FacetWP’s Listing Builder stelt je in staat om snel en visueel een resultatenlijst te ontwerpen. Het is een handig alternatief voor het zelf bouwen van WP-archiefpagina’s of aangepaste WP_Query-lussen.
Na het bouwen van de lijstsjabloon kun je deze op elke WordPress pagina weergeven met een shortcode of direct in een sjabloon opnemen met PHP. Vervolgens kun je een willekeurig aantal facetten op de pagina plaatsen om ermee te interageren.
Het is zelfs mogelijk om meerdere lijstsjablonen op dezelfde pagina te hebben: één is de dynamische lijst waarmee de facetten op de pagina interageren, en de andere zijn “statische” lijsten.
Als je liever je post loops en query-argumenten met de hand codeert, kun je nog steeds profiteren van de Listing Builder door de Dev-modus te gebruiken.
FacetWP uitleg
Navigeer naar Instellingen > FacetWP, klik op het tabblad Listings en vervolgens op Nieuw toevoegen.
Dev mode FacetWP template
Nieuwe sjablonen gebruiken standaard de “visuele” Listing Builder. Als je echter meer flexibiliteit nodig hebt en ervaring hebt met WordPress-codering, kun je zowel het tabblad Weergave als het tabblad Query onafhankelijk van elkaar naar “Dev mode” schakelen door het selectievakje aan de rechterkant aan te klikken.
In de Dev-modus kun je PHP gebruiken om de uitvoer van de lijstsjabloon en de query-argumenten te bouwen.
Houd er rekening mee dat, hoewel je elk tabblad vrij kunt schakelen tussen de “visuele modus” en de Dev-modus, de twee modi niet aan elkaar gerelateerd zijn (behalve tijdelijk wanneer je de knop Convert to query args gebruikt). Voor zowel het tabblad Weergave als het tabblad Query gebruikt een lijstsjabloon één modus: de modus waarin je de tabbladen laat staan wanneer je de lijstsjabloon opslaat, wordt gebruikt.
Je kunt ook modi mixen. Je kunt bijvoorbeeld de visuele modus gebruiken in het tabblad Weergave en de Dev-modus in het tabblad Query.
Meer informatie vind je in het artikel van FacetWP.
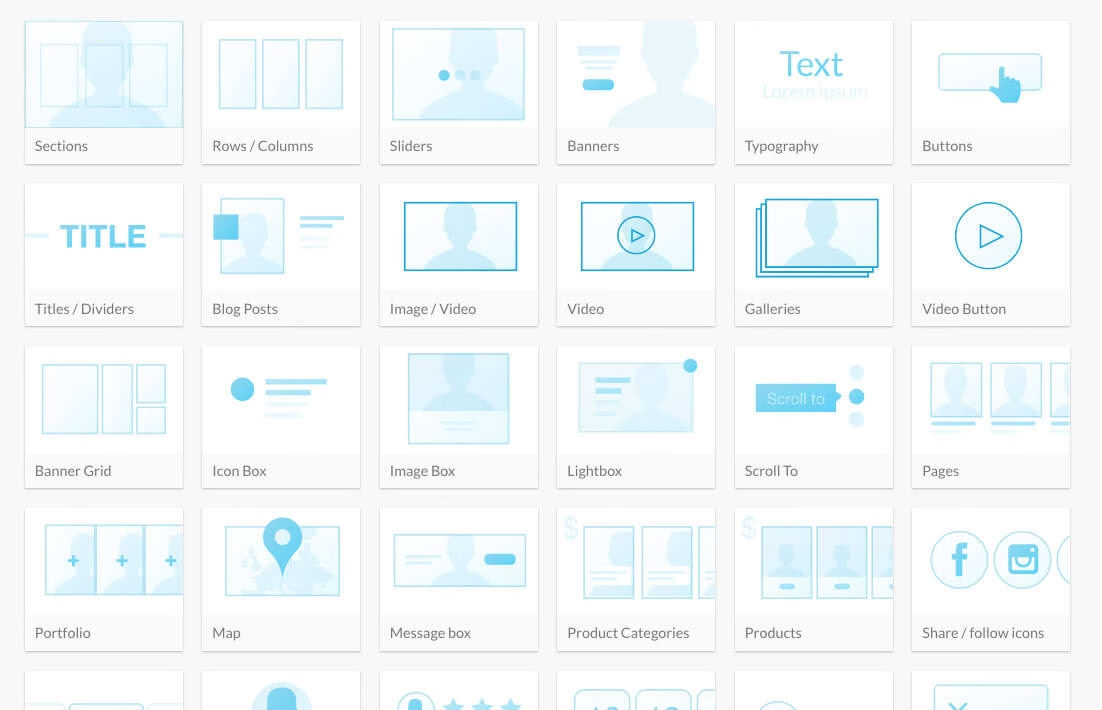
 De UX Builder wordt geleverd met een uitgebreide bibliotheek van vooraf gebouwde elementen en secties, zoals banners, knoppen, iconen, schuifregelaars, en meer. Deze elementen kunnen eenvoudig worden aangepast en gecombineerd om unieke en aantrekkelijke pagina’s te maken.
De UX Builder wordt geleverd met een uitgebreide bibliotheek van vooraf gebouwde elementen en secties, zoals banners, knoppen, iconen, schuifregelaars, en meer. Deze elementen kunnen eenvoudig worden aangepast en gecombineerd om unieke en aantrekkelijke pagina’s te maken.
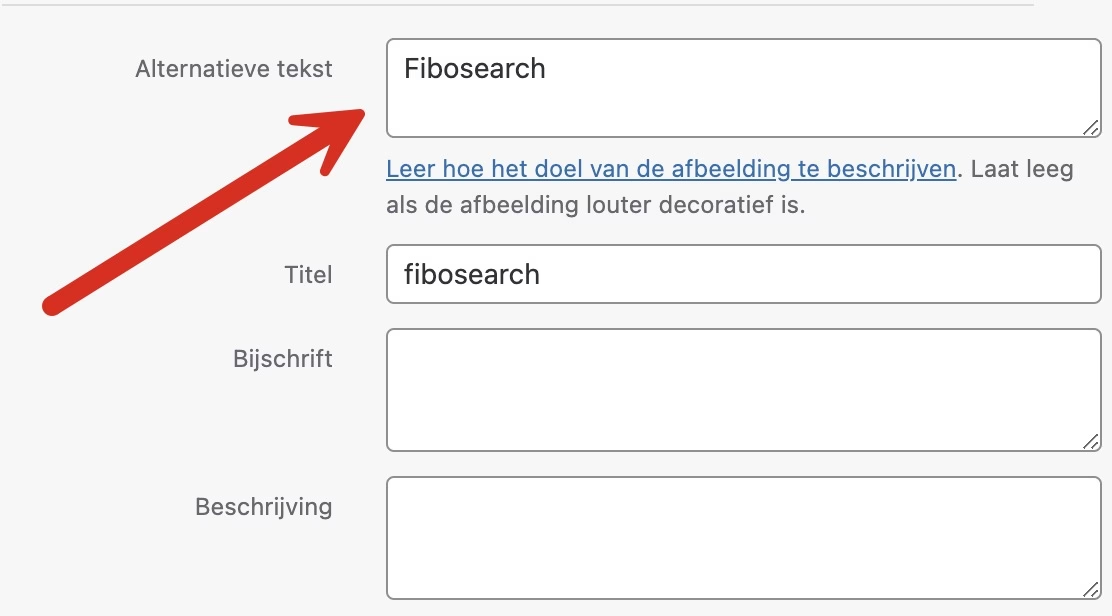
 Alt tekst belangrijk?
Alt tekst belangrijk?