van een shortcode waar je maar wilt. Bijvoorbeeld: gravityform id=”ID” title=”false” description=”false” zal het formulier met ID1 tonen zonder titel en zonder omschrijving.
Waarom betalen voor Gravity Forms licentie?
Waarom zou je een licentie kopen terwijl Contact Form 7 bijvoorbeeld met een aantal uitbreidingen ook wel doet wat jij wilt? Als je alle functionaliteit van Gravity Forms uit een andere plugin wilt halen heb je wel heel veel extra plugins nodig. Daarnaast vind ik het een groot voordeel dat Gravity Forms stabiel en snel is. Het vertraagt je website niet, jij wilt toch ook een snelle website? Als laatste argument voor een betaalde plugin: ondersteuning. De ondersteuning vanuit Gravity Forms is heel erg goed. Je stelt een vraag en binnen een paar uur krijg je een passend antwoord.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
Waar kun je het formulier voor gebruiken? Je zou deze vraag beter kunnen omdraaien. Waar zou je de plugin niet voor kunnen gebruiken? Laat ik een aantal toepassingen noemen die wij regelmatig gebruiken en dat zijn ze nog lang niet allemaal:
- Producten verkopen via een formulier en daaraan gekoppeld een iDEAL betaling van Mollie;
- Geavanceerde inschrijfformulieren die gebruikersonvriendelijk zijn door hun vele velden opdelen in overzichtelijke stappen;
- Inschrijfformulieren voor nieuwsbriefsystemen als Mailerlite of ActiveCampaign;
- Koppeling van formulieren aan Salesforce;
- Offerteaanvragen op maat, inclusief de mogelijkheid een gemailde offerte direct om te zetten in een order betaald met iDEAL;
- Het aansturen van een planningssysteem op basis van ingekomen aanvragen;
- Het maken van een reservering op bepaalde tijd/plaats;
- Inschrijvingen voor een evenement;
- Het berekenen van een grootte en dit verwerken in een aanvraag.
Naast de optie voor contactformulieren in een WordPress website kun je de plugin ook inzetten als selectielijst in Woocommerce. Je kent het vast wel, je bestelt iets op internet en op de productpagina heb je de keuze uit verschillende maten, kleuren en aantallen. Dit kun je regelen door variaties in Woocommerce te gebruiken, een prettige standaard methode.
Wil je het liever direct voor alle variabele WooCommerce producten inregelen? Maak één Gravity formulier en koppel dit aan de gewenst producten. Mocht er een optie bij komen of wijzigen dan hoef je dit maar op 1 plek te wijzigen!
Mocht Gravity Forms niet zelf de gewenste mogelijkheid bieden dan kun je dit er zelf inbouwen met scripting als bijvoorbeeld JavaScript.
Ons advies is als je geïnteresseerd bent, bekijk de demo eens die online staat op Gravityforms.com.
Mogelijkheden in Gravity Forms
Zoals je waarschijnlijk al uit het voorgaande opgemaakt hebt zijn wij zelfs na meer dan vijf jaar dagelijks gebruik enorm enthousiast over de Gravity Forms plugin. Waarom dan? We leggen je graag een aantal basisfuncties van de plugin uit die het leven van een WordPress agency medewerker een stuk gemakkelijker maken. Hiervoor heb je geen extra toevoegingen nodig, dit zit standaard in de basis plugin:
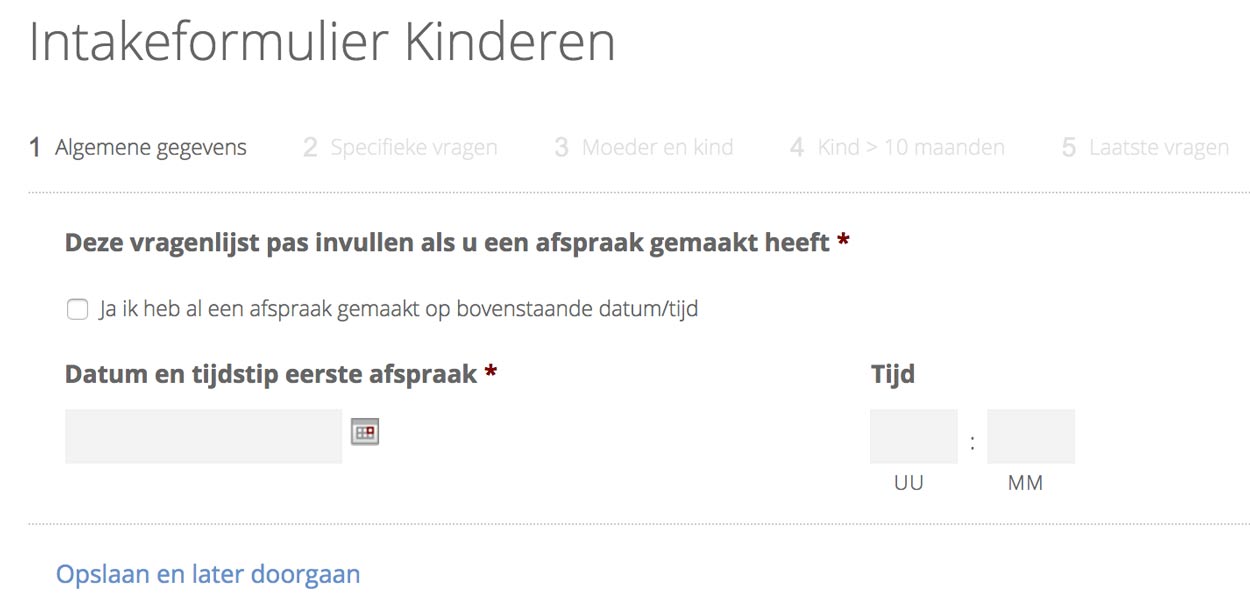
Conditionele velden
We noemden het al eerder, de conditionele velden in een formulier. Recent hebben wij een formulier gebouwd waar een groot aantal vragen in stonden die alleen bedoeld waren voor mensen die kinderen hebben. De oplossing hiervoor is eenvoudig. Een selectieveld ‘kinderen ja/nee’ en alleen bij ‘ja’ worden de onderliggende velden zichtbaar. Wel zo vriendelijk voor mensen die geen kinderen hebben toch?
Extra velden toevoegen
Om bij hetzelfde formulier te blijven wat bij het vorige punt beschreven werd. Niet iedereen heeft meerdere kinderen. Dus hoeveel invulvelden ga je neerzetten om dit af te dekken? In Gravity Forms is het simpel. Je maakt 1 veld en daar komt een plus achter te staan. Je bezoeker kan velden toevoegen zoveel als hij/zij nodig heeft.

Checkboxen, selectielijsten
De meeste contactformulier WordPress plugins die wij kennen hebben wel de mogelijkheid om dit toe te voegen maar niet zo gemakkelijk als Gravity Forms. Je sleept het juiste veld in het formulier, voert de data in die getoond moeten worden en het staat erin.
Bestandsupload
Je vraagt aan je bezoekers om een kopie van hun legitimatie, een recente foto of een ander bestand dat geüpload moet worden. In Gravity Forms voeg je dit veld eenvoudig toe zonder verdere programmeerkennis. Wil je dat het opgeslagen bestand in jouw Dropbox komt? Geen probleem, kun je gewoon aangeven en met een aantal klikken koppelen.
Producten toevoegen
Je hebt 1 product dat je wilt verkopen. Ga je daarvoor een complete Woocommerce webshop bouwen? Nee, je installeert Gravity Forms en de Pronamic iDEAL plugin en voegt een aantal producten toe in je formulier. Jij hebt de controle over prijzen, wat wordt getoond en of de klant een PDF factuur krijgt of niet.

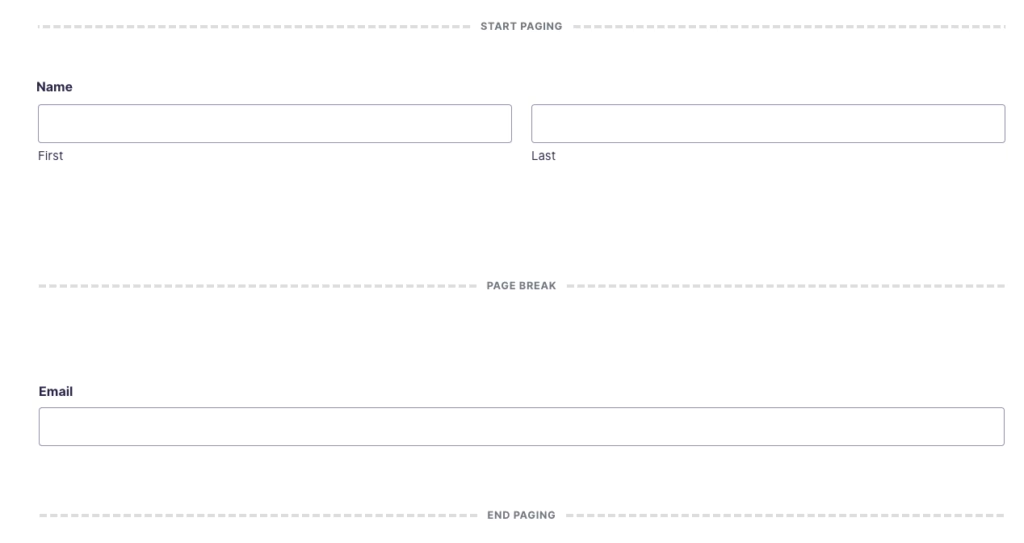
Paginering in Gravity Forms
Heb je een formulier met een groot aantal velden? Maak dan gebruik van de handige pagineringsoptie van Gravity Forms voor het gegroepeerd weergeven van de velden.
Inschrijfformulieren nieuwsbrieven
Als je gebruik maakt van verschillende ingebouwde add-ons van Gravity Forms maak je heel eenvoudig een inschrijfformulier die je door middel van een API key koppelt aan de door jouw bedrijf gewenste dienst.
Koppeling met javascript
Voor een klant hebben wij een formulier ontwikkeld die de waardes uitleest uit de url. Stel een klant krijgt een vragenlijst en je wilt deze personaliseren. De klant ontvangt een e-mail met daarin een link naar http://jewebsite.nl/formulier?klant=jouwklant en ziet in de velden die jij aangeeft zijn eigen naam verschijnen. Dit kun je aanvullen met diverse andere opties tot jij tevreden bent.
Styling van Gravity Forms
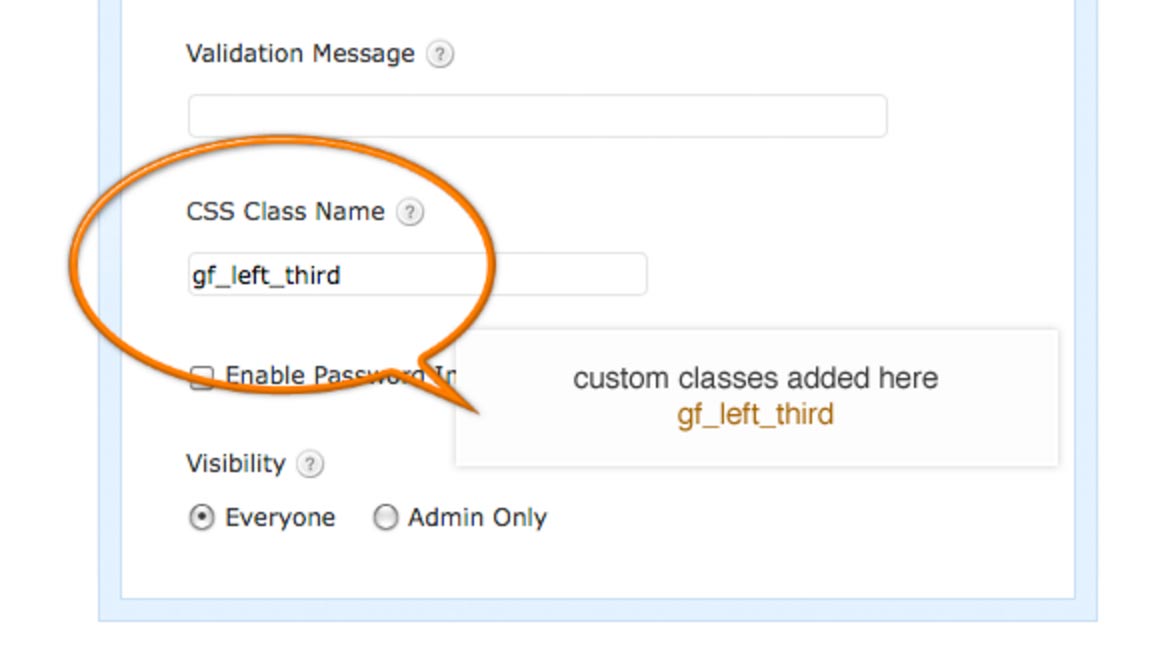
De styling van een formulier gemaakt met Gravity Forms wordt in principe overgenomen vanuit je thema. Eventueel kun je ervoor kiezen om dit uit te schakelen en een zogenoemd naked formulier te laden zonder css. Dan kun je zelf aan de slag met CSS om het formulier precies te maken zoals jij dat wenst.
Er is een heel aantal standaard Gravity Forms classes beschikbaar die je standaard kunt toepassen op de velden in jouw formulier. Denk bijvoorbeeld aan een naamveld, je hebt de mogelijkheid om dit in twee delen weer te geven zodat de naamvelden niet onder elkaar maar naast elkaar komen. Al deze CSS classes en hoe dit werkt vind je hier: https://www.gravityhelp.com/css-ready-classes-for-gravity-forms/

Hoe vaak zie jij formulieren waar je een behoorlijk eind moet scrollen en het aantal vragen je al direct afschrikt? Mogelijk kies je er zelfs voor om naar een concurrent te gaan die een korte vragenlijst op zijn website heeft staan. Het beïnvloedt dus ook direct de conversie. En je had juist je best gedaan om je conversie omhoog te brengen, een goede hosting, een snelle website, geen overbodige plugins meer. En dan nu dit? Dat is een behoorlijke teleurstelling.

Gelukkig heeft Gravity Forms hier ook een oplossing voor: paginering. Je geeft na een x-aantal velden aan dat hier een nieuwe bladzijde moet beginnen. De bezoeker ziet een aantal stappen, maar niet het hele formulier. Hierdoor heb je dus zelf invloed op de tevredenheid van je websitebezoekers.
Nadelen van Gravity Forms
Zijn er dan helemaal geen nadelen aan deze WordPress plugin? Wij kennen er zeker een aantal.
De eerste is dat als je een langer formulier hebt (wij hadden recent een formulier met meer dan 100 velden), het lastig kan zijn qua beheer. Geef de velden daarom de juiste beheerdersnamen zodat je ze zelf kunt herkennen. En maak je een fout in de conditionele weergaven, dan kan het lastig zijn om de fout op te sporen. Werk daarom secuur om fouten te voorkomen en bedenk eerst goed of je een bepaald veld moet verwijderen.

Voor sommige mensen zal de prijs een nadeel zijn. In onze ogen is deze stabiele formulieren plugin het geld meer dan waard.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
Toegankelijkheid van Gravity Forms
Toegankelijkheid is een essentieel aspect van WordPress webdesign, vooral als het gaat om de formulieren die gebruikt worden op je website. Een toegankelijk formulier zorgt ervoor dat alle gebruikers, inclusief diegenen met beperkingen, de formulieren gemakkelijk kunnen begrijpen en invullen.
Gravity Forms neemt de toegankelijkheid heel erg serieus en biedt verschillende mogelijkheden om te zorgen dat de formulieren toegankelijk zijn volgens de Web Content Accessibility Guidelines (WCAG).
Toegankelijke formulieren
Hier zijn enkele kenmerken die Gravity Forms implementeert om de toegankelijkheid van formulieren te verbeteren:
- Semantische HTML: Gravity Forms genereert semantische HTML-code, die helpt bij het structureren van de informatie op een manier die begrijpelijk is voor schermlezers. Dit omvat het gebruik van correcte label tags en ARIA-labels die essentieel zijn voor gebruikers die assistieve technologieën gebruiken.
- Toetsenbordnavigatie: Formulieren zijn navigeerbaar met het toetsenbord, wat cruciaal is voor gebruikers die geen muis kunnen gebruiken. Dit zorgt ervoor dat alle interactieve elementen, zoals invoervelden en knoppen, bereikbaar zijn met het toetsenbord.
- Visuele indicaties: Voor gebruikers met visuele beperkingen biedt Gravity Forms de mogelijkheid om visuele feedback te geven, zoals focusstijlen die aangeven welk formulierelement actief is.
- Foutafhandeling: Als er fouten optreden bij het invullen van het formulier, genereert Gravity Forms duidelijke en specifieke foutmeldingen. Deze foutmeldingen helpen gebruikers te begrijpen wat er misging en hoe ze de informatie correct kunnen invullen.
Tips voor het verbeteren van de toegankelijkheid
Hoewel Gravity Forms tools biedt voor het creëren van toegankelijke website formulieren, is het belangrijk dat website-eigenaren ook best practices volgen om de toegankelijkheid verder te verhogen. Enkele tips:
- Zorg ervoor dat de kleurcontrasten voldoende zijn voor gebruikers met beperkt zicht.
- Gebruik veldbeschrijvingen en tooltips verstandig om extra uitleg te bieden zonder de interface te overladen.
- Test de formulieren met verschillende apparaten en technologieën om ervoor te zorgen dat ze universeel toegankelijk zijn.
Door deze richtlijnen te volgen, kun je ervoor zorgen dat de formulieren op je website niet alleen functioneel zijn, maar ook toegankelijk voor alle gebruikers, ongeacht hun fysieke of technologische beperkingen.
Conclusie
Hebben wij je enthousiast kunnen maken voor Gravity Forms, of twijfel je nog? Zelfs al heb je alleen een simpel contactformulier op je website, dan zouden wij vaak nog adviseren om Gravity Forms te gebruiken.
Op bijna alle door ons opgeleverde WordPress projecten zit het verwerkt. Waarom? Omdat het heel prettig en eenvoudig werkt. En omdat wij een developer licentie hebben gebruiken onze WordPress onderhoud klanten deze via ons zonder extra kosten.
In onze kennisbank vind je een complete sectie over Gravity Forms.
Dit artikel is voor het eerst in februari 2017 gepubliceerd. In mei 2024 volledig herschreven.