WordPress websites maken gebruik van PHP templates met HTML en gestyled met CSS. Of dit nu een alleen een framework zoals bijvoorbeeld GeneratePress is of een compleet template met alles erop en eraan, er wordt altijd gebruik gemaakt van Cascading Style Sheets (vanaf nu CSS). Wat is CSS? Volgens Wikipedia is dit ‘een techniek voor de vormgeving van webpagina’s’. Kort gezegd zijn het stijlbladen voor de vormgeving van je website.
Inhoudsopgave
Wat is CSS?
Niet altijd zal de stijl van een WordPress website overeenkomen met de wensen die er zijn qua vormgeving en kleuren. Denk hierbij ook aan getoonde lettertypes, randen, positie van alle items en nog veel meer. Het zijn dus niet alleen de kleuren, maar eigenlijk alles op het gebied van styling van je website wat je aan kunt passen met CSS.
In dit artikel leggen we eerst uit hoe een website opgebouwd is met behulp van HTML-codes. Vervolgens laten we zien hoe je de juiste CSS codes opzoekt die je moet wijzigen voor het aanpassen van je website.
Als laatste laten we nog verschillende manieren zien hoe je deze aanpassingen op een manier maakt dat deze ook bij updates van je thema ook daadwerkelijk bewaard blijven. Er zijn heel veel verschillende manieren om dit te doen, kies zelf degene die het beste bij jouw WordPress website past.
Style.css in WordPress thema
De basis voor de styling van een WordPress website kun je altijd vinden in de style.css van het WordPress thema. Maak je in het originele style.css bestand wijzigingen in dan ben je die kwijt na een update van het thema.
Te vaak komen wij mensen tegen die gebruik maken van de editor van WordPress, omdat het zo makkelijk is om in de backend van je WordPress website wijzigingen te maken. Vergeet niet dat door het vergeten van een ; of iets anders je complete website onbruikbaar kan worden. Uiteraard is dit niet iets om bang van te worden maar wel goed om rekening mee te houden als je wilt werken aan een website.
Wil je graag eerst meer over CSS leren? Dan kun je hier een boek over CSS bestellen (affiliate) of via deze website van W3school gratis de basis leren kennen.
Deze website gebruiken wij ook nog regelmatig om te controleren of onze projecten voldoen aan de juiste HTML en CSS standaarden.
WordPress pagina CSS aanpassen
In de beginjaren van het internet werden websites gebouwd in platte HyperText Markup Language (wat is HTML). Hiermee bouwde je een statische website en zonder verstand van de gebruikte HTML codes kon je weinig aanpassen. Tegenwoordig heb je een dynamische website met bijvoorbeeld het gratis Content Management Systeem van WordPress.
Dit maakt gebruik van een database waar alle tekst in opgeslagen wordt en opgehaald als het nodig is. De basis van dit systeem is de programmeertaal PHP (wat is PHP) in combinatie met HTML. Dat is een erg basis uitleg maar voor nu voldoende.
Als voorbeeld heb ik gebruik gemaakt van de pagina webdesign van ons WordPress bureau. Alle codes die je voorbij ziet komen zijn dus van onze eigen website.
In de schermafdruk zie je verschillende items. Op volgorde zie je de volgende opties die je eventueel aan kunt passen via CSS.

- class=”gb-icon” : dit is een voorbeeld van een CSS-class die je kunt hergebruiken. Je kunt deze class aan verschillende items op je pagina koppelen en dus eenvoudig bijvoorbeeld een lettergrootte of tekstkleur aanpassen voor je hele website. Eventueel kun je deze nog verder specificeren door de bovenliggende class of ID toe te voegen.
- <p> : een standaard HTML code waar bijvoorbeeld het basis looptekst lettertype aan gekoppeld is. Wordt gebruikt voor het maken van alinea’s. Zal ook op elke website terug te vinden zijn. Is wel erg algemeen. Mocht je hier wijzigingen in maken dan zullen dus alle alinea’s die deze code gebruiken mee wijzigen. Als je een webshop hebt zal ook de tekst van een productomschrijving wijzigen als je puur een p item wijzigt.
- <h2> : Een koptekst item uit HTML code. Als je in de CSS code de H2 code wijzigt zal dit over de hele website wijzigen. Eventueel kun je bijvoorbeeld in je stylesheet <h2 class=”h2-optie1″> aanmaken en daarmee pas je dan alleen de gekozen items aan.
Dit is een heel klein stukje uitleg over CSS. Wil je meer weten? Dan moet je vooral snel verder lezen! Klaar voor een deepdive.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
CSS class zoeken Chrome Developer Tools
Stel: Je hebt een H2 kop op een WordPress pagina die je van kleur wilt wijzigen. Hoe pak je dit aan? Hoe kom je erachter welke class je aan moet passen? Wij gebruiken binnen ons bedrijf over het algemeen hiervoor de Google Chrome browser. Hier zit een functie ingebouwd waarmee je in de bron van je WordPress website kunt zoeken. Je hebt hier dus geen extra tools voor nodig. De Chrome Developer Tools. En dan specifiek van die tools de inspector.
Maak je gebruik van Firefox als internetbrowser? Dan heb je een toevoeging nodig die ‘Firebug’ heet. Deze werkt globaal hetzelfde als de Google Developer Tools.
Waar vind je de Google Chrome Developer Tools? Voor de meeste apparaten gelden de volgende stappen.

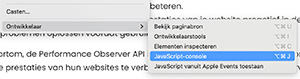
- Ga naar ‘Weergave’
- Kies ‘Ontwikkelaar’
- Klik op ‘Ontwikkelaarstools’
- Onderaan je scherm zal een scherm in je browser verschijnen waar je allemaal codes en teksten ziet. En nu?
Dit is de eerste stap op weg naar het vinden van de juiste classes. In dit voorbeeld zullen we laten zien hoe je de kleur van de tekst van de header ‘Website laten maken’ aanpast. Hoe ga je precies zoeken welke class je hiervoor aan moet passen?

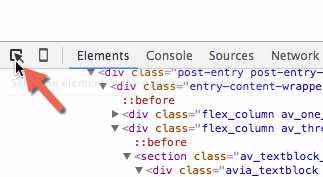
Linksonder in het zojuist geopende scherm onderaan je beeld vind je het icoon dat je hiernaast op de schermafdruk ziet. Klik hier maar eens op en ga vervolgens over de elementen van je pagina heen.
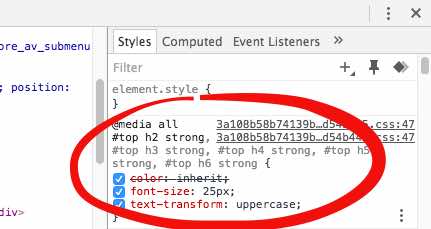
Klik op het element waarvan je de waardes wilt aanpassen. In mijn geval heb ik geklikt op de kop ‘website laten maken’. Aan de rechterkant van de developer console onderin je scherm verschijnen de gebruikte classes. In dit geval gaat het om een H2 kop.


- De lettergrootte wordt aangegeven met font-size:25px;
- Text-transform: uppercase; dat wil zeggen dat de letters geforceerd hoofdletters worden.
- Als ik de kleur van deze kop wil aanpassen dan zal ik de optie color:#ff0000 toe moeten voegen. In dit geval zou de kop dan rood weergegeven worden.
Wil je testen of je de juiste class gevonden hebt? Voeg dan met behulp van tab na de uppercase; een nieuwe regel toe en typ daar de code die de kleur moet wijzigen: color:#ff0000; Je zult dan direct de kleur van de kop zien wijzigen naar rood. Dit is puur om te testen aangezien het verder nergens opgeslagen wordt.
Waar voeg je de aangepaste CSS classes in om ze permanent te maken? Dat lees je hierna in het artikel.
CSS aanpassen in WordPress
Zoals in het begin van dit artikel aangegeven zijn er verschillende mogelijkheden om custom css in een WordPress website te gebruiken en aan te passen. Een aantal van deze opties zijn in willekeurige volgorde:
- Custom CSS van je thema gebruiken;
- Child-Theme stylesheet;
- Plugin Simple Custom CSS;
- De customizer van WordPress gebruiken;
Custom CSS van je thema gebruiken
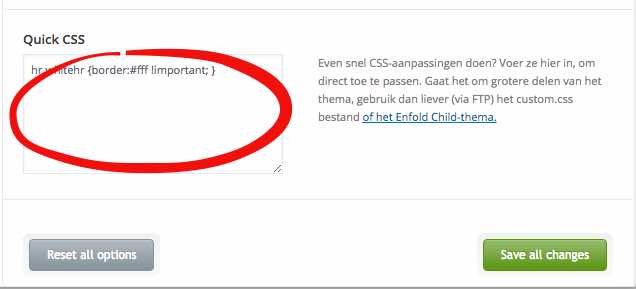
Deze optie is niet in alle WordPress thema’s beschikbaar. De meeste premium thema’s vanaf ThemeForest bieden die optie sowieso wel. Als voorbeeld zie je hier de thema-opties van het Enfold theme. Ook het Avada thema heeft dit.

Om de kleur van de eerder genoemde H2 kop te wijzigen doe je het volgende:
Kopieer de hele code uit de developer console. Je kunt daaruit knippen en plakken:
text-transform: uppercase;
font-size: 25px;
Plak de code in de Quick CSS/Custom CSS van je theme.
Voeg de code: color:#ff0000 !important; toe. Waarom de !important voor de afsluitende ; ? Dit is om eventuele andere code te overschrijven die in een andere stylesheet hetzelfde element aanstuurt. Gebruik deze optie zo min mogelijk. Het is namelijk lastig om een website te beheren waar de stylesheet vol staat met !important. Een important kun je namelijk heel lastig weer overrulen.
Na het opslaan van de wijzigingen en het verversen van de webpagina zal de H2 koptekst in rood weergegeven worden.
Child-theme style.css gebruiken
Wat is een child-theme? Dat is wel handig om te weten voordat je er gebruik van gaat maken uiteraard. Een child-theme maakt gebruik van een WordPress thema als basis maar het grote voordeel is dat als er updates zijn voor het parent-theme je deze kunt updaten zonder de gemaakte wijzigingen aan je stylesheets kwijt te raken.
Een child-theme heeft nog meer voordelen. Je kunt namelijk niet alleen de stylesheets aanpassen. In principe kun je alle thema bestanden van het parent-theme overzetten naar de child-theme. Hierbij kun je denken aan de functions.php, WooCommerce template bestanden, header.php en footer.php.
Je maakt hierin wijzigingen die bewaard blijven bij een update van je thema. Anders is al je werk voor niets geweest. Er zijn thema’s die bijna maandelijks een update krijgen dus een child-theme kan je dan enorm veel tijd en frustratie besparen. Hierdoor bespaar je dus ook veel tijd op je WordPress website onderhoud.
Heb je altijd een child-theme nodig? In theorie kun je zonder. Mocht je een goede custom css functie in je thema hebben dan en verder geen pagina templates willen wijzigen in je WordPress website of WooCommerce webshop dan is het niet altijd noodzakelijk. Maar ons advies is om de kleine moeite te nemen en een child-theme aan te maken.
Wie weet wil je in de toekomst toch functies toe gaan voegen via de functions.php of besluit je de WordPress website uit te breiden met een webshop via WooCommerce dan heb je er alleen maar gemak van.
Simple Custom CSS and JS plugin gebruiken
In principe heb je deze gratis WordPress plugin niet nodig. Mocht je dit prettiger vinden voor het overzicht of een andere reden dan kan het uiteraard geen kwaad. Al is het advies altijd zo min mogelijk plugins te gebruiken.
Deze plugin is eerder voorbij gekomen in de lijst ‘beste plugins voor WordPress‘. Je kunt heel snel wijzigingen maken en uittesten. Door de eerder genoemde !important te gebruiken overschrijf je alle andere opties. Je zult verbaasd staan op hoeveel plaatsen soms een H2 kop gedefinieerd is. Dus als je geen !important gebruikt heb je grote kans dat je wijziging niet doorkomt.
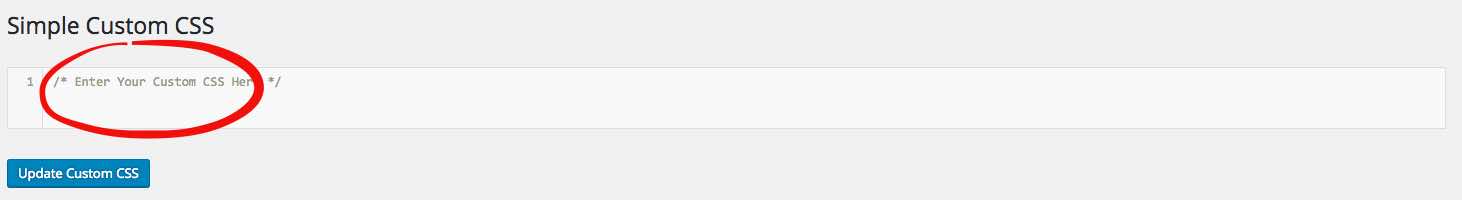
Als je de plugin geïnstalleerd hebt vind je deze in het menu onder Weergave en vervolgens Custom CSS. Je krijgt het onderstaande scherm te zien. Vergeet niet de tekst die er nu staat tussen /* en */ weg te halen anders zal je code niet werken.

Na het invoegen van de gewenste code klik je op Update Custom CSS en ben je klaar. Of toch niet helemaal?
Houd rekening met mogelijke cache plugins zoals WP Rocket of server cache van Kinsta. Maak alle cache leeg en ververs daarna je website.
Custom CSS in de WordPress customizer
Zoals in het vorige punt aangehaald heeft WordPress zelf in de customizer een custom css optie beschikbaar. Je hoeft dus geen extra plugin meer te installeren. De keuze tussen deze optie of de custom css in je child-theme is eigenlijk gelijk. Beide opties blijven bewaard bij een update van je thema.
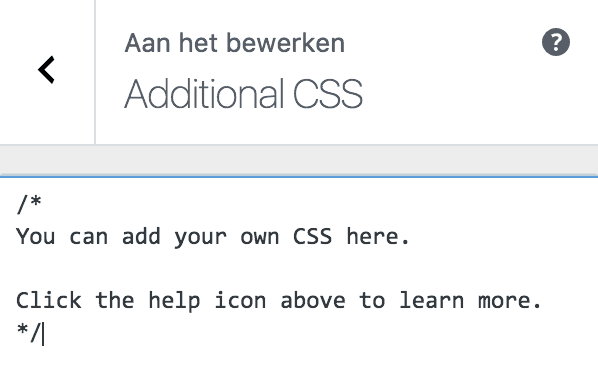
Waar vind je deze optie? Onder Weergave > Customizer > Additional CSS. Zie screenshot. Je kunt hier direct je custom css invoeren.

Geavanceerde CSS tips
Een kleur van een lettertype aanpassen met CSS is vaak niet heel ingewikkeld. Maar CSS is steeds verder in ontwikkeling en blijft door de jaren heen van belang om een website vorm te geven. In onze WordPress kennisbank vind je een aantal tips en tricks voor CSS, we lichtten er een paar veelgebruikte uit in dit artikel.
CSS Grid Layout
Een krachtige tool voor het maken van complexe, responsieve lay-outs. Leg de basisprincipes uit, zoals grid containers, grid items, en het gebruik van grid-template-columns en grid-template-rows.
Flexbox Layout in CSS
Flexbox is ideaal voor het centreren van items en het maken van dynamische lay-outs. Bespreek de verschillende eigenschappen zoals flex-direction, justify-content, en align-items.
CSS Media queries
CSS media queries zijn een techniek die wordt gebruikt om de presentatie van inhoud aan te passen aan verschillende schermgroottes en apparaattypen.
Ze stellen je in staat om specifieke CSS-regels toe te passen afhankelijk van de kenmerken van het apparaat waarop de website wordt bekeken, zoals breedte, hoogte, resolutie, oriëntatie en meer. Dit is de basis van responsive webdesign.
Kort samengevat, je kunt aparte styling meegeven via CSS voor iedere schermgrootte in pixels en zelfs apparaattype. Wist je dat je ook styling kunt meegeven op basis van de taal van een pagina? Super handig als je bijvoorbeeld met CSS een stukje tekst toegevoegd hebt achter een kop of iets anders en deze moet per taal verschillend zijn.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
CSS Animations
CSS animations zijn hulpmiddelen in CSS waarmee je dynamische en vloeiende bewegingen kunt toevoegen aan je webpagina’s zonder JavaScript.
Met CSS-animaties kun je elementen op je website of webshop transformeren, verplaatsen, vergroten, verkleinen, of laten verdwijnen op basis van keyframes, die verschillende punten in de animatie definiëren.
Deze techniek verbetert de gebruikerservaring door visuele feedback te geven en interactieve elementen aantrekkelijker te maken. Door eigenschappen zoals animation-name, animation-duration, en animation-timing-function te gebruiken, kun je complexe en boeiende animaties tonen met bestaande elementen op je website die de aandacht van je bezoekers vasthouden en je website tot leven brengen.
Een voorbeeld vind je in deze webshop met zilveren sieraden. De USP’s op mobiel zijn met CSS geanimeerd. Je vind ze direct onder de header.
CSS en WordPress
Je kunt bijna alles aanpassen met CSS. Dit artikel is slechts een hele kleine tip met basis mogelijkheden. Wil je weten welke CSS Classes er allemaal zijn? Kijk dan eens hier bij W3Schools.
Wat moet je in ieder geval niet doen?
- Direct in de stylesheet van je thema werken, tenzij je een child-theme gebruikt;
- Geen backups maken voordat je wijzigingen gaat maken in je stylesheets;
- Kijk eerst in je thema opties of je daar niet een kleur voor bijvoorbeeld een H2 kop in kunt stellen. Waarom custom css als het in je thema zit?
- Onnodig vaak !important gebruiken;
Verder is het soms behoorlijk zoeken voordat je de juiste class gevonden hebt. Mocht je meer over CSS willen leren dan kun je overwegen een boek te bestellen. (aff link)