Als je bezig bent met het optimaliseren van je WordPress website wil je ook op GTMetrix.com de hoogst mogelijke scores behalen. We schreven eerder een artikel over het optimaliseren van je snelheid.
Een prima hulpmiddel bij het optimaliseren van de website snelheid is de GTMetrix.com website speed test. Houd er wel rekening mee dat dat je standaard test vanuit het buitenland, de dichtstbijzijnde testlocatie is Londen, behalve als je een betaald abonnement afsluit. Het is dus een iets afwijkend beeld wanneer meer dan 90% van je bezoek uit Nederland komt. Met dit in je achterhoofd is het zeker een goede start om hiermee te beginnen.

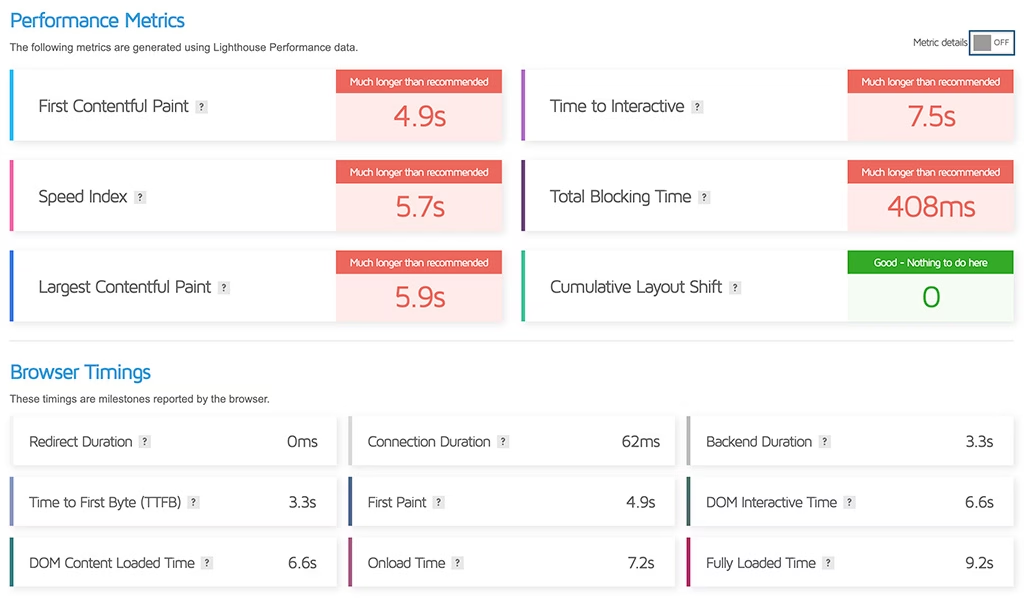
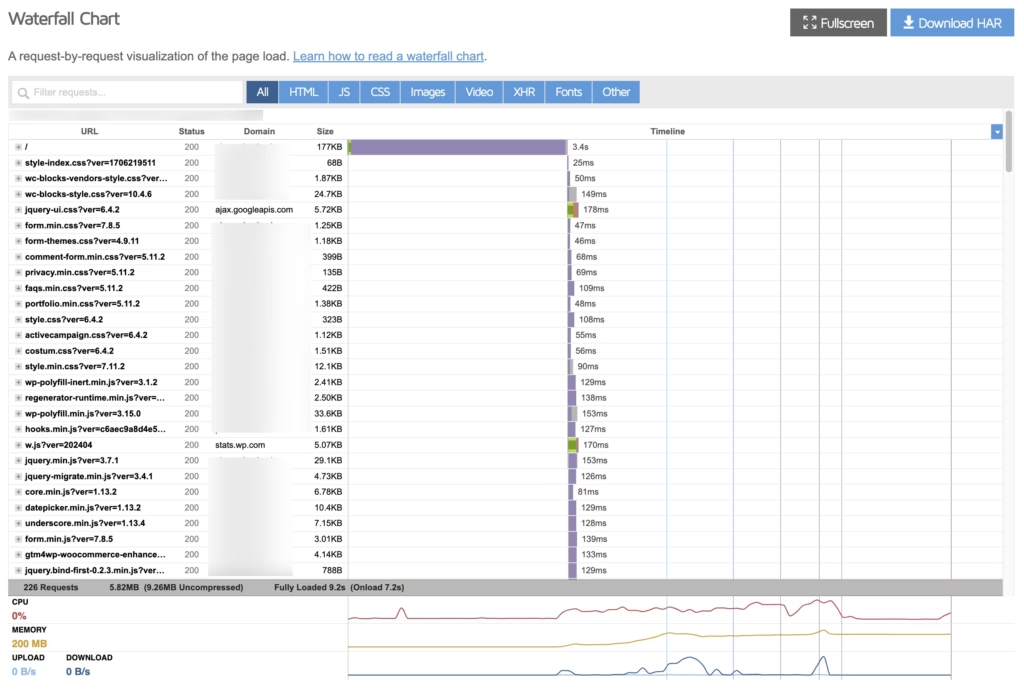
Als je bovenstaande printscreen bekijkt dan zie je vooral veel rode waardes. En waardes van meerdere seconden. Tijd om aan de slag te gaan dus! De mogelijkheden van GTMetrix zijn enorm, daarom zullen we ons in dit artikel beperken tot de functies die we meestal tegenkomen tijdens website optimalisaties.
GTMetrix optimalisatie tips
Waar begin je dan met optimaliseren? Mocht je ooit je eigen huis of kantoor schoonmaken dan begin je ook vaak in het deel waar het het minst schoon is. Waarom? Daar zie je snel resultaat en mocht je niet alles af kunnen ronden dan is het ergste alvast gebeurd. Dat zeg ik tenminste altijd tegen mijzelf, jij ook?
1. SEO afbeeldingen optimaliseren
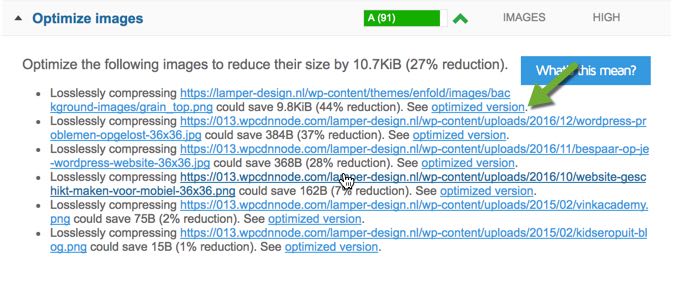
Begin dus bij de scores in GTMetrix die een hoge letter uit het alfabet aangeven, bijvoorbeeld een F. Vaak zullen dit de afbeeldingen zijn, die of heel groot zijn, of niet correct gecomprimeerd. We schreven al vaker over het optimaliseren van afbeeldingen om je snelheid te verbeteren. GTMetrix helpt je hierbij ook.
Het resultaat van de GTMetrix website test geeft aan welke afbeeldingen geoptimaliseerd zouden moeten worden en biedt daarnaast de mogelijkheid deze geoptimaliseerde afbeeldingen direct te downloaden. Hiermee kun je direct optimaliseren.

Sla de geoptimaliseerde afbeeldingen lokaal op, pas de naam aan (er wordt een aardig stuk code toegevoegd aan de bestandsnaam) en upload de geoptimaliseerde afbeeldingen via bijvoorbeeld Filezilla opnieuw in de juiste map.
Dit is de eerste stap naar een geoptimaliseerde, snelle WordPress website. Vaak een grote stap, zeker gezien het feit dat een deel van de WordPress agencies hier geen rekening mee houdt of hun klanten hier niet in adviseert.
2. Requests verminderen
Hoe meer requests je ziet in GTMetrix Waterfall, hoe langer het duurt voor een pagina geladen is. Hoe ontstaan requests? Iedere WordPress plug-in die je actief hebt staan in je website of webshop haalt zaken van de server op of zelfs via het internet van een andere server. Deze worden opgevraagd door de bezoeker van je website op de server waar je WordPress website gehost wordt.
Redelijk logisch dat hoe hoger het aantal requests, hoe trager je website zal laden. Belangrijk om deze dus tot een minimum te beperken.
Het optimaliseren kan simpel beginnen: ga naar het overzicht van de geïnstalleerde plugins in je website en neem deze lijst eens kritisch door. Als wij dit samen met onze klanten doen, komen we verrassend genoeg bijna altijd tot de conclusie dat er minimaal één plugin actief is die niet gebruikt wordt.

Is dit echt niet het geval, kijk dan in GTMetrix (op het tabblad Waterfall) naar alles dat geladen wordt. Mogelijk maak je gebruik van een plugin die heel veel requests veroorzaakt (staat dan vaak in dit rijtje), terwijl je dit ook kunt oplossen met een eenvoudige regel die je toevoegt aan je functions.php.
Mis geen WordPress tips meer.
Al 500+ webdesigners en marketeers ontvangen deze nieuwsbrief.
3. Leverage browser caching
“Leverage browser caching” verwijst naar een optimalisatie techniek die wordt gebruikt om de laadtijden van webpagina’s te verbeteren. Als een gebruiker een website bezoekt, downloadt de browser de benodigde bestanden (zoals HTML, CSS, JavaScript en afbeeldingen) van een server om de pagina te tonen. Browsercaching slaat kopieën van deze bestanden lokaal op in de cache van de gebruiker.
De volgende keer dat de gebruiker dezelfde pagina bezoekt of naar een andere pagina op dezelfde site gaat die dezelfde bronnen gebruikt, kan de browser deze bestanden ophalen uit de eigen cache in plaats van ze opnieuw van de server te downloaden. Dit vermindert de hoeveelheid gegevens die over het internet worden verzonden, verlaagt de belasting op de server en versnelt de laadtijd van de pagina voor de gebruiker.
Leverage browser caching instellen via GTMetrix
Om “leverage browser caching” effectief te gebruiken, moet je de HTTP-headers voor je bestanden configureren om te specificeren hoe lang browsers de verschillende soorten content moeten bewaren voordat een nieuwe versie wordt opgehaald van de server. Dit doe je door de Expires of Cache-Control headers in te stellen.
- Expires Header: Geeft een specifieke datum/tijd aan wanneer de cache verloopt. Na deze tijd moet de browser de bestanden opnieuw downloaden.
- Cache-Control Header: Deze modernere methode biedt meer flexibiliteit, zoals het instellen van een maximale leeftijd in seconden voor hoe lang bestanden in de cache bewaard moeten blijven.
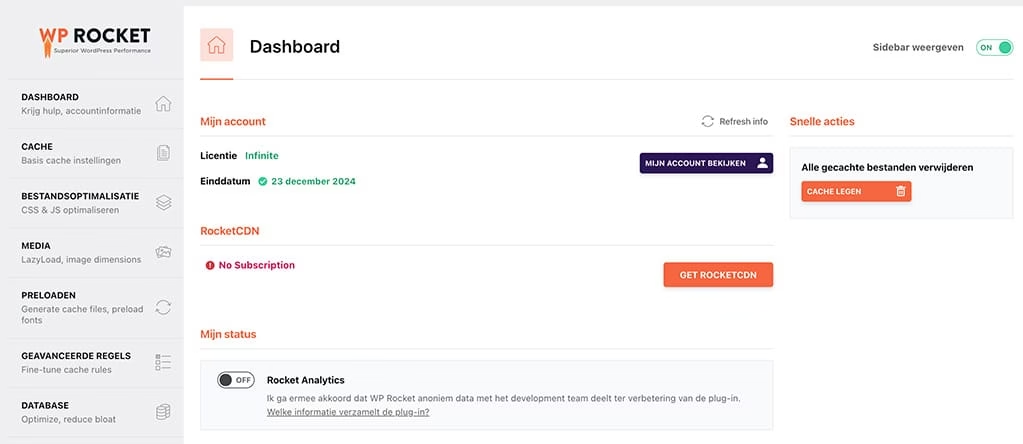
Iedere website-optimalisatie draait grotendeels om de juiste caching op serverniveau en het instellen van caching in de website. Voor het optimaliseren maken wij bijna altijd gebruik van de WP Rocket plugin of de gratis LScache plugin. Wat stellen we in deze caching plugins globaal in:
- Page Cache
- Browser Cache
- Object Cache
Je kunt nog zo goed de caching instellen op je WooCommerce webshop maar goede WordPress hosting is de basis!
Wees voorzichtig met het samenvoegen van CSS en JavaScript via genoemde cache plugins. Onze ervaring is dat dit vaak probleemveroorzakers zijn en ze vertragen vaak ook meer dan dat ze snelheidswinst opleveren.
4. Enable GZip compressie
GZip-compressie is een methode om de grootte van de bestanden die vanaf een webserver naar een browser worden verzonden te verkleinen, waardoor de laadtijden van webpagina’s worden versneld. Het is een standaardmethode voor bestandscompressie op het web en wordt breed ondersteund door moderne webbrowsers en servers.
Hoe werkt GZip-compressie?
Wanneer een gebruiker een website bezoekt, stuurt de browser een verzoek naar de server. Als GZip-compressie is ingeschakeld op de server, zal deze de gevraagde bestanden (zoals HTML, CSS, en JavaScript bestanden) comprimeren voordat ze worden verzonden. De browser ontvangt vervolgens de gecomprimeerde bestanden, pakt deze uit, en toont de inhoud aan de gebruiker. Dit hele proces vermindert de hoeveelheid data die over het internet wordt verzonden, waardoor pagina’s sneller laden.
Ook dit is een belangrijk onderdeel dat wij regelmatig tegenkomen bij met name goedkope hostingproviders. GZip is een manier van compressie op serverniveau. Deze wordt geactiveerd vanaf de server als het beschikbaar is. Mocht je om wat voor reden dan ook GZip niet kunnen activeren, dan kun je proberen deze code toe te voegen aan je htaccess-bestand.
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Het is belangrijk om te testen na het inschakelen van GZip-compressie om ervoor te zorgen dat alles correct werkt en dat bestanden naar behoren worden gecomprimeerd en gedecomprimeerd door browsers. Online tools zoals Google PageSpeed Insights kunnen je helpen te controleren of je website GZip-compressie correct gebruikt.
Als je wilt testen of GZip-compressie geactiveerd is op jouw server kun je dit testen op deze website.
5. Remove query strings
Het verwijderen van query strings uit statische bronnen is een optimalisatietechniek gebruikt in webontwikkeling om de cachemogelijkheden van browsers te verbeteren. Query strings zijn de deel van een URL die volgt na een vraagteken (?), gebruikt om parameters of tracking codes door te geven, zoals in https://example.com/image.jpg?version=1.2. Bijvoorbeeld als je een filter plugins als FacetWP gebruikt. GTMetrix wijst je op deze url’s dus je kunt hier mee aan de slag.
Bronnen op je website met een “?” in de url worden dus niet door alle hosting servers gecached. Zonde, hierdoor verlies je dus kostbare snelheid omdat het item constant volledig van de server opgehaald moet worden. Hoe los je dat op?
Je hebt meerdere opties, deze optie is volgens ons de beste. Want waarom zou je een extra plugin gebruiken als het ook met een eenvoudig stukje code in je .htaccess-bestand kan? Dat heeft absoluut de voorkeur. Gebruik deze code in je .htaccess-bestand:
/*** Remove Query String from Static Resources ***/
function remove_cssjs_ver( $src ) {
if( strpos( $src, ‘?ver=’ ) ) $src = remove_query_arg( ‘ver’, $src ); return $src;
}
add_filter( ‘style_loader_src’, ‘remove_cssjs_ver’, 10, 2 );
add_filter( ‘script_loader_src’, ‘remove_cssjs_ver’, 10, 2 );
Mocht het probleem niet opgelost worden kijk dan even in je cache plugin of je Browser Cache aanstaan.
6. Add Expires Headers
De melding “Add Expires Headers” verwijst naar een aanbeveling om Expires headers te gebruiken in de HTTP-respons van je webserver. Deze headers geven browsers instructies over hoe lang bepaalde bestanden gecached moeten worden voordat er een nieuwe versie van de server wordt opgevraagd. Het toevoegen van Expires headers is een effectieve manier om de laadtijden van je website te verbeteren voor terugkerende bezoekers en om de serverbelasting te verminderen.
Wanneer een browser een webpagina laadt, worden veel resources zoals afbeeldingen, CSS- en JavaScript-bestanden opgehaald. Door Expires headers in te stellen, informeer je de browser dat deze bestanden voor een bepaalde periode in de cache kunnen worden bewaard. Als de gebruiker binnen die periode terugkeert, kan de browser de gecachte versies van deze bestanden gebruiken in plaats van ze opnieuw van de server te downloaden.
Add Expires Headers instellen in WordPress
Het toevoegen van Expires Headers is een manier om de laadtijden van je website te verbeteren door browsers te vertellen hoe lang ze bepaalde soorten content in de cache moeten houden. Voor WordPress-sites kun je Expires Headers toevoegen via het .htaccess-bestand of door gebruik te maken van plugins. Je kunt dit op twee manieren doen:
Via .htaccess
Als je website op een Apache-server draait, kun je direct Expires Headers toevoegen door het .htaccess-bestand te bewerken. Dit bestand bevindt zich in de root-directory van je WordPress-installatie. Voordat je wijzigingen aanbrengt, zorg ervoor dat je een back-up maakt van je .htaccess-bestand.
Via een WordPress plugin
Als je niet comfortabel bent met het direct bewerken van het .htaccess-bestand, kun je een WordPress plugin gebruiken die Expires Headers voor je instelt. Plugins zoals WP Rocket, W3 Total Cache, en WP Super Cache bieden mogelijkheden om caching en Expires Headers te beheren zonder dat je code hoeft aan te raken.
Na het installeren van een van deze WordPress plugins, volg je de documentatie of de aanwijzingen in de plugin-instellingen om caching en Expires Headers te configureren.
Het correct instellen van Expires Headers kan de laadtijd van je website aanzienlijk verbeteren door ervoor te zorgen dat terugkerende bezoekers sneller toegang hebben tot content. Kies de methode die het beste bij je technische vaardigheden en voorkeuren past. Je moet er rekening mee houden dat je deze melding niet altijd helemaal op kunt lossen. Vooral als je gebruikmaakt van externe tools als bijvoorbeeld Facebook, Hotjar, chatapplicatie als Tawk.to, Je zult de melding dus snel terugzien komen in GTMetrix website speed testen.
7. Minify JavaScript en CSS
Belangrijke vertragers van een WordPress website zijn vaak onnodig veel javascripts en stylesheets (CSS) die geladen worden, dat is wat wij terugzien in de GTMetrix testen. Je hebt bij de eerdere stappen al gekeken naar het aantal overbodige plugins die je uiteindelijk toch niet nodig hebt, dat is al een eerste stap in het optimaliseren van deze zaken. Maar er is meer mogelijk.

In dit artikel over het cachen en optimaliseren van je website schreven we al over verschillende plugins waaronder LiteSpeed Caching en WPRocket. Deze installeren we standaard bij iedere optimalisatie, vaak in combinatie met Perfmatters. Deze verzorgen het samenvoegen van scripts en de stylesheets. Hierdoor zal het aantal requests wat deze veroorzaken drastisch verminderen.
Vaak haal je met de juiste instellingen van deze plugin al een winst van minimaal 30%. Het blijft wel zaak om te testen als je met deze opties voor minify van JavaScript en CSS aan de slag gaat. Een instelling aanpassen, cache legen en weer testen in incognito modus. Ja, optimaliseren kost heel veel tijd!
8. Conclusie
Misschien vraag jij je af waarom wij kiezen voor GTMetrix als basis voor een optimalisatie. Er zijn zoveel verschillende testen beschikbaar, waarom specifiek deze? De reden hiervoor is simpel.
Alle testen kijken globaal naar dezelfde punten. GTMetrix geeft in onze beleving het duidelijkst aan waar de pijnpunten van een website liggen. Daarnaast; als je deze score verbetert, zul je direct ook het resultaat zien in alle andere testen.
Regelmatig krijgen we ook de vraag hoe lang het duurt om een website te optimaliseren. Dit is lastig in te schatten. Het is van zoveel verschillende ex- en interne factoren afhankelijk, een vaste tijd is hier niet voor te geven. Gemiddeld rekenen wij acht uur per website, meestal is dit ook wel de minimale tijd die nodig is voor het beste resultaat. En mocht de hosting van slechte kwaliteit zijn dan is het advies om überhaupt niet te beginnen aan een optimalisatie.
Heb jij ervaring met andere plugins en ben je benieuwd of deze misschien beter zijn? Laat het ons weten.
Dit artikel over GTMetrix is oorspronkelijk geschreven in 2016 en in 2024 herschreven.