Wat is Full Site Editing?
Full Site Editing (FSE) is een grote verandering in WordPress. Sinds de introductie van versie WordPress 5.9 stelt FSE gebruikers in staat om niet alleen pagina’s en berichten te beheren, maar ook de volledige structuur en lay-out van hun website aan te passen. Dit bevat onder andere onderdelen zoals de header, footer, zijbalken en zelfs de templates voor specifieke inhoud als een webshop of foodblog, allemaal met behulp van de visuele Block Editor (Gutenberg).
Het doel van FSE is om WordPress websitebeheer toegankelijker en flexibeler te maken. Gebruikers hebben nu de mogelijkheid om de volledige look-and-feel van hun website te personaliseren zonder kennis van bijvoorbeeld PHP of CSS-code. Dit maakt FSE ideaal voor ondernemers, creatieve professionals en ontwikkelaars die efficiënt willen werken.
Kenmerken van Full Site Editing
1. Visuele Site Editor
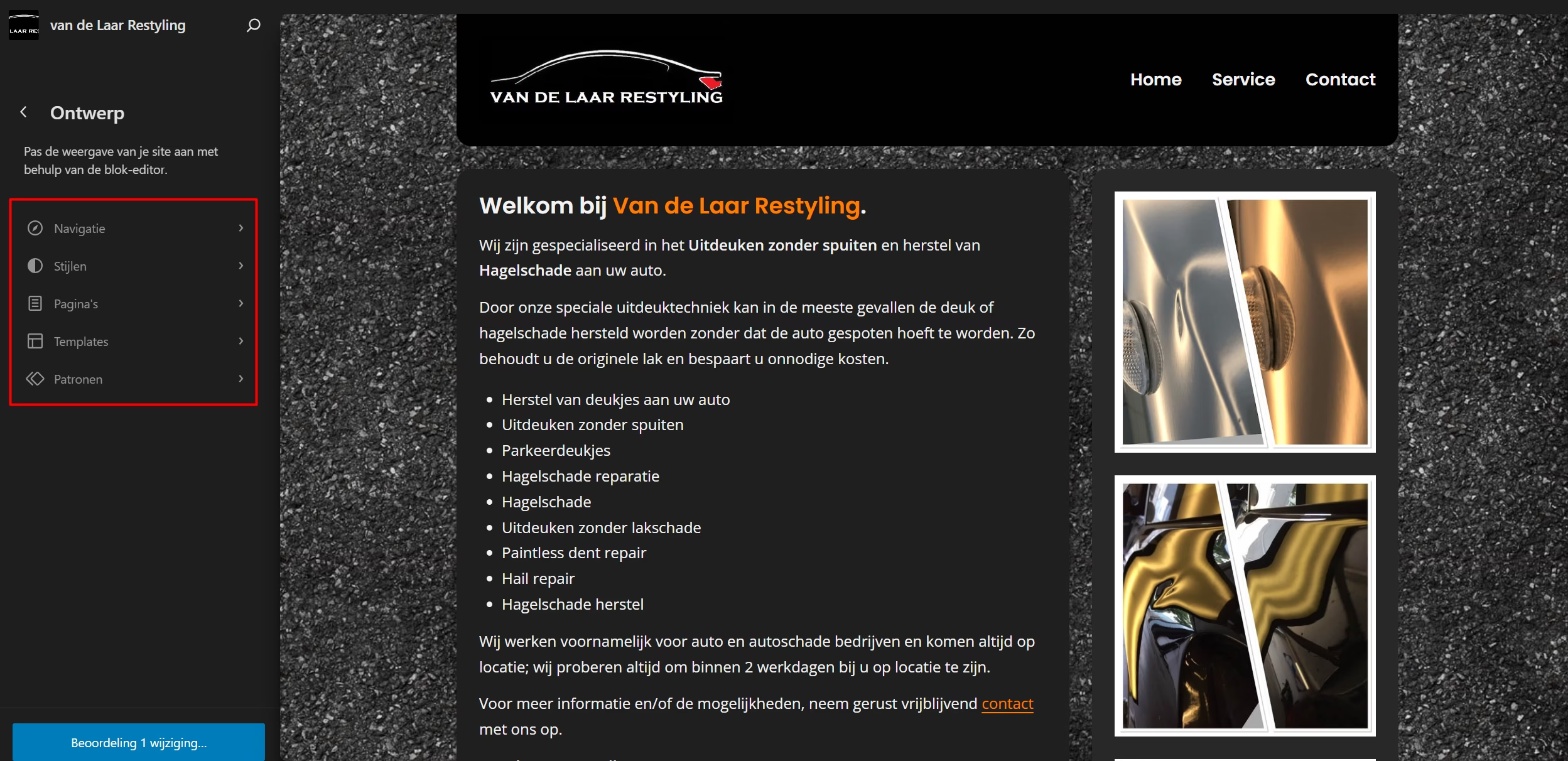
De Site Editor (te vinden onder ‘Weergave > Editor’) vervangt de traditionele Customizer en stelt gebruikers in staat om direct aanpassingen te maken aan de gehele website. In deze editor kun je onder andere;
- Navigatiemenu’s configureren en aanpassen.
- Headers en footers ontwerpen met dynamische inhoud, zoals social media-icoontjes of contactinformatie.
- Elementen zoals recente berichten, zoekvelden en categorieën eenvoudig toevoegen.
Met de visuele benadering van Full Site Editing zie je real-time hoe je wijzigingen eruitzien op de website. Hieronder zie je hiervan een voorbeeld.

2. Block-gebaseerde thema’s
FSE werkt met block-gebaseerde thema’s, ook wel bekend als ‘Block Themes‘. Deze thema’s zijn ontworpen om volledig samen te werken met de WordPress Block Editor, wat betekent dat elk onderdeel van de website of webshop kan worden opgebouwd met blokken. Enkele populaire block-thema’s zijn ‘Twenty Twenty-Four’ en ‘Twenty Twenty-Five’. Als je iets meer wilt zou je gebruik kunnen maken van bijvoorbeeld het Kadence thema.
Het gebruik van block-thema’s biedt maximale flexibiliteit omdat je niet langer afhankelijk bent van vooraf bepaalde lay-outs of stijlen waar oudere thema’s vaak in vastlopen.
3. Templates en template parts
Met FSE in WordPress kun je zowel hele templates als gedeelde onderdelen, zoals headers en footers, beheren:
- Templates: Deze definieer je voor specifieke pagina’s of berichttypen, zoals de homepage, berichtenoverzicht of een specifieke categoriepagina voor artikelen of producten.
- Template Parts: Dit zijn herbruikbare onderdelen, zoals een header of footer, die op meerdere pagina’s consistent worden weergegeven.
Bijvoorbeeld, voor een website die gericht is op interieurrestyling, kan een unieke template worden gemaakt voor de portfolio-pagina, terwijl de rest van de site een meer algemene opmaak behoudt.
4. Globale stijlen
De Globale Stijlen functionaliteit maakt het mogelijk om consistentie te waarborgen in je gehele website. Je kunt in één keer;
- Kleuren instellen voor achtergronden, knoppen en tekst.
- Lettertypes en typografie aanpassen voor titels, paragrafen en links.
- Afstanden (zoals marges en padding) uniform toepassen.
Met deze instelling kun je de merkidentiteit van je website eenvoudig versterken, zonder elke pagina handmatig te hoeven aanpassen.
Waarom kiezen voor Full Site Editing?
De overstap naar FSE in WordPress biedt aanzienlijke voordelen:
- Creatieve vrijheid: Geen beperkingen meer van een vast thema. Alles is aanpasbaar.
- Efficiënt beheer: Door het gebruik van blokken en globale stijlen kun je snel en eenvoudig wijzigingen doorvoeren.
- Lagere kosten: Minder afhankelijkheid van externe ontwikkelaars voor kleine aanpassingen.
- Toekomstgericht: FSE is een kernonderdeel van de nieuwe WordPress-standaard en blijft relevant met toekomstige updates.
Uitdagingen en beperkingen
Hoewel FSE veel te bieden heeft, zijn er ook enkele overwegingen:
- Compatibiliteit: Niet alle bestaande thema’s en plugins ondersteunen FSE. Alleen block-gebaseerde thema’s bieden volledige functionaliteit.
- Leercurve: Gebruikers die gewend zijn aan de klassieke Customizer moeten wennen aan de nieuwe workflow.
- Technische uitdagingen: Voor geavanceerde aanpassingen kan enige kennis van CSS of HTML nog steeds nuttig zijn.
Voor bedrijven of gebruikers die overstappen naar FSE is het belangrijk om een goede basis te leggen met een thema dat compatibel is, en om tijd te investeren in het leren van de nieuwe editor.
Hoe begin je met Full Site Editing?
- Kies een block gebaseerd thema:
Selecteer een block-thema dat FSE ondersteunt. De gratis WordPress thema’s zoals Twenty Twenty-Five bieden een goede start. - Ga aan de slag met de Site Editor:
Ga naar ‘Weergave > Editor’ in je WordPress dashboard en maak kennis met de mogelijkheden. Begin bijvoorbeeld met het aanpassen van de header en footer. - Creëer en bewerk templates:
Stel unieke templates in voor belangrijke pagina’s, zoals de homepage of archiefpagina’s. - Werk met globale stijlen:
Pas kleuren, typografie en afstanden toe voor een consistente uitstraling. - Test je website:
Controleer hoe de wijzigingen eruitzien op verschillende apparaten en schermformaten om de gebruikerservaring te optimaliseren.