Heb jij last van een trage WordPress website of WooCommerce webshop? Of merk je dat bepaalde pagina’s langzaam laden?
We begrijpen hoe frustrerend dit kan zijn, daarom willen we je graag helpen met onze tips. In dit artikel leer je stap voor stap welke factoren de prestaties van je WordPress website beïnvloeden en hoe je deze eenvoudig kunt verbeteren.
In dit artikel gidsen wij je door het optimaliseren van de snelheid van een website. De stappen voor een website of webshop zijn in grote lijnen hetzelfde.
Daarnaast leggen we jou uit hoe je zelf de snelheid van de website kunt testen en hoe je de impact van jouw geïnstalleerde plugins kunt analyseren. Zo kun je direct aan de slag met het verbeteren van de laadtijd van je site. In deze blog laten we je verder zien hoe je zelf de snelheid van je WordPress website kunt onderzoeken en de door jou gebruikte plug-ins kunt analyseren.
Inhoudsopgave
Onderzoek je trage WordPress website
Je kunt de snelheid van je trage WordPress website testen op GTMetrix (lees ons kennisbankartikel over GTMetrix) en WebPageTest. Beide tools bieden snelle analyses van je websiteprestaties en een gedetailleerd rapport over de laadtijd van verschillende onderdelen van je website. Hiermee kun je exact zien welke elementen voor vertraging zorgen en waar verbeteringen mogelijk zijn voor jouw website.
GTMetrix is een populaire keuze vanwege de duidelijke en gedetailleerde feedback die het geeft. Ideaal voor een snelle scan als je jouw website wilt gaan optimaliseren.
Naast het meten van de laadtijd, beoordeelt GTMetrix je website ook op basis van Google PageSpeed Insights en Yahoo’s YSlow-regels, waarmee je snel een overzicht krijgt van prestatieproblemen. Na het uitvoeren van de test ontvang je een rapport met een score (variërend van A tot F) voor zowel de snelheid van je website als de aanbevelingen voor verbeteringen.

Enkele veelvoorkomende oorzaken van een trage website die je in GTMetrix-rapporten tegenkomt, zijn onder andere:
Grote afbeeldingen laden
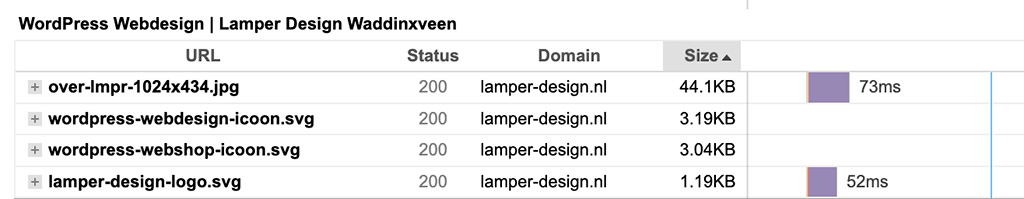
GTMetrix laat precies zien welke afbeeldingen te groot zijn en de laadtijd negatief beïnvloeden via de waterfall. Een van de eenvoudigste manieren om je score te verbeteren, is door afbeeldingen te verkleinen of te comprimeren zonder kwaliteitsverlies. Denk hierbij ook aan het gebruik van moderne formaten zoals WebP, die vaak lichter zijn dan JPEG of PNG.
Los van het optimaliseren is het ook goed om in de gaten te houden dat je afbeeldingen op de juiste maat upload. Daarmee bedoel we dat als en afbeelding getoond wordt op 100×100 pixels dan is dit ook de maat waarin de afbeelding geupload moet worden om de snelheid te optimaliseren.
CSS stylesheets
Een andere veelvoorkomende oorzaak van trage laadtijden is het aantal CSS-bestanden dat wordt geladen. GTMetrix geeft aanbevelingen om CSS-bestanden samen te voegen (CSS minification) of overbodige stijlen te verwijderen.
Door CSS-bestanden te combineren, verminder je het aantal HTTP-verzoeken, wat de laadsnelheid verbetert. Verder kun je onderzoeken of bepaalde stylesheet alleen op specifieke pagina’s geladen moeten worden, zodat je de pagina’s niet onnodig belast.
Je kunt ervoor kiezen om handmatig alle stylesheets na te gaan lopen en aan te passen. Dit zouden wij niet aanraden. Bijvoorbeeld met een cache plugin als WP Rocket kun je eenvoudig dit proces automatiseren. Ons advies hierbij is wel om iedere stap door en door te testen om te voorkomen dat je website ontoonbaar wordt.
JavaScripts
GTMetrix toont ook welke JavaScript-bestanden de laadtijd vertragen. Veel websites laden JavaScript-bestanden bovenaan de pagina, wat de initiële weergave van content vertraagt. Een betere aanpak is om onnodige JavaScripts uit te stellen (defer) of asynchroon te laden (async), zodat ze pas worden uitgevoerd nadat de pagina is geladen.
Dit kan een goede verbetering in de scores van tools zoals GTMetrix opleveren. Bovendien kun je kijken naar het samenvoegen van JavaScript-bestanden om ook hier het aantal HTTP-verzoeken te minimaliseren. Alleen ook hiervoor geldt: Test het resultaat. In een incognito venster!
Server response time en hosting
GTMetrix analyseert de snelheid van je serverreactietijd. Een trage server kan een van de belangrijkste oorzaken zijn van een lage score. Overweeg het gebruik van een snelle hostingprovider (wij zijn Kinsta partner) of het upgraden naar een server die geoptimaliseerd is voor WordPress, zoals een VPS of Managed WordPress Hosting.
Daarnaast kun je kijken naar caching en CDN (Content Delivery Network) om de laadtijd te verkorten voor bezoekers wereldwijd. Daar gaan we het verderop in het artikel nog over hebben.
Browser caching
GTMetrix waarschuwt je ook als er geen effectief browsercaching is ingesteld. Dit zorgt ervoor dat vaste elementen zoals logo’s en CSS-bestanden lokaal op de computer van de gebruiker worden opgeslagen, zodat ze bij een volgend bezoek niet opnieuw geladen hoeven te worden. Dit kan aanzienlijk bijdragen aan een snellere website-ervaring, vooral voor terugkerende bezoekers.
Door regelmatig GTMetrix te gebruiken, krijg je niet alleen inzicht in de huidige prestaties van je website, maar kun je ook de voortgang van je optimalisaties bijhouden. Al de bovenstaande punten zijn relatief eenvoudig op te lossen als je de juiste tools en kennis hebt.
Plugins om WordPress te analyseren
In dit artikel gaat het uiteraard om een WordPress website of WooCommerce webshop. Aangezien wij een WordPress agency zijn kunnen we hier de beste tips over geven.
WordPress kent een plugin met de naam Code Profiler. Hiervan is een gratis versie beschikbaar die al best vele informatie geeft. Als je serieus met WordPress onderhoud of website optimalisaties bezig bent is het eigenlijk een no-go om de pro versie aan te schaffen en te gaan gebruiken.
De gratis versie download je hier gratis. De premium versie koop je hier voor een vanaf prijs van 69,- per jaar.
Query Monitor
Query Monitor is een uitgebreide gratis debugging tool voor WordPress die je in staat stelt om de prestaties van je website op een diep niveau te analyseren. Het helpt vooral bij het identificeren van knelpunten die leiden tot trage laadtijden, iets wat cruciaal is wanneer je de snelheid van een website wilt optimaliseren.
De plugin stelt je in staat om in real-time te zien welke queries door de database worden uitgevoerd en hoeveel tijd deze in beslag nemen. Dit is bijzonder nuttig omdat WordPress veel databaseverzoeken kan genereren, zeker als je werkt met veel plugins of complexe thema’s. Door inzicht te krijgen in welke databasequeries traag zijn of overbodige informatie opvragen, kun je deze processen efficiënter maken. Ook toont Query Monitor informatie over langzame of herhaalde queries, wat vaak een belangrijke oorzaak is van vertragingen op de website.
Naast databasequeries biedt de plugin inzicht in HTTP-verzoeken, PHP-fouten, de laadtijden van scripts en stylesheets, en zelfs de prestaties van bepaalde hooks en acties in WordPress. Dit overzicht maakt het een onmisbare tool voor iedereen die een trage website wil optimaliseren. Door precies te zien welke componenten van je website niet goed functioneren, kun je heel gericht verbeteringen aanbrengen en problemen opsporen en oplossen.
Wat Query Monitor voor ons onderscheidt van andere debugging tools is de toegankelijkheid van de data en hoe gedetailleerd deze wordt weergegeven. Alle informatie is overzichtelijk te zien via de WordPress admin bar in het dashboard en is volledig gesegmenteerd, waardoor je direct naar de probleemgebieden kunt navigeren zonder overweldigd te raken door te veel data.
Query Monitor is ook helemaal compatible met WordPress multisite installaties en werkt het goed samen met caching plugins. Deze factoren maken deze plugins een hele sterke keuze als je de snelheid van je website wilt optimaliseren zonder dat je in een wirwar van technische details verstrikt raakt.
Binnen onze WordPress projecten maken wij standaard gebruik van deze plugin om te bekijken wat eventueel tijdens het ontwikkelen al de WordPress omgeving traag maakt.
New Relic met WordPress
Met New Relic kun je veel verder gaan dan alleen de oppervlakkige analyse van laadtijden die je met standaard WordPress tools kunt doen. Het is een uitgebreide prestatie-analysetool die zowel op serverniveau als applicatieniveau inzicht biedt in wat er precies gebeurt wanneer iemand je WordPress website bezoekt. Dit maakt het een krachtige toevoeging aan je arsenaal als je te maken hebt met een trage website en op zoek bent naar diepere inzichten om de oorzaak te achterhalen.
Wat New Relic bijzonder maakt, is dat het in real-time gegevens verzamelt over je websiteverkeer en serverbelastingen. Hierdoor krijg je niet alleen inzicht in de snelheid van specifieke paginalaadtijden, maar ook in de prestaties van de server die de website draait.
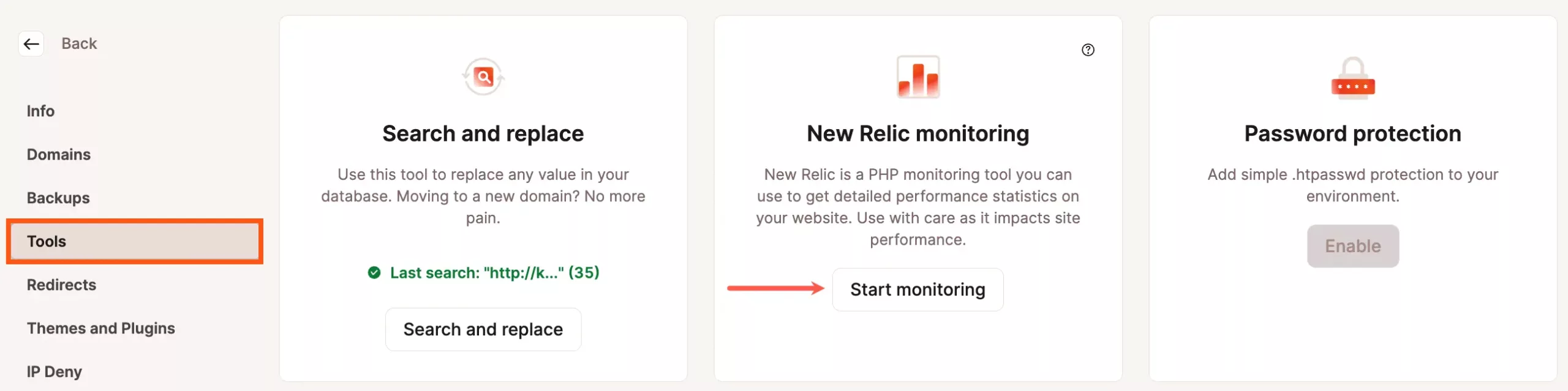
Door een plugin zoals “New Relic Reporting for WordPress” te gebruiken, kun je deze analysetool integreren in je WordPress omgeving en eenvoudig de prestaties van je WordPress website volgen, zonder dat je diep in de technische infrastructuur hoeft te duiken.
New Relic helpt bij het monitoren van zaken zoals de tijd die een bepaalde server nodig heeft om een pagina te genereren, welke onderdelen van je applicatie (bijvoorbeeld plugins, thema’s of databasequeries) de meeste vertraging veroorzaken, en hoe de gebruikersinteractie met je website verloopt. Dit alles gebeurt in een helder dashboard waarin je kunt zien wat de bottlenecks zijn, of dit nu op applicatieniveau (zoals traag laden door een slechte query) of serverniveau (zoals hoge CPU-gebruik) plaatsvindt.
In vergelijking met een tool zoals Query Monitor, dat zich vooral richt op wat er binnen de WordPress applicatie gebeurt, gaat New Relic een stap verder door ook de onderliggende infrastructuur van de hosting in kaart te brengen. Het kan bijvoorbeeld aantonen dat je server overbelast is, of dat een bepaald proces onnodig veel bronnen verbruikt. Dit maakt het een uitstekende tool om te gebruiken bij complexere optimalisatieprojecten, waar server- en applicatieprestaties nauw met elkaar verbonden zijn.

Door New Relic in combinatie met WordPress te gebruiken, krijg je een compleet beeld van zowel de server- als applicatieprestaties van je site. Dit stelt je in staat om bottlenecks te identificeren die je met andere tools misschien zou missen, wat essentieel is voor een grondige optimalisatie van een trage website. Dit is ook de reden dat veel hostingproviders, waaronder bijvoorbeeld Kinsta bij debuggen standaard New Relic aanraden en zelfs te koppelen maken aan de hostingservers.
Het is goed om aan te geven dat New Relic niet gratis is. Je betaald afhankelijk van het gebruik. Meer informatie vind je op de New Relic website.
Buiten de plugins kun je uiteraard ook gewoon je gezonde verstand inzetten en de lijst met plugins kritisch bekijken. Ik ben ervan overtuigd dat je minimaal twee plugins vindt die je echt niet nodig hebt. Deactiveer deze dan ook direct. En niet alleen deactiveren maar ook compleet verwijderen om te voorkomen dat het en veiligheidsrisico gaat worden.
Afbeeldingen vertragen een website
Afbeeldingen kunnen een grote invloed hebben op de snelheid van een WordPress website, vooral als ze niet geoptimaliseerd zijn. Hier is een overzicht van hoe afbeeldingen bijdragen aan een trage website en enkele oplossingen om dit probleem aan te pakken.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
Grootte van afbeeldingen
Grote afbeeldingen nemen veel ruimte in beslag en zorgen voor langere laadtijden van een website. Dit komt omdat een webbrowser de volledige afbeelding moet downloaden voordat deze kan worden weergegeven. Grote bestandsgroottes verhogen de tijd die nodig is om de pagina te laden, vooral voor mobiele gebruikers of mensen met een tragere internetverbinding.
Formaat en resolutie
Regelmatig zien wij afbeeldingen met een veel hogere resolutie of afmetingen geüpload worden dan nodig is voor de weergave op de website. Als je bijvoorbeeld een afbeelding van 4000×3000 pixels gebruikt, terwijl de afbeelding slechts 800×600 pixels op de pagina wordt weergegeven, verspil je bandbreedte en verwerkingssnelheid.
Geen compressie
Ongecomprimeerde afbeeldingen zijn vaak veel groter dan gecomprimeerde versies, waardoor ze onnodig veel laadtijd vereisen. Compressie verlaagt de bestandsgrootte van een afbeelding zonder merkbaar kwaliteitsverlies.
Geen lazy loading
Als je website direct alle afbeeldingen op een pagina laadt, zelfs als ze zich onder de vouw (het zichtbare deel van het scherm) bevinden, kan dit de eerste weergave van de pagina vertragen.
Afbeeldingsformaten
Verouderde afbeeldingsformaten zoals JPEG en PNG zijn groter dan modernere formaten zoals WebP, die een veel kleinere bestandsgrootte kunnen hebben zonder in te boeten aan kwaliteit.
Afbeeldingen optimaliseren
Hoe kun je afbeeldingen in je trage WordPress website optimaliseren? Wij hebben een aantal tips voor je op een rijtje gezet.
Afbeeldingen comprimeren
Gebruik tools zoals TinyPNG of JPEG-Optimizer om de bestandsgrootte van afbeeldingen te verkleinen voordat je ze uploadt. Je kunt ook plugins gebruiken zoals ShortPixel of Imagify die automatische compressie van afbeeldingen bieden wanneer je ze in WordPress uploadt. Deze plugins kunnen ook al bestaande afbeeldingen comprimeren zonder kwaliteitsverlies en eventueel een backup maken voor als je twijfelt.
Gebruik het juiste formaat en resolutie
Pas de afmetingen van afbeeldingen aan op de exacte afmetingen die je nodig hebt op je website. Vermijd het uploaden van afbeeldingen met een veel hogere resolutie dan noodzakelijk.
Voor een website header kun je bijvoorbeeld een afbeelding van 1920×1080 pixels gebruiken, maar voor een thumbnail is een veel kleiner formaat van 100 x 100 pixels voldoende.
Schakel over naar moderne formaten zoals WebP
WebP is een modern afbeeldingsformaat dat betere compressie biedt dan JPEG en PNG, met behoud van een vergelijkbare beeldkwaliteit.
Plugins zoals WebP Express of Smush Pro kunnen je helpen om automatisch afbeeldingen te converteren naar WebP-formaat.
Lazy loading
Lazy loading zorgt ervoor dat afbeeldingen pas worden geladen wanneer ze in beeld komen, in plaats van meteen bij het openen van de pagina. Dit kan de laadtijd aanzienlijk verbeteren, vooral voor pagina’s met veel afbeeldingen. Lazy loading is standaard geïntegreerd in WordPress vanaf versie 5.5, maar er zijn ook plugins zoals Lazy Load by WP Rocket of a3 Lazy Load die extra opties bieden voor het verfijnen van lazy loading.
Gebruik responsive afbeeldingen
WordPress heeft standaard ondersteuning voor responsive afbeeldingen, wat betekent dat het automatisch verschillende afbeeldingsgroottes maakt en de juiste versie laadt op basis van het apparaat van de gebruiker. Zorg ervoor dat je thema dit ondersteunt en goed geconfigureerd is om ervoor te zorgen dat mobiele gebruikers niet te grote afbeeldingen hoeven te laden.
Als extra optimalisatiestap heb je nog de offline optimalisatietool van ImageOptim (voor Mac). Hiermee halen wij echt hele goede resultaten en dit kan je zomaar de helft van je opslagruimte en dus ook laadtijd schelen.
In dit artikel lees je meer over afbeeldingen optimaliseren
WordPress beveiligen?
Je hebt de plugins opgeschoond en je afbeeldingen verkleind, maar het is nog geen tijd om achterover te gaan leunen. Je kunt een supersnelle hostingprovider gebruiken, heel weinig plugins en alle afbeeldingen geoptimaliseerd hebben en toch nog het risico lopen op een trage website. Een gehackte website of een website die regelmatig onder vuur ligt van hackpogingen zal ook trager zijn. Met deze extra tips kun je hier ook nog aan werken.
Tot nu toe hebben we het alleen over de snelheid van je website gehad. Maar heb je wel eens nagedacht over de beveiliging? Als je een kwalitatief goede hostingpartij hebt dan is een deel van deze mogelijkheden al standaard ingebouwd of aangepast.
We geven nog graag een aantal eenvoudige tips om je veiligheid naar een hoger niveau te tillen.
Admin gebruikersnaam niet gebruiken
Het gebruik van “admin” als gebruikersnaam in WordPress is een groot beveiligingsrisico.
“Admin” is de standaard gebruikersnaam in veel WordPress installaties. Hackers weten dit en richten zich vaak op deze naam tijdens brute-force aanvallen, waarbij ze verschillende wachtwoorden proberen te raden. Als ze de gebruikersnaam al weten, hoeven ze alleen nog het wachtwoord te achterhalen, wat hun werk eenvoudiger maakt.
Door een unieke gebruikersnaam te kiezen, wordt het veel moeilijker voor hackers om zowel je gebruikersnaam als wachtwoord te raden. Dit vermindert het risico van brute-force aanvallen aanzienlijk.
Het gebruik van een unieke en complexe gebruikersnaam, gecombineerd met een sterk wachtwoord, verhoogt de beveiliging van je WordPress-site aanzienlijk. Het maakt het moeilijker voor aanvallers om toegang te krijgen tot het beheerdersgedeelte.
Door nooit “admin” te gebruiken als gebruikersnaam, bescherm je je website tegen een van de meest voorkomende en makkelijk te voorkomen beveiligingsrisico’s in WordPress. Daarnaast is het goed om je inlog extra te beveiligen met een 2-factor login.
Database prefix aanpassen
Het wijzigen van de databaseprefix van wp_ naar iets willekeurigs is een goede maatregel om je WordPress website beter te beveiligen.
Standaard gebruikt WordPress de prefix wp_ voor alle database tabellen. Dit maakt het voor hackers eenvoudiger om specifieke aanvallen uit te voeren, zoals SQL-injecties, omdat ze precies weten hoe je database is gestructureerd. Door de prefix aan te passen naar iets willekeurigs, bijvoorbeeld xyz_123, maak je het voor kwaadwillenden moeilijker om gerichte aanvallen uit te voeren, omdat ze de tabelnamen niet meer kunnen raden.
Het wijzigen van de databaseprefix werkt als een extra beveiligingslaag. Hoewel het op zich geen volledige bescherming biedt tegen geavanceerde aanvallen, kan het in combinatie met andere beveiligingsmaatregelen een aanzienlijk verschil maken.
Aangezien de standaard WordPress-databaseopzet bij veel websites hetzelfde is, is het slim om afwijkende instellingen te gebruiken om aanvallers te frustreren en hun werk te bemoeilijken.
Om de wijziging door te voeren, kun je dit doen tijdens de installatie van WordPress of handmatig achteraf. Het aanpassen van de prefix kan eenvoudig worden gedaan door de wp-config.php aan te passen en de tabellen in de database te hernoemen. Zorg er wel voor dat je eerst een back-up maakt van je website en database, zodat je eventuele problemen kunt herstellen als er iets misgaat tijdens het proces.
Door de databaseprefix te wijzigen, maak je je website minder voorspelbaar voor aanvallers, wat de kans op een succesvolle aanval vermindert.
Dit is maar een kleine greep uit de enorme hoeveelheid oplossingen die geboden worden. Mocht je geen goede hostingprovider hebben qua beveiliging dan kan het geen kwaad een plugin als WordFence te installeren. Maar ga er nooit vanuit dat je website hiermee 100% veilig is en niet gehackt kan worden.
Direct een snelle WordPress website?
Als je alle bovenstaande punten doorvoert heb je dan altijd een supersnelle WordPress website?
Eigenlijk is hier maar 1 antwoord mogelijk: nee. Je bent nooit klaar met je website. In vergelijking met een groot deel van andere WordPress gebruikers, die alleen de basisversie van Wordpress geïnstalleerd hebben, ben je al een goed op weg om een snelle website te creëren.
Ook Google zal tevreden zijn met het resultaat. Hoe sneller je website laadt, hoe hoger je in hun zoekmachines zult eindigen in theorie. Dit is uiteraard geen garantie, maar een trage website, volledig geoptimaliseerd voor de zoekmachines zal minder goed presteren dan jouw snelle geoptimaliseerde website.
Een snelle website vraagt constante monitoring en aanpassingen. Een aantal zaken die in ieder geval niet gaan bijdragen aan de snelheid van je website:
Een budget hostingpartij.
Hierbij komen wij nog regelmatig tegen dat er PHP 7.4 of nog ouder gedraaid wordt. Check bij je hostingprovider of ze in ieder geval PHP 8 ondersteunen en zorg dat je website hiervoor geschikt is qua thema en plugins. Dit kan je aanzienlijk snelheidswinst opleveren.
Geen caching geïnstalleerd
Voor meer informatie over caching verwijzen we je graag naar ons artikel hierover.
Teveel externe zaken die geladen worden
Denk hierbij aan Facebook, Instagram of ieder ander sociale media profiel dat getoond wordt. Denk ook aan Jetpack (het Zwitserse zakmes waar je mogelijk 1 of 2 opties van gebruikt maar dat wel veel meer laadt).
Verouderde plugins of thema’s
Zorg dat alles up-to-date is. Doe je dit niet dan zul je verbaasd zijn over het aantal errors in de errorlog op je server. Bedenk dat iedere error milliseconden vertraging oplevert. Los dit dus op. Of besteed het onderhoud van je website uit.
Mocht je vragen hebben of er zelf niet helemaal uitkomen, neem dan geheel vrijblijvend contact op met ons.