WooCommerce factuur en pakbon
Automatisch een pakbon en/of factuur toevoegen aan een bestelling in je WooCommerce webshop? Met deze, gedeeltelijk gratis, WordPress plugin wordt er automatisch een factuur en pakbon aangemaakt bij iedere bestelling.
In de plugin kun je instellen hoe de bijlages eruit komen te zien en wat erop getoond zal worden. Verder kun je in de plugin ook instellen waar en wanneer de plugin toegevoegd worden. Dus bijvoorbeeld bij de e-mail van bestelling in behandeling of pas bij de e-mail voor bestelling afgerond.
Je kunt bijvoorbeeld instellen dat een factuur pas verstuurd wordt als er een order op afgerond gezet wordt.
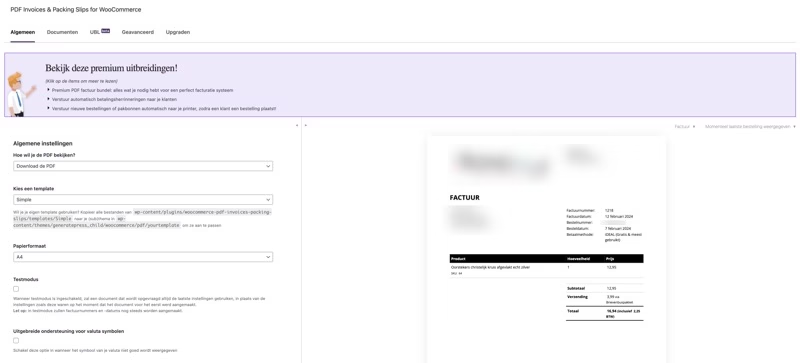
PDF Invoices & Packing Slips plugin
In de premium versie van de plugin die je kunt bestellen op de WPOvernight website heb je meer mogelijkheden om de templates aan te passen en meer.
De standaard PDF factuur ziet er ongeveer zo uit. Met verschillende premium uitbreiding kun je de templates verder customizen.

Wat is een pakbon?
Een pakbon, ook wel bekend als een verzendlijst, verpakkingslijst of leveringsbon, is een document dat meegezonden wordt met een levering van goederen. De pakbon in WooCommerce webshops bevat gedetailleerde informatie over de inhoud van de zending. Het dient als een checklist voor zowel de verzender als de ontvanger om te verifiëren of de verzonden goederen overeenkomen met wat er besteld is en of de levering compleet is.
Op de pakbon staat meestal:
- De naam en het adres van de verzender en de ontvanger.
- Een lijst van de inhoud van de zending, inclusief aantallen, beschrijvingen en eventueel de gewichten en afmetingen van de producten.
- Het bestelnummer of referentienummer gekoppeld aan de bestelling.
- De datum van verzending.
- Eventuele speciale instructies of opmerkingen met betrekking tot de verzending.
Een pakbon bevat meestal geen prijsinformatie van de goederen; deze informatie is te vinden op de factuur. Het hoofddoel van de pakbon is om de inhoud van de zending te documenteren en te helpen bij het controleren van de levering. Het zorgt ervoor dat de goederen correct zijn ontvangen en helpt bij het identificeren van eventuele verschillen tussen wat besteld en geleverd is, wat belangrijk is voor de voorraadbeheer en de boekhouding. Eventueel staat er ook vaak nog een barcode op de pakbon zodat de orderpickers in het magazijn eenvoudig verder kunnen.
 Voordelen van Genesis
Voordelen van Genesis