Kortingscodes inschakelen in WooCommerce
Voordat je kortingscodes kunt gebruiken, moet je deze functie inschakelen in WooCommerce. Standaard is deze niet ingeschakeld. Per taal kan de exacte tekst iets afwijken maar de plaats blijft altijd hetzelfde waar je deze opties vind.
- Ga naar je WordPress dashboard.
- Navigeer naar WooCommerce > Instellingen.
- Klik op het tabblad ‘Algemeen’.
- Zoek naar de optie ‘Schakel het gebruik van waardebon codes in’ en vink deze aan.
- Sla je wijzigingen op.

Kortingsbon toevoegen in WooCommerce?
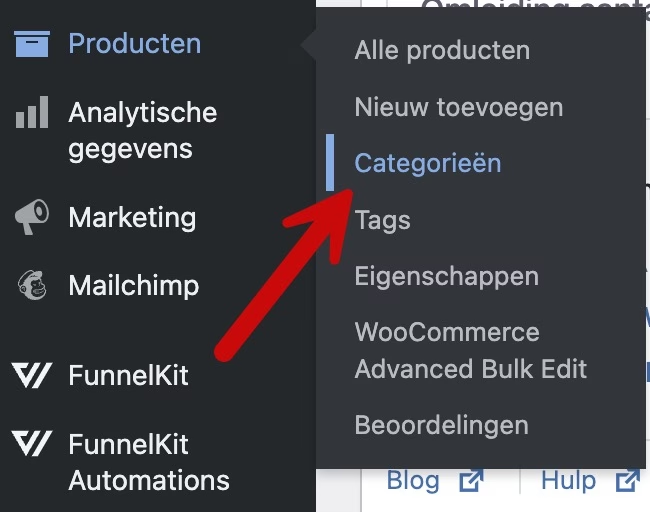
- Ga naar het WooCommerce dashboard: Log in op je WordPress dashboard en navigeer naar WooCommerce.
- Kies ‘Coupons’ of ‘Waardebonnen’: In het WooCommerce-menu selecteer je ‘Coupons’.
- Nieuwe Coupon / Nieuwe waardebon: Klik op ‘Coupon toevoegen’ of ‘Eerste waardebon maken’ als dit je eerste coupon is.
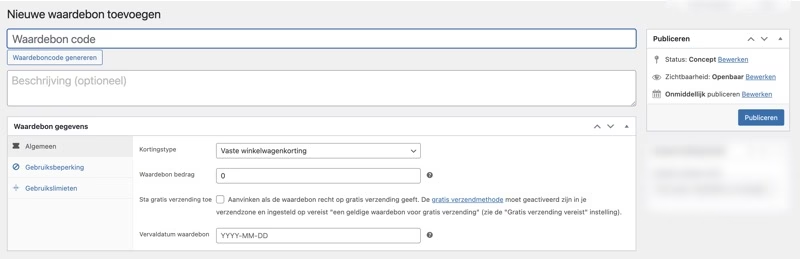
- Gegevens invoeren: Voer een unieke code in voor de coupon en stel de eigenschappen in, zoals kortingsbedrag, type korting (percentage of vast bedrag), vervaldatum, en beperkingen (zoals minimum bestedingsbedrag of specifieke producten).
- Publiceren: Nadat je alle details hebt ingevuld, publiceer je de coupon of waardebon.
Vervolgens vul je alle velden in die je nodig hebt. Begin met een couponcode en een optionele beschrijving. Onder kortingstype kies je het soort korting wat je wilt geven. Dit kan een vast percentage zijn of een vast bedrag. Je kiest vervolgens of je wilt dat deze kortingsbon ook geldig is met gratis verzending.
En je kunt nog een vervaldatum kiezen tot wanneer de bon geldig is.

Kortingsbonnen beheren
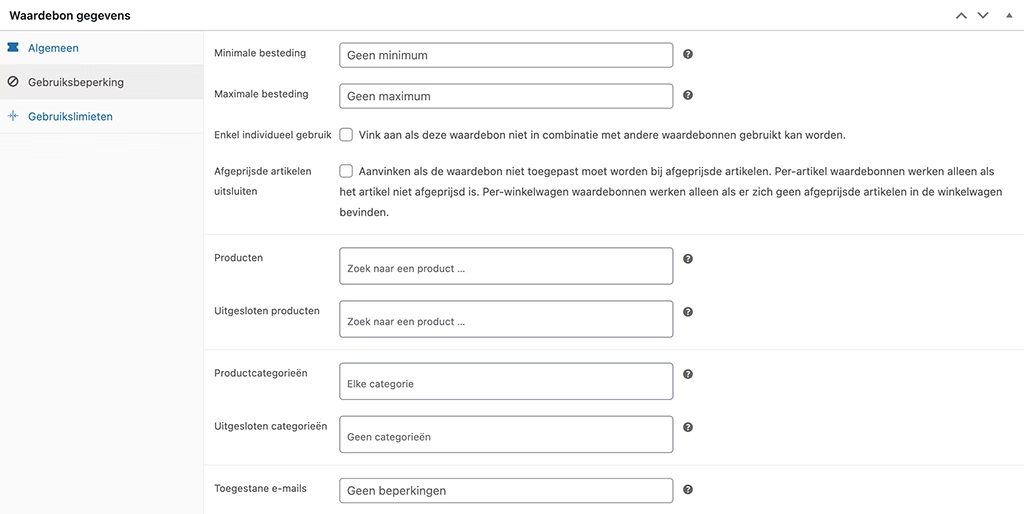
Onder Gebruiksbeperking kun je kiezen om de kortingsbon toe te passen bij minimaal of maximaal bedrag. Eventueel afgeprijsde artikelen kun je hiervan uitsluiten. Is de kortingscode voor 1 bepaald e-mailadres? Voer dit dan in bij toegestane e-mails.
Onder Gebruikslimieten kun je aangeven hoe vaak de kortingsbon gebruikt mag worden.
Lees hier wat je kunt doen als een kortingsbon niet werkt.
Beperkingen in WooCommerce op kortingscodes
In WooCommerce kun je verschillende beperkingen instellen voor couponcodes:
- Minimaal bestedingsbedrag: Stel een minimumbedrag in waarboven de coupon geldig is.
- Producten uitsluiten: Sluit specifieke producten uit van de korting.
- Categorieën uitsluiten: Sluit producten in bepaalde categorieën uit van de korting.
- Gebruikslimiet per coupon: Stel een maximumaantal keer in dat een coupon gebruikt kan worden.
- Gebruikslimiet per gebruiker: Beperk het aantal keren dat een klant de coupon kan gebruiken.
- Vervaldatum: Stel een datum in waarop de coupon verloopt.

WooCommerce kortingsbonnen instellen
In deze video vertellen we je hoe je in WooCommerce kortingsbonnen kunt instellen.