Iedereen wil een snelle WordPress website. Maar hoe maak je die sneller dan? Waar kijk je naar en hoe lees je de gegevens van bijvoorbeeld GTMetrix (zie eerdere blog over snelheid testen)? Wat kun je al offline aan website optimalisatie doen? Eén afbeelding verkleinen voor een snelle website kan zeker helpen. Als deze afbeelding bijvoorbeeld altijd in je header geladen wordt loont het al de moeite om deze specifieke afbeelding te verkleinen. Beter is om direct alle afbeeldingen op je website te optimaliseren.
Er zijn twee zaken die veel invloed hebben op het optimaliseren van de snelheid van je website. Dat zijn je afbeeldingen en caching. Daarnaast is ook het aantal requests van belang. Elk request zorgt ervoor dat het iets langer duurt voordat je website geladen is. Hoe meer WordPress plugins er draaien op jouw website, hoe trager deze uiteindelijk zal worden. Meestal gaat het om milliseconden, maar alles bij elkaar kan het aanzienlijk schelen. In deze blog geven wij je een aantal tips over het optimaliseren en afbeeldingen verkleinen. Het is geen stap-voor-stap handleiding, maar een artikel waardoor je (hopelijk) na gaat denken over bepaalde zaken en vooral waarom je ze wel of juist niet doet op jouw WordPress website.
Er zijn diverse gratis en onbetaalde caching plugins voor WordPress. Wij maken vaak gebruik van WPRocket of Litespeed caching. Waar nodig vullen we deze aan met andere tools als bijvoorbeeld Perfmatters. Deze keer gaan we het hebben over het optimaliseren/verkleinen van je afbeeldingen op de website.
We gaan niet zeggen wat wat goed of fout is, we gaan alleen aangeven welke methodes je kunt gebruiken om grote afbeeldingen op te sporen en in de toekomst kunt voorkomen dat je afbeeldingen achteraf moet verkleinen. Er zijn namelijk diverse wegen die naar een snelle WordPress website leiden 😉
Dit artikel is oorspronkelijk geschreven in 2016 en in 2024 aangevuld met nieuwe technieken en beelden.
Inhoudsopgave
1. Vier manieren om afbeeldingen te optimaliseren
1.1 GTMetrix

Vaak beginnen wij met het optimaliseren van een website door deze heel eenvoudig door een (deels gratis) scan van GTMetrix.com te halen. En ja, wij weten dat deze scans uitgevoerd worden vanuit Vancouver en dus een iets afwijkend beeld kunnen geven van de snelheid. Dit kun je oplossen door een gratis account aan te maken en daarmee kun je testen vanuit Amsterdam. Let op dat in januari 2024 de tarieven van GTMetrix gewijzigd zijn. Je kunt vijf testen gratis doen en daarna moet je een betaald abonnement nemen. De prijs voor het kleinste pakket waar vijfentwintig testen per maand in zitten is minder dan vijf euro.
Al zal dit vaak ook om enkele milliseconden zijn, er zijn mensen die hier veel waarde aan hechten om dit gezegd te hebben. Maar een website met een Total Page Size van 5 of meer megabyte zal vanuit Vancouver niet veel langzamer laden dan vanuit Amsterdam. Zie GTMetrix dan ook vooral als een goed een hulpmiddel.
Welke opties van GTMetrix bekijk ik in ieder geval voor het vinden van niet geoptimaliseerde afbeeldingen? Deze opties zijn beiden te vinden onder het tabblad Pagespeed.
- Serve scaled images – simpelweg wordt een afbeelding op je website gebruikt met een afmeting van 200×200 pixels laadt deze dan niet in op 1200×1200 pixels.
- Optimize images – comprimeer je afbeeldingen. GTMetrix biedt meteen de geoptimaliseerde afbeelding aan. Download deze en sla op onder dezelfde naam als het origineel. Uploaden via FTP met bijvoorbeeld Filezilla en het originele bestand overschrijven. Weer een goed stap op weg naar een supersnelle WordPress website.

1.2 ImageOptin
Voor de Mac maken wij gebruik van de gratis tool ImageOptim. Deze is te downloaden op de website voor Mac en ook voor Windows en Linux. Wat doet deze tool? Afbeeldingen comprimeren. Je hebt geen zichtbaar kwaliteitsverlies maar het is soms verrassend wat voor winst er behaald wordt door deze optimalisatietool.

Je kunt afbeeldingen voordat je ze uploadt naar je website eerst door de tool halen. Wat wij vaak doen als we een website gaan optimaliseren, is de complete uploads map (of delen daarvan) downloaden via FTP en door de tool halen.
Na het optimaliseren van de afbeeldingen uploaden we ze weer. Dit kan op een grote website enkele tientallen megabytes schelen. De moeite van het proberen waard dus!
1.3 Adobe PhotoShop

Als wij zelf WordPress websites bouwen of verbouwen dan maken wij veel gebruik van Adobe Photoshop om afbeeldingen bij te snijden of op het juiste formaat te knippen.
Er is een handige optie in Photoshop die de afbeeldingen met een zelfgekozen compressie opslaat in het JPG formaat. Kijk hiervoor onder Bestand > Opslaan voor web. Als je kiest voor het JPG bestandsformaat heb je de mogelijkheid om meteen slider de compressie in te stellen. Voor veel afbeeldingen is een compressie van 20% nog uitstekend voor weergave op je website. Ook hiermee optimaliseer je dus al je afbeeldingen voordat je ze uploadt naar de website.
Ben je handig met Photoshop en moet je vele tientallen afbeeldingen optimaliseren? Maak dan gebruik van de batch optie en pas de handelingen automatisch toe op alle foto’s.
1.4 Afbeeldingen gratis verkleinen met bulkresizephotos.com
Met de gratis online tool van bulkresizephotos.com kun je een aantal afbeeldingen in batch verkleinen en comprimeren.
2. WordPress plugins
Er zijn uiteraard ook nog meer plugins voor WordPress beschikbaar om je afbeeldingen te optimaliseren. Kijk daarvoor eens naar de Imsanity plugin of de in deze blog genoemde WP Smushit. Het gaat te ver om de werking van alle plugins hier uit te leggen. Maar een beetje extra uitleg kan altijd. Mocht je het beste resultaat willen halen uit je optimalisatie kijk dan eens naar Shortpixel. Als je eerst wilt weten wat Shortpixel is dan verwijzen we je graag naar onze WordPress kennisbank.
Imsanity snijdt afbeeldingen bij naar het ingestelde formaat. Je kunt bijvoorbeeld instellen dat een afbeelding nooit groter dan 1024 x 1024 pixels mag zijn. Is deze wel groter dan past Imsanity deze aan, uiteraard met behoud van de originele verhoudingen.
WP Smushit is een plugin voor WordPress die een gratis en een betaalde versie kent. Een beperking aan de gratis versie is onder andere dat bestanden groter dan 1MB niet verwerkt worden.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
3. Grote afbeeldingen vinden in je website?
Onder punt 1 hebben we al deesl beschreven hoe je grote afbeeldingen kunt vinden op je website. Maar dit gaat met name over compressie en de grootte van de afbeeldingen. Een andere, minstens net zo belangrijke factor is de bestandsgrootte. Maar hoe vind je de grote bestanden die je website vertragen?
Je kunt natuurlijk inloggen via bijvoorbeeld Filezilla FTP en de bestanden sorteren op grootte. Maar daar haal je niet heel veel informatie uit en is de kans op fouten erg groot. Daarnaast bekijk je de foto’s dan per map en als je een foodblog met WP Recipe Maker hebt die al een aantal jaren bestaat bijvoorbeeld kan dit best tijdrovend zijn.
Dat kan handiger. Daarom beschrijven we hieronder drie verschillende tools die je een schat aan informatie kunnen geven voor de optimalisatie van je afbeeldingen.
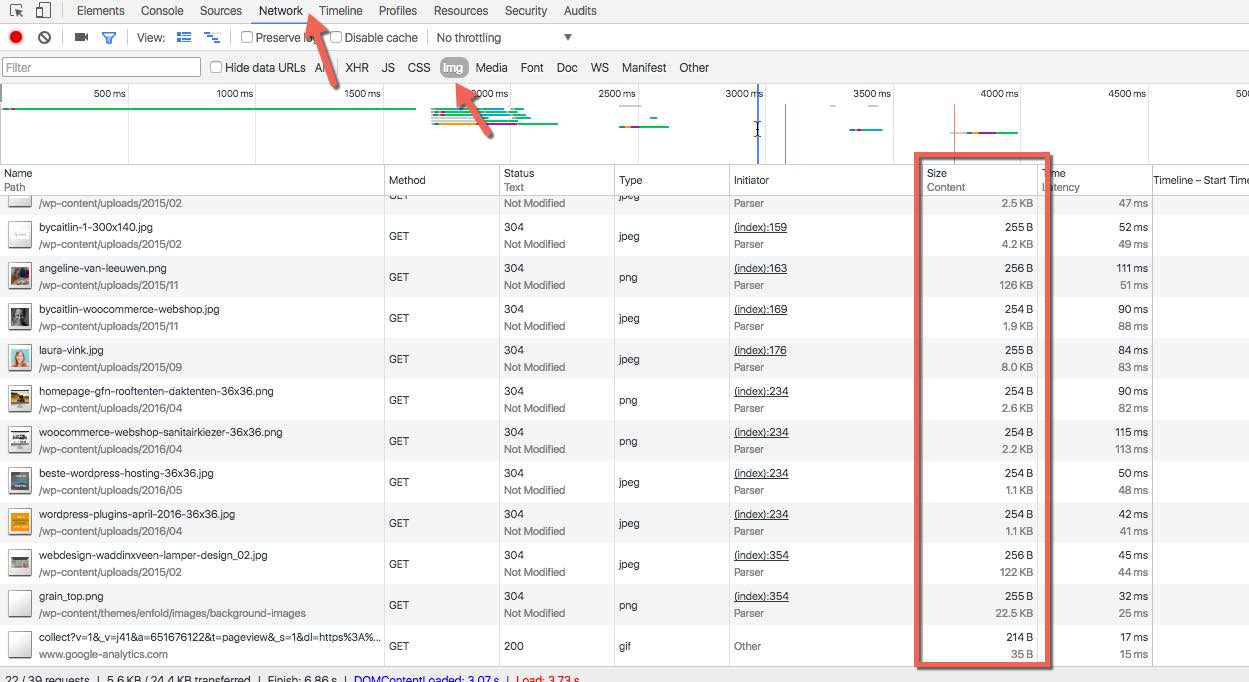
3.1 Chrome Developers Console
Als je gebruik maakt van de Chrome browser en serieus bezig bent met je website dan hopen we dat je de Chrome Developer Console kent. In deze blog over CSS schreven we er al eerder over. Het is een geweldige tool die standaard aanwezig is in je Chrome browser en volledig gratis te gebruiken.
Hoe zoek je grote bestanden met de Chrome Developer Console?
- Ga naar de homepage van je website
- Ga bovenin de menubalk naar Weergave > Ontwikkelaar > Ontwikkelaarstools
- Kies voor Network
- Klik op IMG
- Ververs het overzicht (Mac is Command + R) en je krijgt een overzicht van alle geladen afbeeldingen inclusief de bestandsgrootte. Wat wil je nog meer?
- Misschien sorteren van groot naar klein? Dat kan door op de titel te klikken.

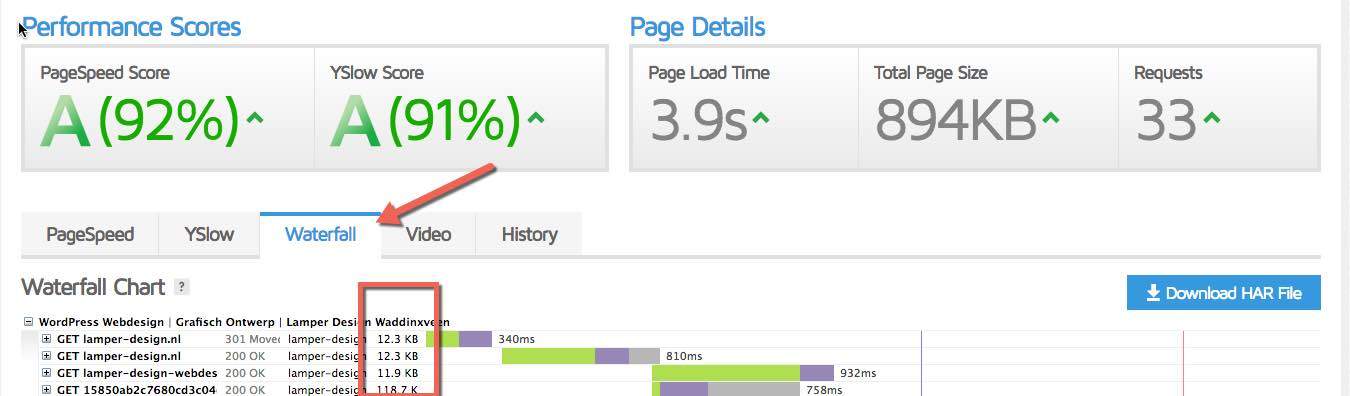
3.2 GTMetrix Waterfall
De eerder genoemde GTMetrix website bied ook een zogenaamde Waterfall optie. Hierin kun je exact zien hoe lang het duurt voordat bepaalde elementen geladen worden. Ook de bestandsgrootte word hier getoond. Weer een goed startpunt voor een nog snellere WordPress website met geoptimaliseerde afbeeldingen.

3.3 Webpagetest Waterfall
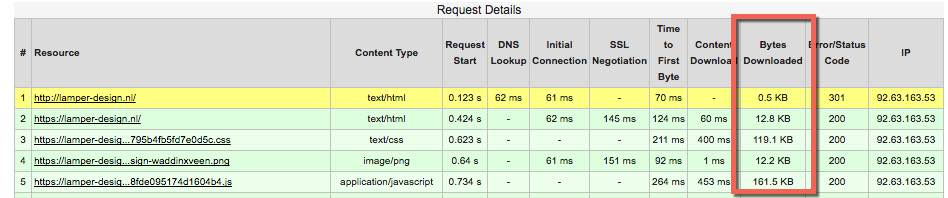
In de blog over het testen van je WordPress website snelheid kwam deze website ook al naar voren. Het is een erg betrouwbare tool die gerichte informatie kan geven over de onderdelen die geoptimaliseerd moeten worden op jouw website. Ook Webpagetest.org bied een waterfall optie waarin je exact kunt zien hoe lang het duurt voordat bepaalde onderdelen geladen zijn en wat de bestandsgrootte is. Die zocht je toch?
Het overzicht is te vinden als je de test gedraaid hebt onder Details en dan scrollen naar beneden tot na de waterfall.

4. Conclusie
Heb je het kunnen volgen? Er zijn mogelijk een hoop onbekende termen voorbij gekomen. Het belangrijkste is dat je een aantal tools aangereikt hebt gekregen waarmee je jouw website kunt analyseren. En daarnaast tools om de gevonden problemen direct op te lossen. Een tool als Shortpixel is betaald maar absoluut volgens ons wel het geld van je investering waard. Los van het verkleinen van afbeeldingen kun je deze ook inzetten voor het omzetten van je afbeeldingen naar het WebP formaat en vervolgens het tonen van deze afbeeldingen.
Het is gebleken uit onderzoek dat bezoekers al heel snel afhaken op een trage website. Want waarom zou je iets bestellen of uitzoeken op een website of webshop die heel traag is, terwijl de concurrent zijn zaken wel op orde heeft en blijkbaar wel de moeite heeft genomen om de hierboven beschreven stappen uit te voeren? Voor mij zou die keuze absoluut niet moeilijk zijn.
Bedrijven die iemand inhuren voor het optimaliseren van hun website doen dit slim! Naast een tevreden bezoeker die langer op de website blijft, waardeert ook Google de technische kant van je website. Dus ook in het kader van zoekmachine optimalisatie is het optimaliseren van je afbeeldingen een prima keuze.
Heb je vragen of opmerkingen? Neem gerust contact met ons op.



