Geschiedenis van een domein bekijken
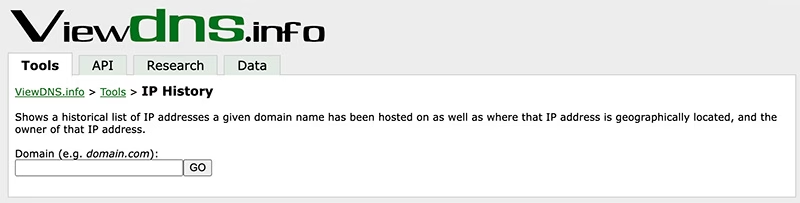
In het hedendaagse digitale tijdperk kan er een noodzaak ontstaan om de verhuishistorie van een website te achterhalen, zoals de eerdere IP-adressen waaraan het domein gekoppeld was. Deze behoefte kan voortvloeien uit diverse redenen, zoals cybersecurity-onderzoek, domeinwaardering, of simpelweg uit nieuwsgierigheid. Een handige online tool die hierbij kan assisteren is ViewDNS.info IP History.
Stappen om de historie van een domein te bekijken
- Navigeer naar de website: Ga naar https://viewdns.info/iphistory/ om de historie van een domein te bekijken.
- Voer het domein in: Typ het domein in dat je wilt onderzoeken en klik op ‘Lookup’.
- Analyseer de resultaten: De website zal een lijst genereren met de IP-adressen waaraan het domein in het verleden gekoppeld was, samen met de bijbehorende datums.

Waarom de domein historie onderzoeken?
Het achterhalen van de historie van een domein kan om verschillende redenen nuttig zijn. Enkele hiervan zijn:
- Cybersecurity: Cybersecurity professionals kunnen dit soort informatie gebruiken om malafide websites te traceren en hun activiteiten beter te begrijpen.
- Domein onderzoek: Het kan waardevol zijn voor degenen die geïnteresseerd zijn in het kopen van een domein om de geschiedenis ervan te kennen, om zo te vermijden dat ze een domein kopen dat geassocieerd is met kwaadwillige activiteiten of spam.
- Nieuwsgierigheid: Sommige gebruikers willen misschien gewoon meer weten over de historie van een bepaalde website uit pure nieuwsgierigheid of interesse in het wereldwijde web.
- Juridisch onderzoek: Advocaten en juridische experts kunnen de IP-historie van een domein nodig hebben voor zaken die verband houden met intellectueel eigendom, laster, of andere juridische kwesties.
- SEO en marketing: SEO-specialisten en marketeers kunnen de historische gegevens van een domein gebruiken om inzicht te krijgen in veranderingen in de website-prestaties, eigendom, en structurele wijzigingen.
Het raadplegen van de historie van een domein kan van grote waarde zijn voor een breed scala aan gebruikers, variërend van cybersecurity-experts tot een WordPress agency. Door de diensten van websites zoals ViewDNS.info IP History te gebruiken, kan men met gemak toegang krijgen tot essentiële informatie over het verleden van een domein, waardoor men weloverwogen beslissingen kan nemen en een dieper inzicht in de dynamische natuur van het internet kan verkrijgen.
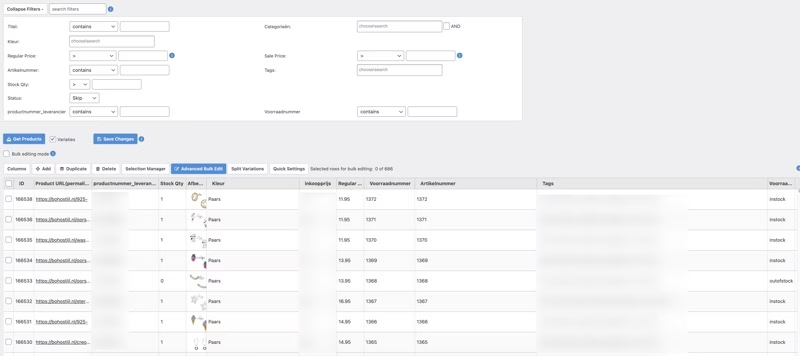
 Stap 1: Toegang tot het product
Stap 1: Toegang tot het product
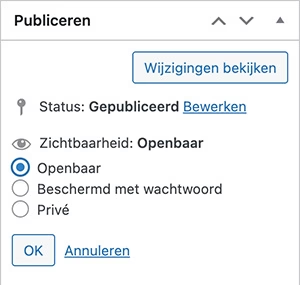
 Waar stel je de WooCommerce winkelmededeling in?
Waar stel je de WooCommerce winkelmededeling in?